Introduction
Dans ce projet, vous allez apprendre à créer une application web interactive de collection de films utilisant HTML, CSS et JavaScript (jQuery). L'application permet aux utilisateurs de marquer leurs films préférés, et lorsqu'une collection de films préférés est créée, un message de réussite est affiché.
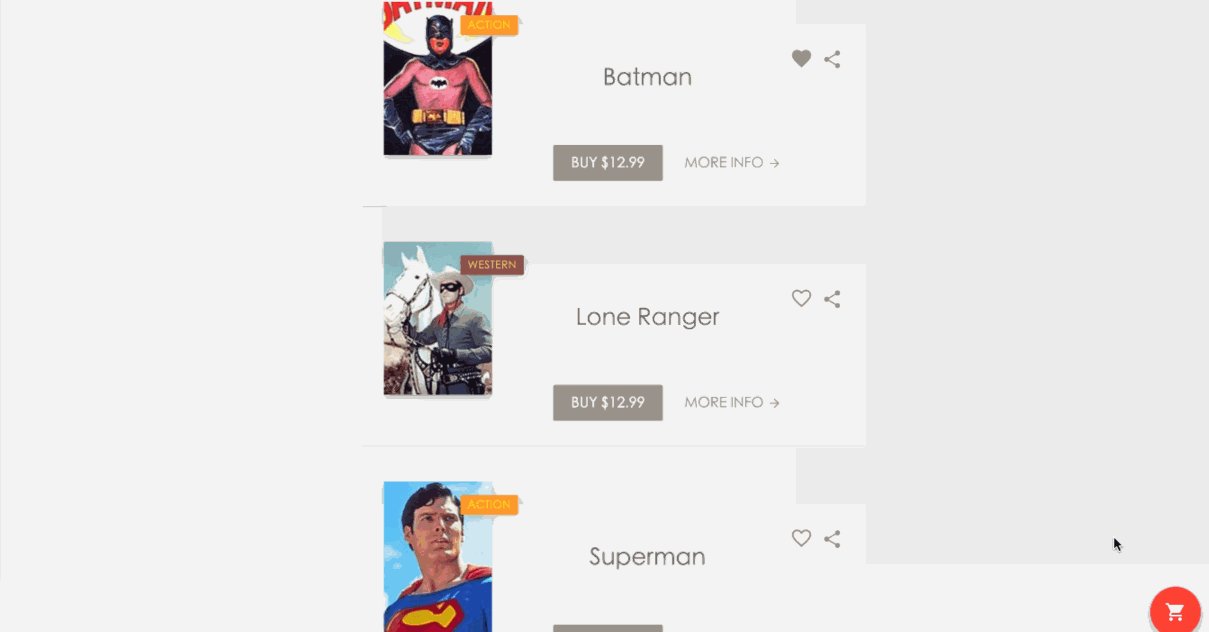
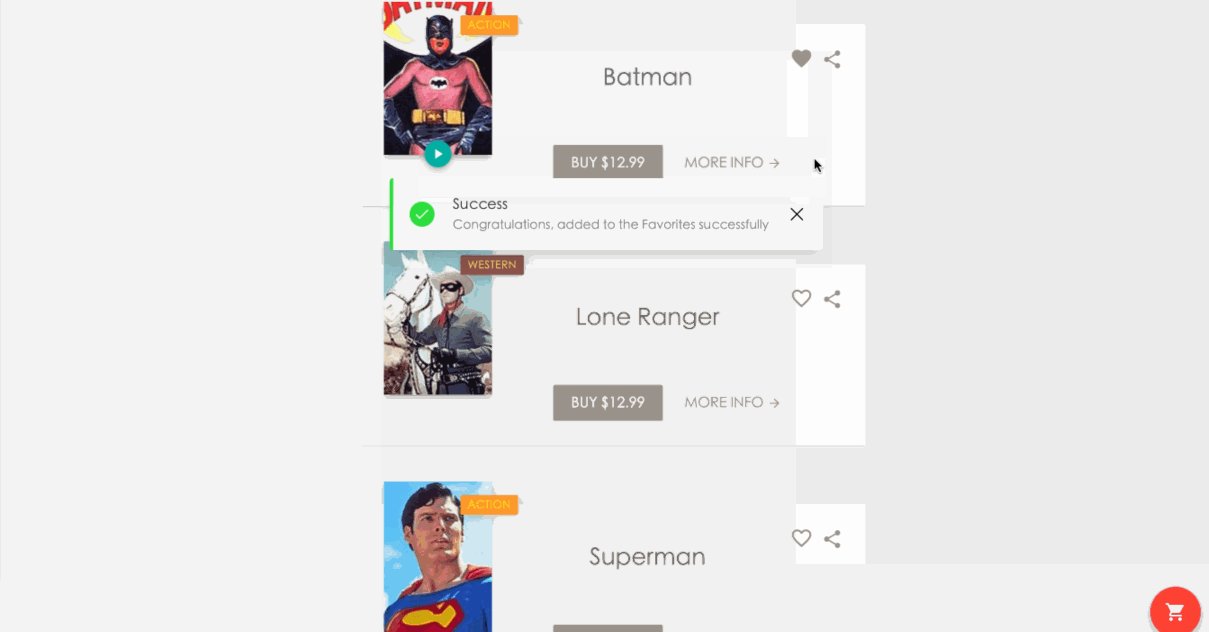
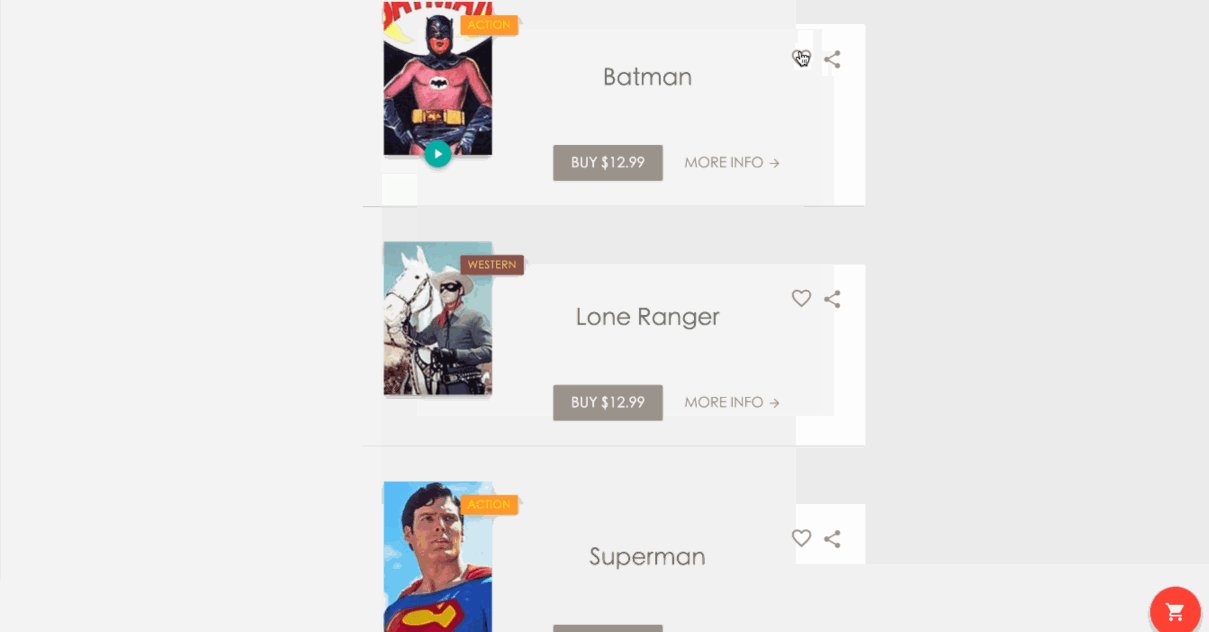
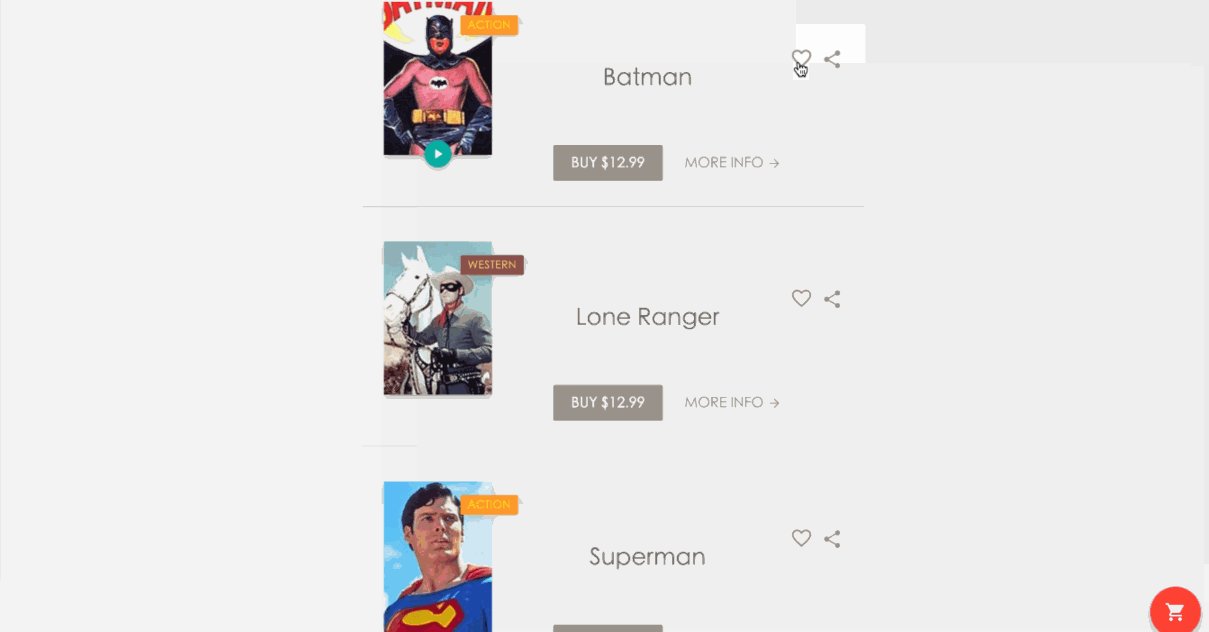
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer les fichiers du projet et ouvrir le projet dans l'éditeur
- Comment implémenter la fonctionnalité de l'icône de film préféré, permettant aux utilisateurs de basculer entre les états creux et plein
- Comment implémenter la fonctionnalité de l'icône de collection, affichant un message de réussite lorsqu'au moins un film préféré est ajouté
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Manipuler le DOM à l'aide de jQuery
- Gérer les interactions et les événements de l'utilisateur
- Afficher et masquer des éléments selon des conditions spécifiques
- Utiliser des temporisateurs pour masquer automatiquement des éléments après une certaine durée