Introduction
Dans ce projet, vous allez apprendre à créer une nouvelle adresse et à gérer les adresses dans une application web. Le projet consiste à implémenter une liste déroulante cascading d'état-villes, une validation de formulaire, un style de libellé et le rendu de nouvelles adresses.
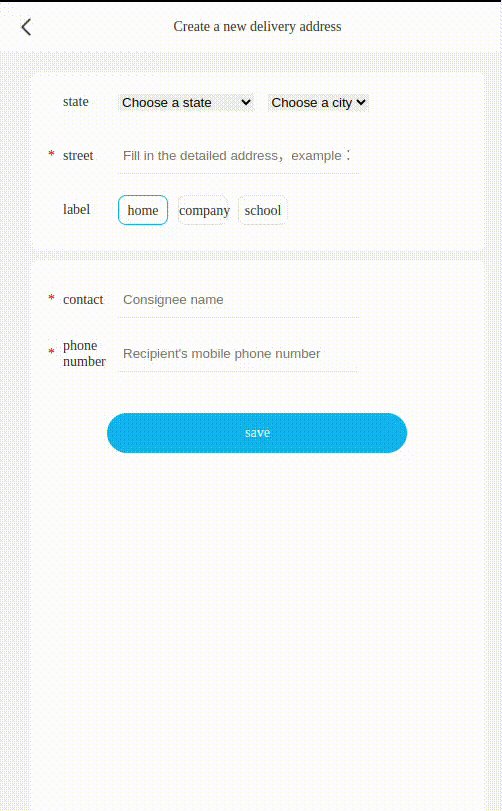
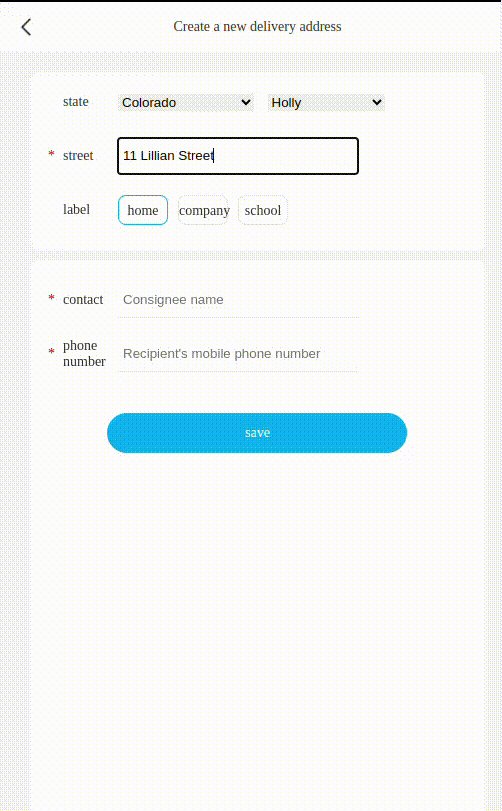
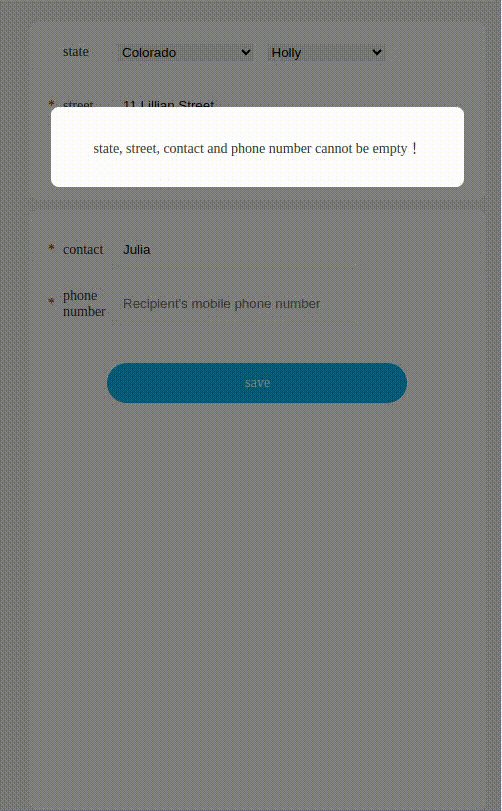
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment initialiser la liste déroulante de province avec les données du fichier
data.js - Comment implémenter la fonctionnalité de liste déroulante cascading d'état-villes
- Comment ajouter un événement de clic aux libellés de la liste d'étiquettes, permettant à l'étiquette sélectionnée d'être activée et les autres d'être désactivées
- Comment valider les champs d'adresse, de contact et de numéro de téléphone avant d'enregistrer une nouvelle adresse
- Comment créer et ajouter un nouvel élément de liste d'adresses à la liste d'adresses
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Manipuler le DOM à l'aide de JavaScript
- Gérer les interactions et les événements de l'utilisateur
- Implémenter la validation de formulaire et la gestion des données
- Créer et ajouter dynamiquement des éléments HTML