Einführung
In diesem Projekt lernst du, wie du eine Anwendung "Wunsch-Sticky Note" mit Vue.js und der Element-UI-Bibliothek erstellst. Ziel des Projekts ist es, eine anonyme und bequeme Plattform bereitzustellen, auf der Menschen ihre Ziele, Ideale und Aspirationen auf sichere und vertrauliche Weise ausdrücken können.
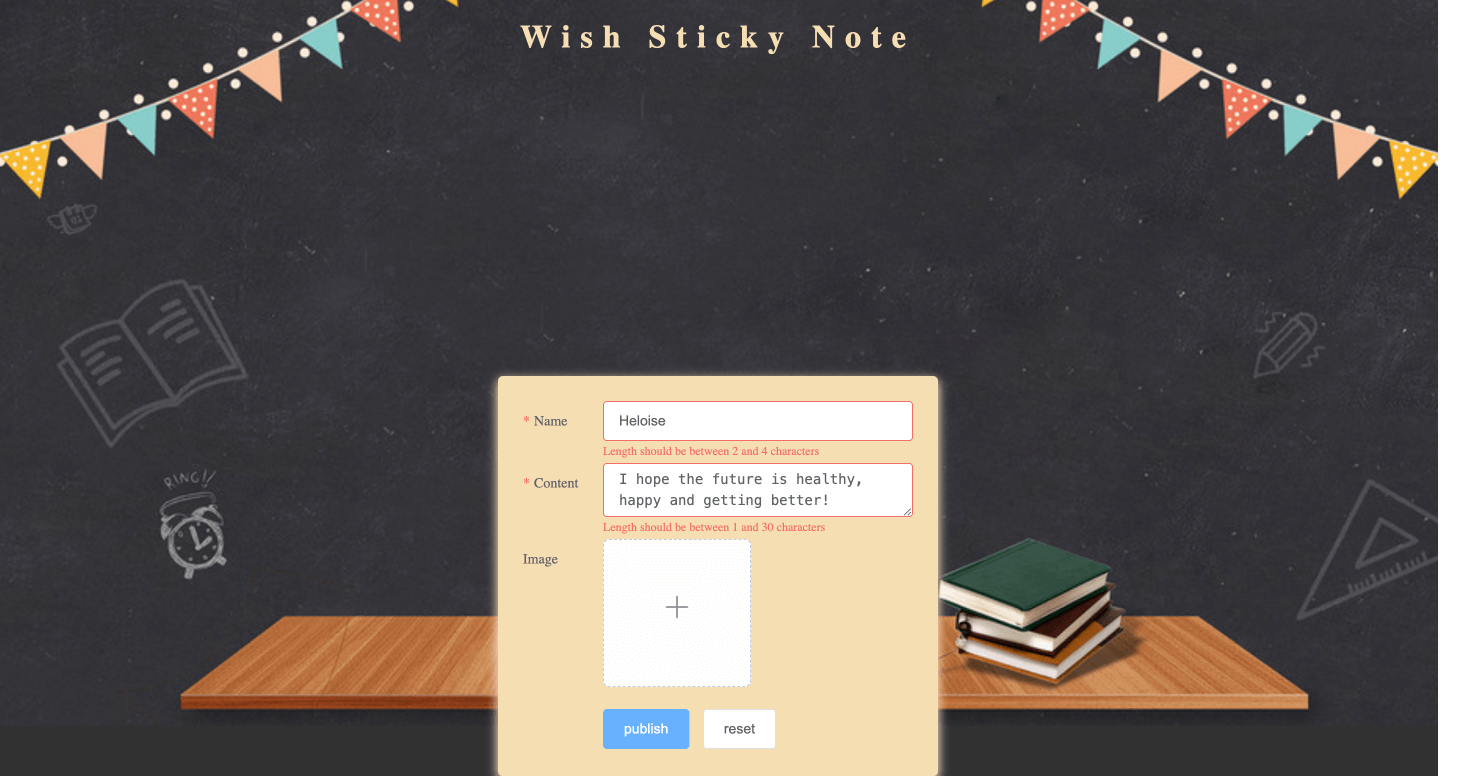
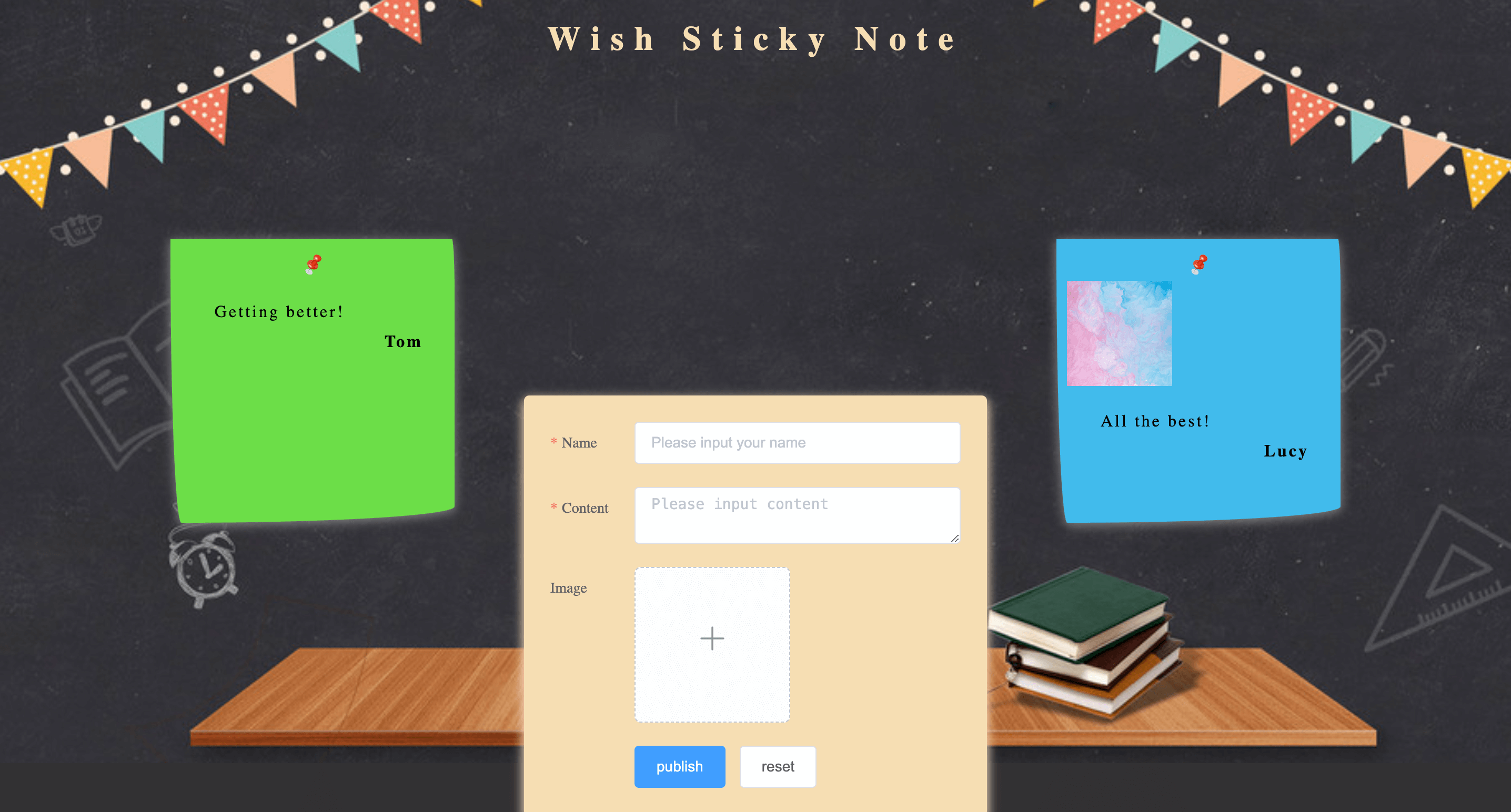
👀 Vorschau
Wenn die Feldvalidierungsbedingungen nicht erfüllt sind, wird der folgende Fehler gemeldet:

Nachdem die Bedingungen erfüllt und der Wunsch abgeschickt wurden, sieht das Ergebnis wie folgt aus:

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Projektstruktur einrichtest und die erforderlichen Dateien und Ordner vorbereitest.
- Wie du das abgeschlossene Formular auf der Wunschmauer darstellst.
- Wie du die Formulareingabe validierst, um sicherzustellen, dass die Eingabefelder die erforderlichen Kriterien erfüllen.
- Wie du die Formularübermittlung und die Zurücksetzung der Funktionen behandelst.
- Wie du die Bildhochladung und die Vorschaufunktion implementierst.
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Ein Vue.js-Projekt zu strukturieren und zu organisieren.
- Die Element-UI-Bibliothek zum Erstellen von Formularen und zur Behandlung von Benutzereingaben zu verwenden.
- Die Formulareingabe mit den Element-UI-Validierungsregeln zu validieren.
- Dateihochladungen und Bildvorschaus in einer Vue.js-Anwendung zu behandeln.
- Den Zustand zu verwalten und die Benutzeroberfläche basierend auf Benutzereingaben zu aktualisieren.