Introducción
En este proyecto, aprenderás a crear un gráfico de barras utilizando la biblioteca JavaScript ECharts para mostrar estadísticas de rendimiento de estudiantes. ECharts es una herramienta poderosa de visualización de datos que puede ayudarte a crear gráficos interactivos y visualmente atractivos para presentar tus datos.
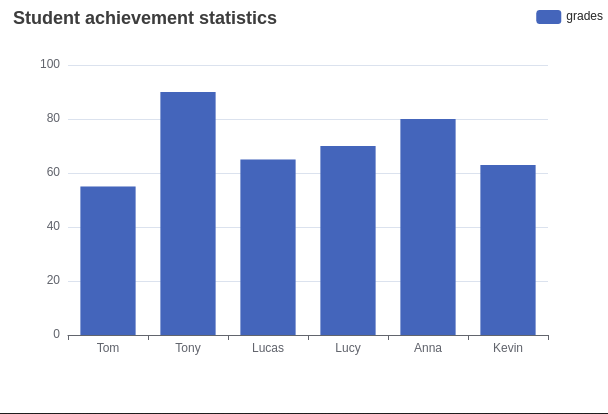
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo corregir un error en el código inicial para mostrar el gráfico correctamente
- Cómo modificar la configuración de los ejes x e y para asegurar que el gráfico se muestre en la dirección correcta
- Cómo ajustar los datos en la serie para que coincidan con el orden de las etiquetas del eje x
🏆 Logros
Después de completar este proyecto, podrás:
- Inicializar una instancia de ECharts y configurar las opciones del gráfico
- Definir las propiedades de los ejes x e y para controlar la apariencia del gráfico
- Actualizar los datos en la serie para que coincidan con la visualización deseada