Introducción
En este proyecto, aprenderás a crear un efecto similar a un abanico utilizando CSS. Al rotar y escalar una serie de elementos div, podrás lograr una animación dinámica y visualmente atractiva que se expande cuando el usuario pasa el cursor sobre el elemento.
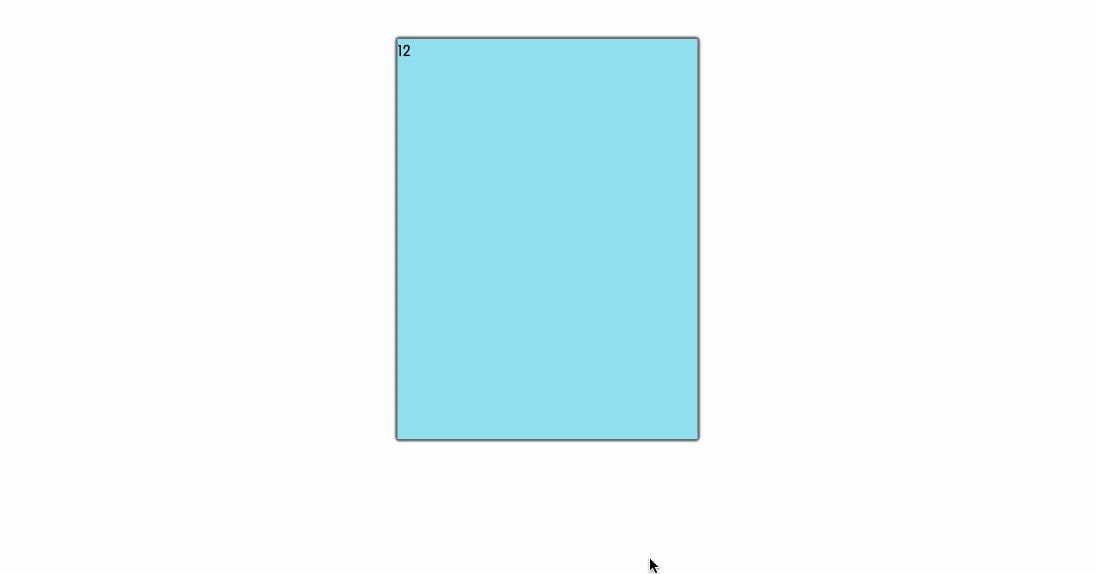
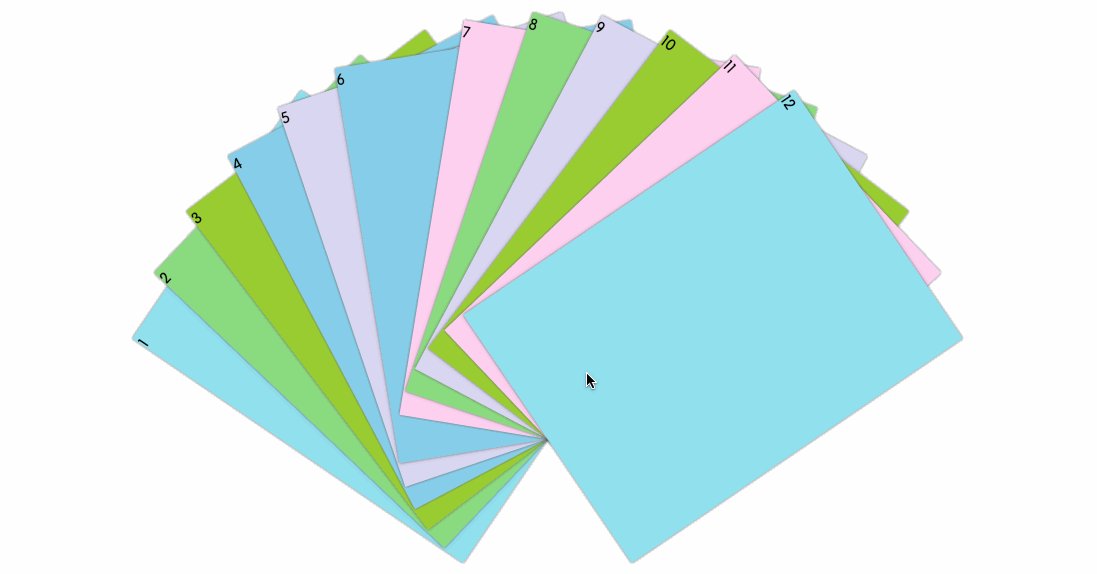
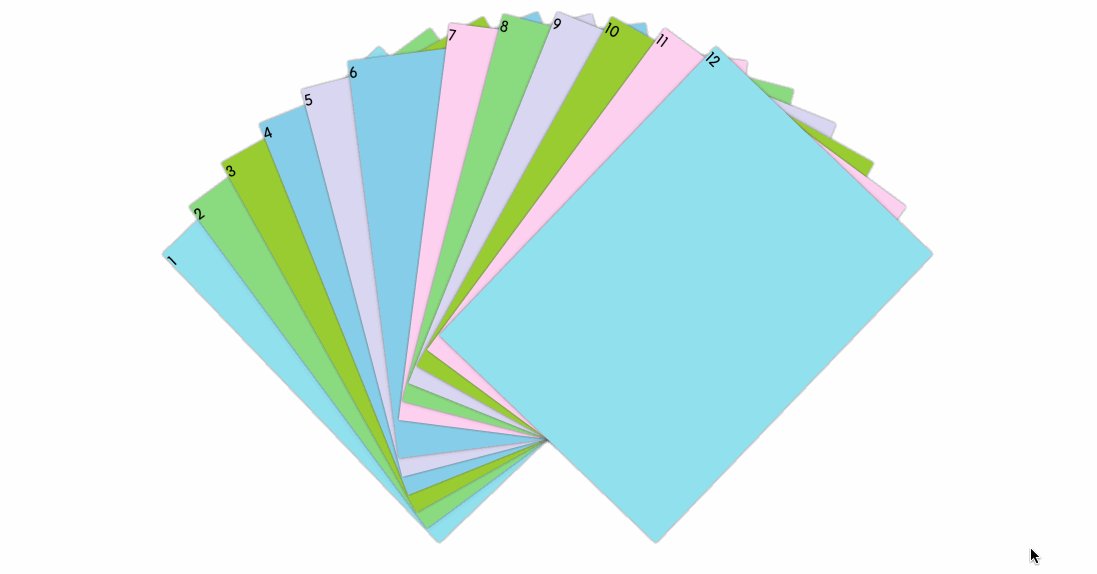
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo rotar elementos
divutilizando transformaciones CSS - Cómo escalar elementos
divpara crear el efecto de expansión similar a un abanico - Cómo coordinar la rotación y la escala de múltiples elementos para lograr la animación deseada
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar transformaciones CSS para rotar y escalar elementos
- Crear efectos dinámicos al pasar el cursor utilizando CSS
- Coordinar la animación de múltiples elementos para lograr un efecto visual específico