Introducción
En este proyecto paso a paso, crearemos una aplicación web de división de gastos moderna y visualmente atractiva utilizando HTML, CSS y JavaScript. Esta aplicación te permitirá dividir los gastos entre un grupo de personas y calcular quién debe qué a quién. Empezaremos desde cero y cubriremos cada paso para construir el proyecto progresivamente.
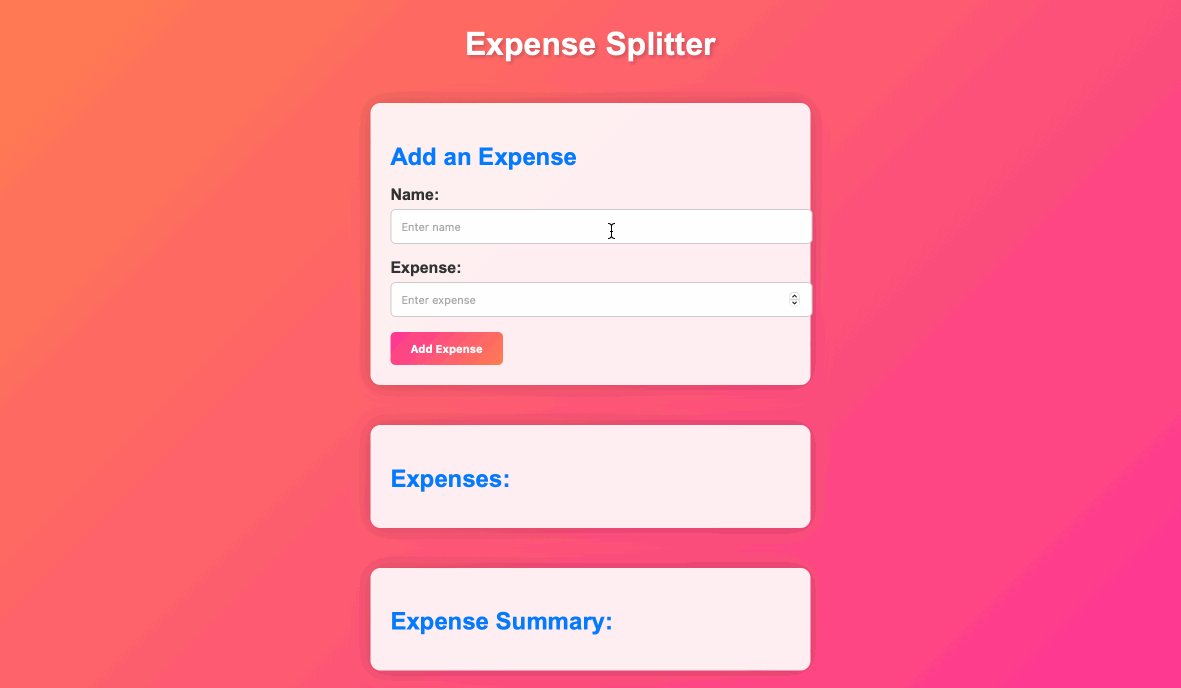
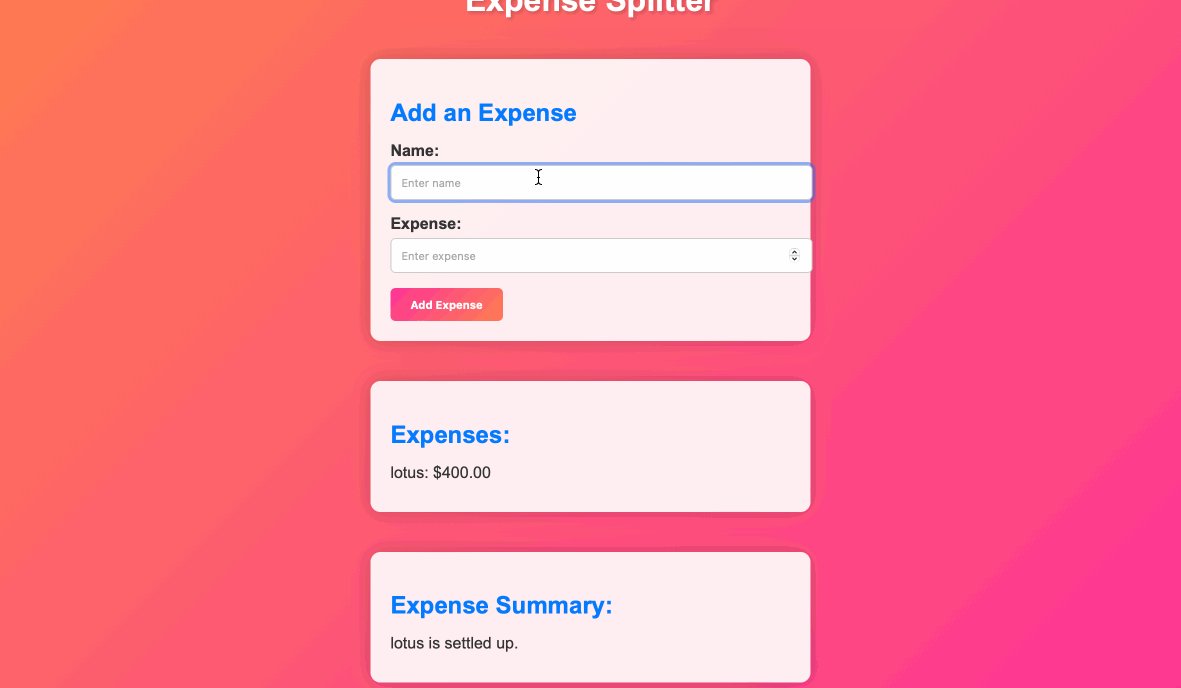
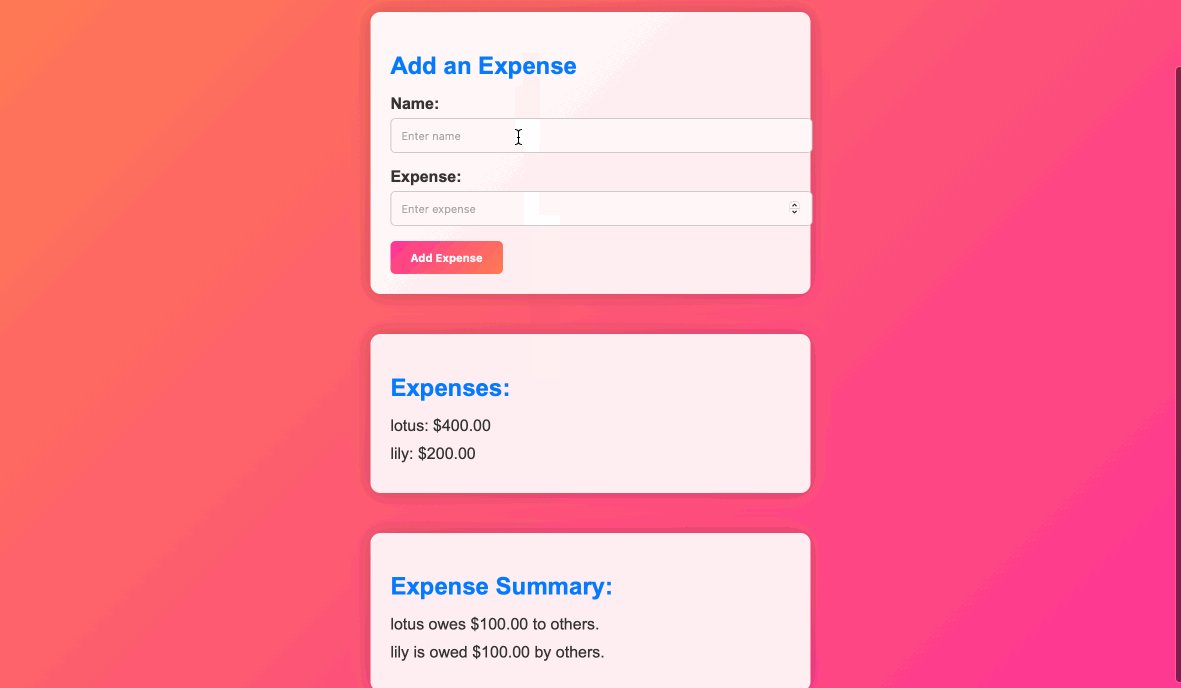
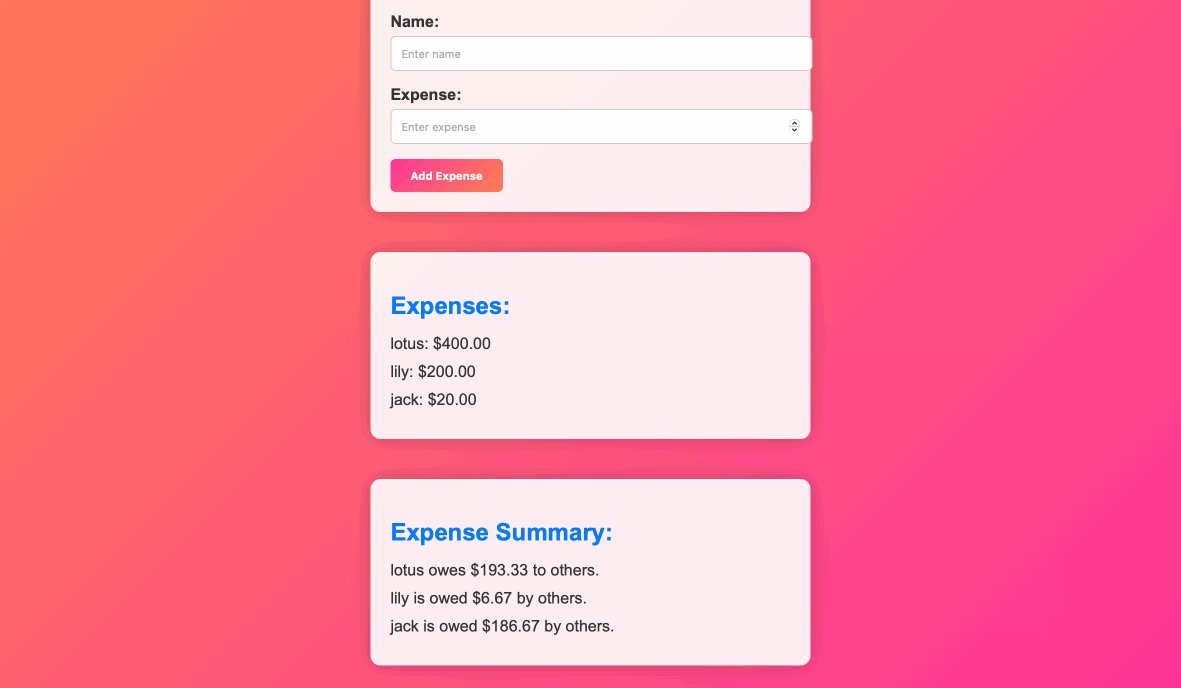
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo crear un diseño de página web responsivo utilizando HTML y CSS
- Cómo implementar características interactivas con JavaScript para calcular gastos y saldos
- Cómo dar estilo a la página web para que tenga un diseño moderno y visualmente atractivo
- Cómo manejar las entradas del usuario para agregar gastos y mostrar los resultados dinámicamente
- Cómo implementar la gestión de errores para garantizar la precisión de los datos y prevenir problemas
🏆 Logros
Después de completar este proyecto, podrás:
- Crear archivos de proyecto y configurar la estructura básica de una aplicación web
- Construir la estructura HTML para una aplicación de división de gastos, incluyendo campos de entrada y marcadores de posición
- Dar estilo a una aplicación web utilizando CSS para lograr un diseño moderno y colorido
- Implementar la funcionalidad de JavaScript para manejar la adición de gastos, actualizar la lista de gastos y calcular el resumen de gastos
- Agregar oyentes de eventos para hacer que la aplicación sea interactiva
- Crear funciones en JavaScript para realizar tareas específicas, como agregar gastos y actualizar el resumen