Introducción
En este proyecto, aprenderás cómo crear una tarjeta de visita personal utilizando React. El proyecto implica construir una aplicación web receptiva e interactiva que permite a los usuarios ingresar su información personal y generar una tarjeta de visita personalizada.
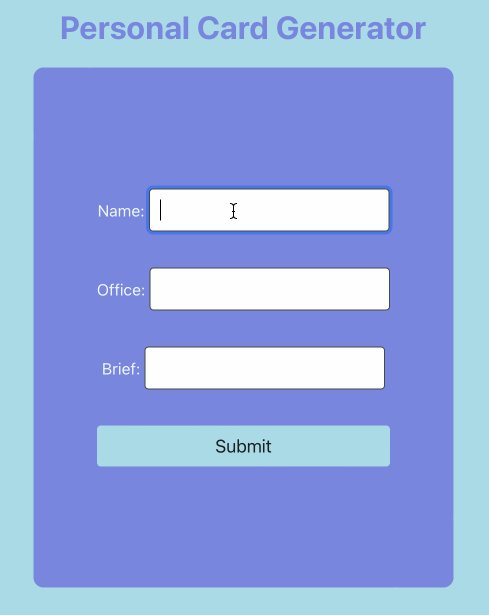
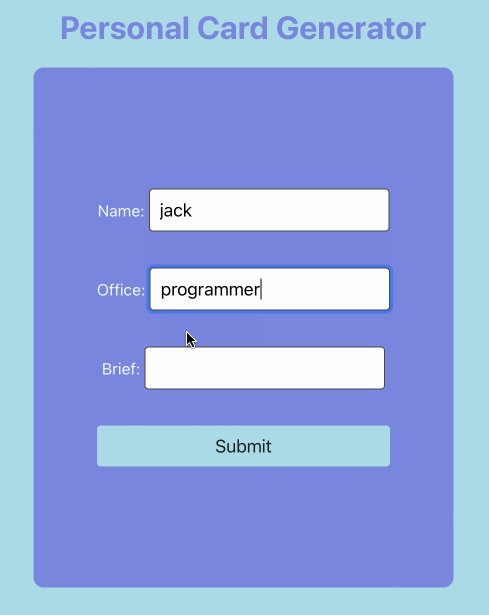
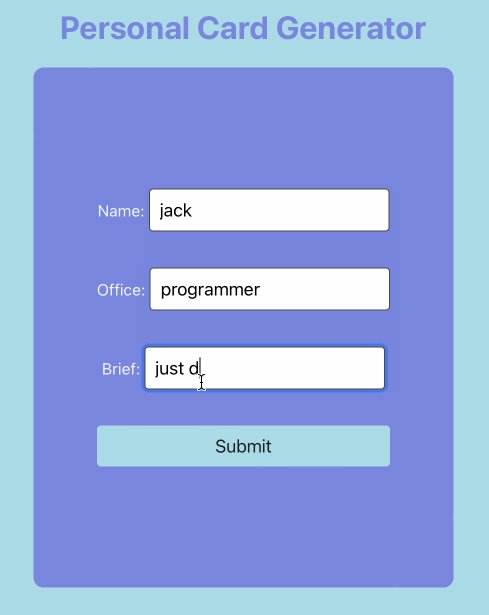
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar un proyecto de React e instalar las dependencias necesarias
- Cómo implementar un componente
ProfileCardutilizando el hookuseFormde la libreríareact-hook-form - Cómo integrar el componente
ProfileCarden el componente principalApp - Cómo dar estilo a la aplicación utilizando CSS para crear un diseño atractivo y visualmente coherente
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar el hook
useFormde la libreríareact-hook-formpara gestionar el estado y la validación de formularios - Crear componentes reutilizables de React e integrarlos en una aplicación más grande
- Dar estilo a una aplicación de React utilizando CSS para lograr una apariencia visual deseada
- Comprender la importancia de una estructura de código modular y mantenible en proyectos de React