Introducción
En este proyecto, aprenderás a crear una aplicación React que permita a los usuarios alternar entre el modo claro y el modo oscuro. El proyecto demostrará el uso de la API de Contexto de React y del hook useContext para administrar el estado global del tema.
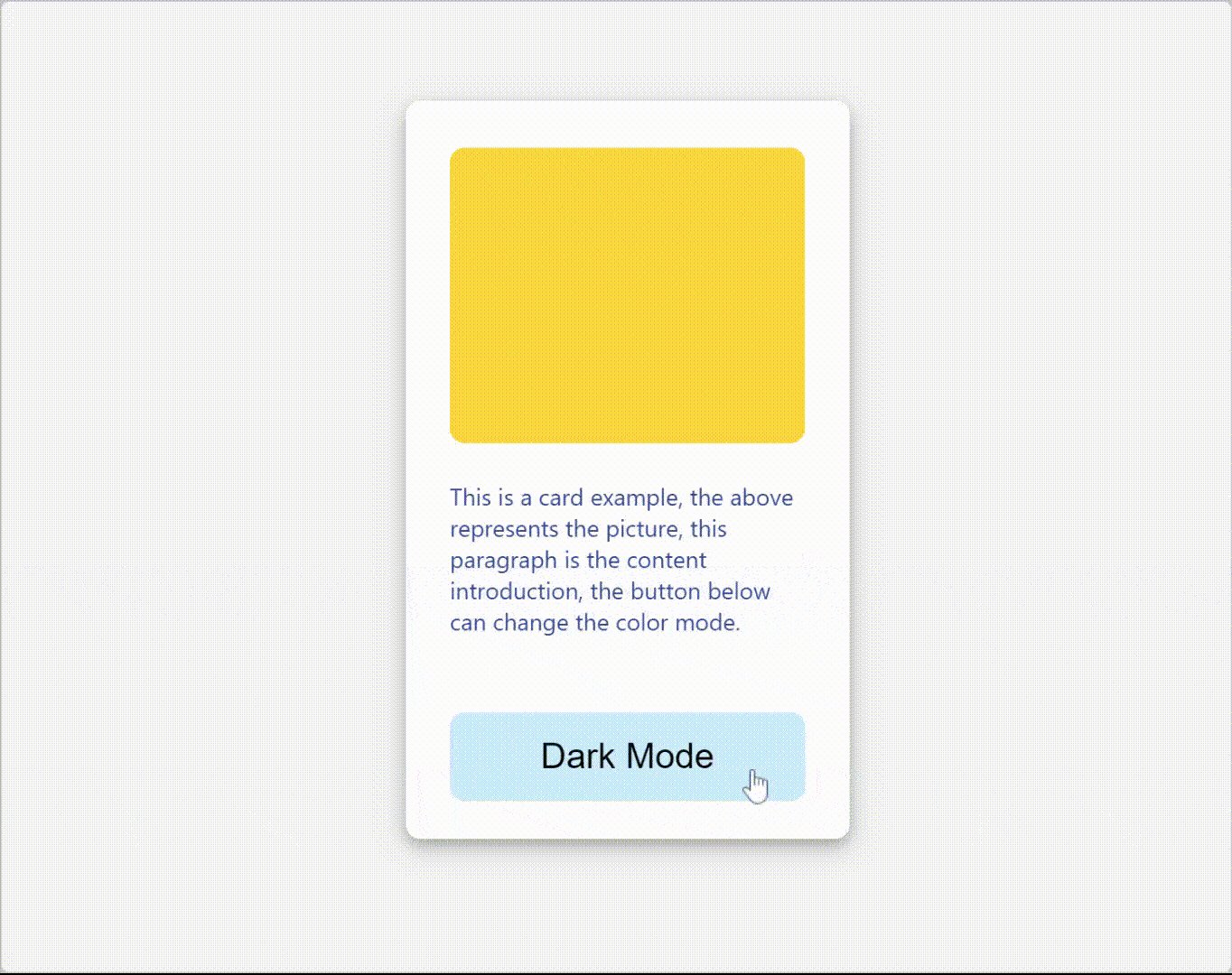
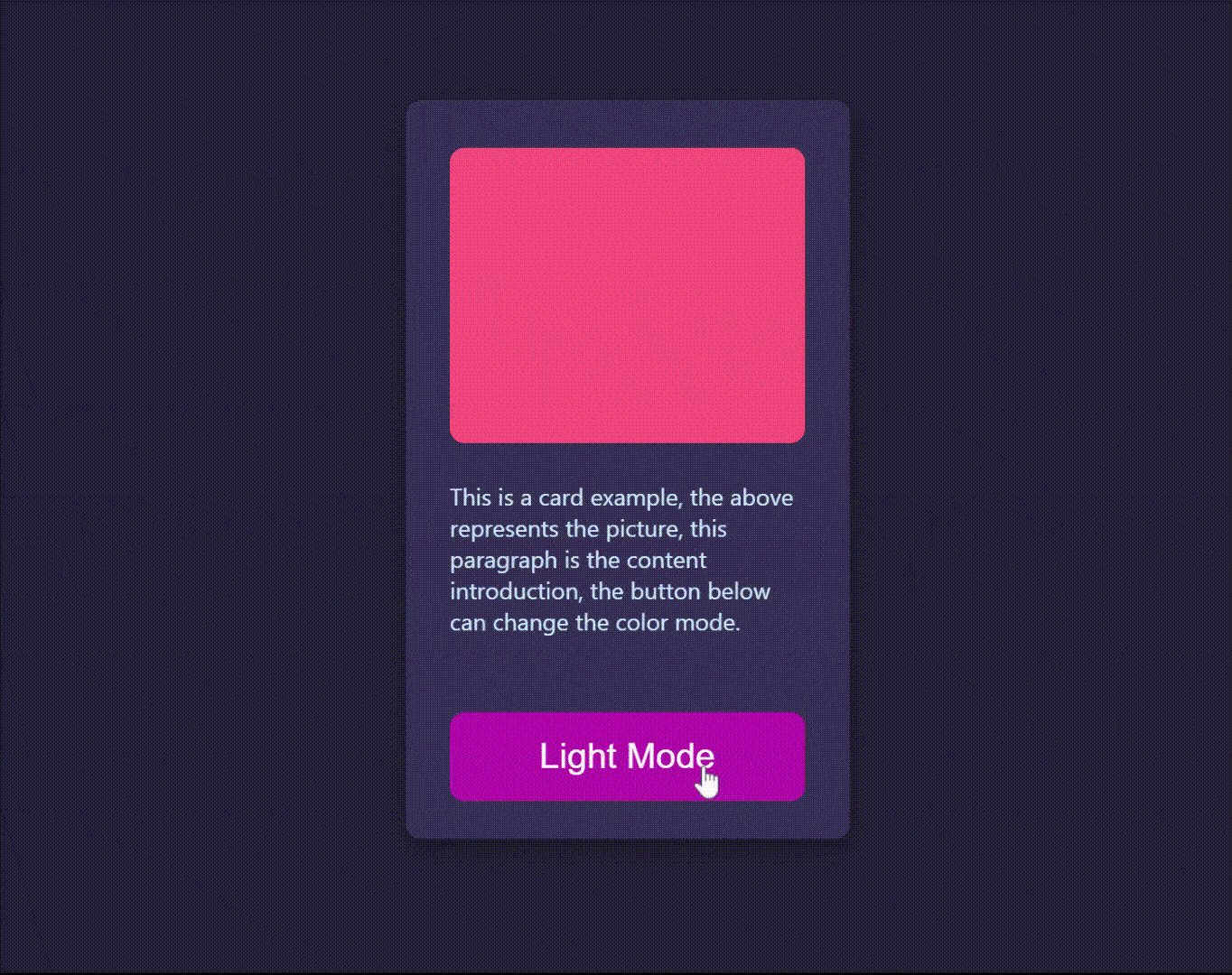
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo crear un
ThemeContextutilizando la API de Contexto de React - Cómo utilizar el
ThemeContexten el componenteApppara cambiar el estilo general de la aplicación según el tema - Cómo utilizar el
ThemeContexten el componenteCardpara cambiar los estilos de la tarjeta según el tema - Cómo envolver el componente
Appcon elThemeProviderpara que el contexto del tema esté disponible en toda la aplicación
🏆 Logros
Después de completar este proyecto, podrás:
- Comprender cómo utilizar la API de Contexto de React para administrar el estado global
- Aplicar el hook
useContextpara acceder a los valores del contexto - Implementar diferentes estilos según el tema actual
- Alternar el tema y actualizar el estado global



