Introduction
Dans ce projet, vous allez apprendre à utiliser JavaScript pour implémenter une fonctionnalité de recherche simple. Vous allez apprendre à lier l'événement input à une zone de saisie, à traiter les données de recherche et à afficher les résultats de recherche.
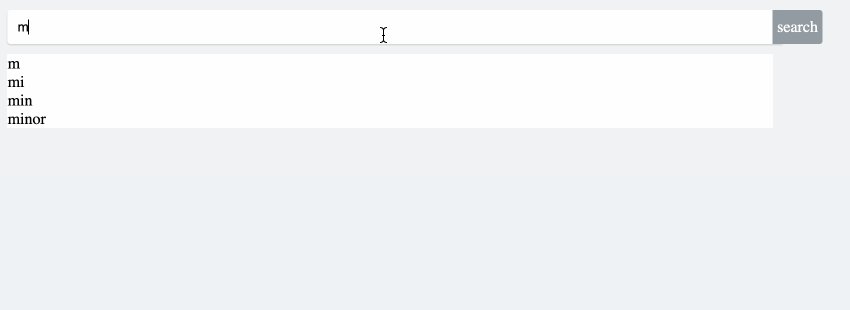
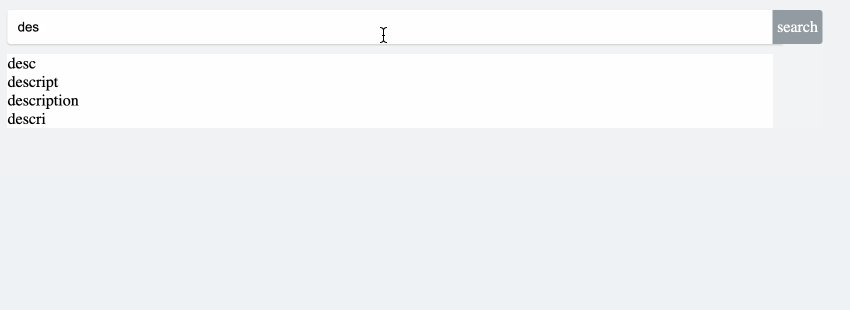
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment lier l'événement
inputà une zone de saisie - Comment implémenter la méthode
handleInputpour filtrer les données de recherche - Comment afficher les résultats de recherche dans une liste
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser la méthode
addEventListenerpour lier des événements - Utiliser la méthode
filterpour filtrer un tableau selon une condition - Manipuler le DOM pour mettre à jour les résultats de recherche