Introduction
Dans ce projet, vous allez apprendre à implémenter un formulaire en étapes avec une barre de progression à l'aide de jQuery. Ce projet est conçu pour vous aider à comprendre le processus de création d'un formulaire dynamique et interactif qui permet aux utilisateurs de naviguer facilement entre les différentes étapes.
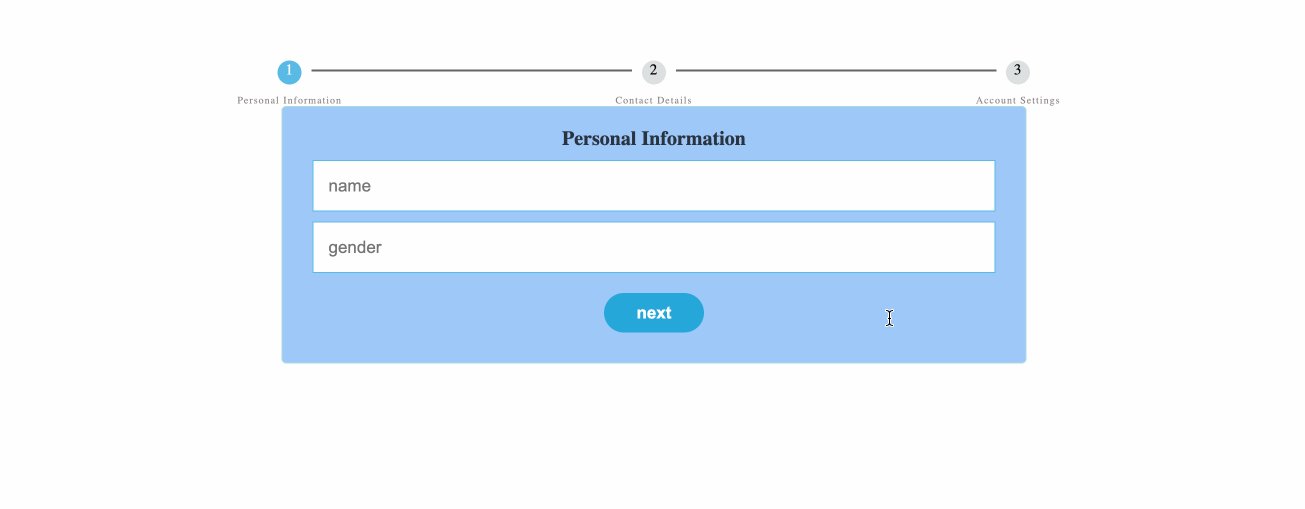
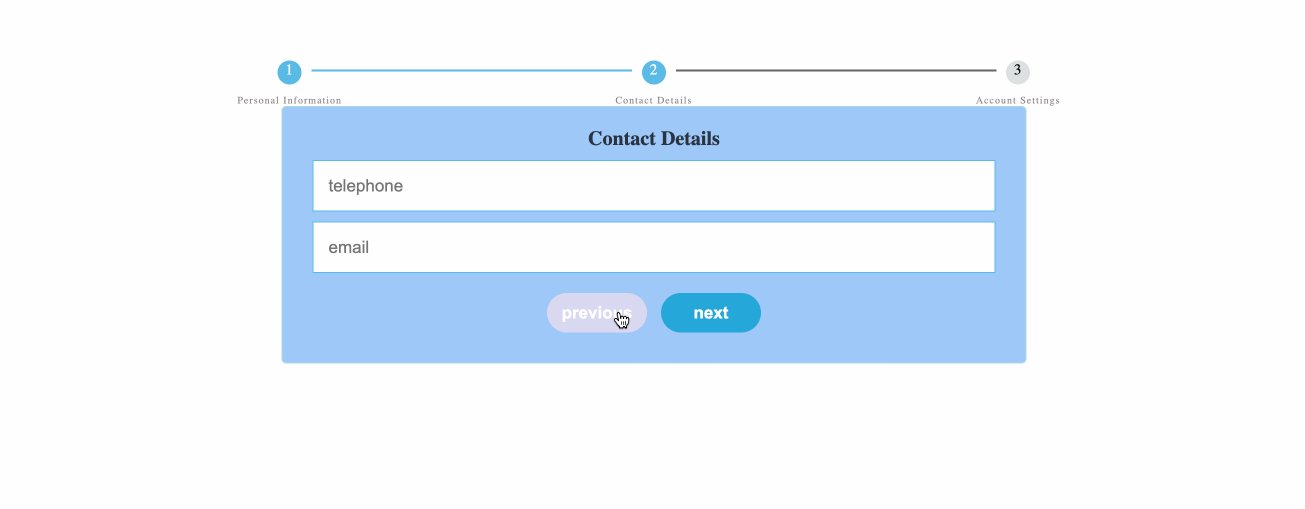
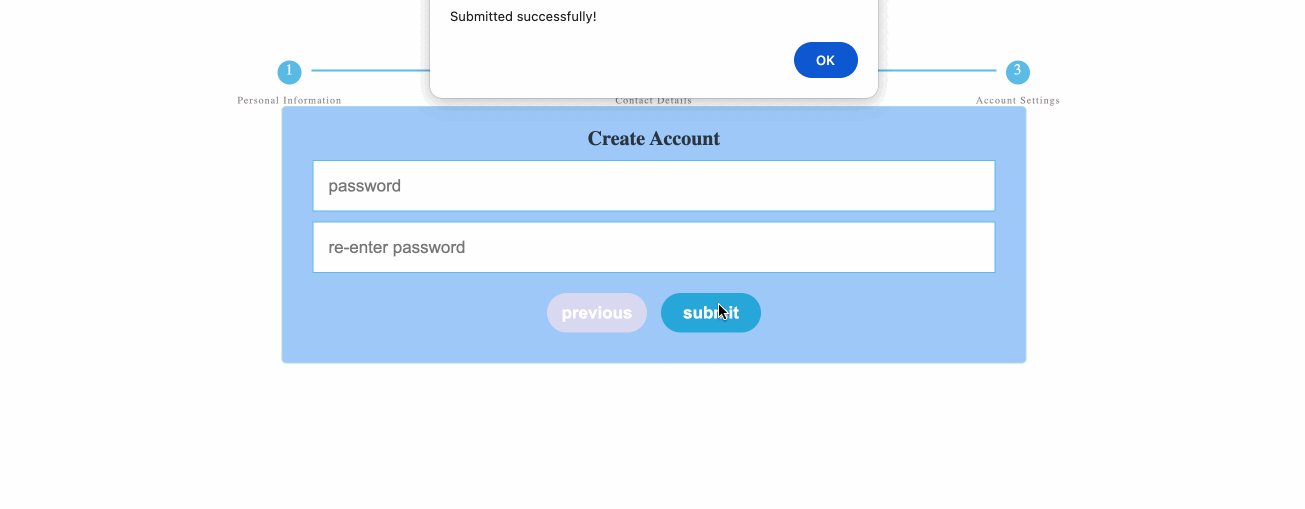
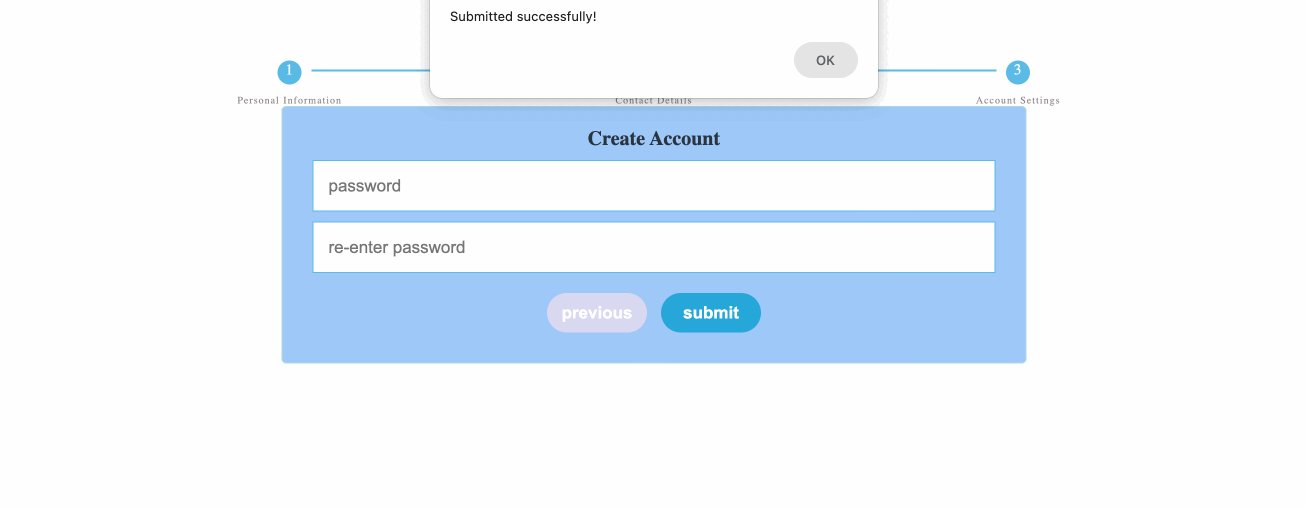
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment implémenter la fonctionnalité du bouton "Page suivante" pour passer à l'étape suivante du formulaire.
- Comment implémenter la fonctionnalité du bouton "Précédent" pour passer à l'étape précédente du formulaire.
- Comment implémenter la fonctionnalité du bouton "Soumettre" pour afficher un message de succès.
- Comment mettre à jour la barre de progression pour refléter l'étape actuelle du formulaire.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser jQuery pour manipuler le DOM et gérer les interactions de l'utilisateur.
- Contrôler l'affichage des champs de formulaire à l'aide de la propriété
display. - Mettre à jour la barre de progression pour refléter l'étape actuelle du formulaire.
- Créer un formulaire en étapes avec une interface utilisateur propre et intuitive.