Einführung
In diesem Projekt lernst du, wie du die Startseite-Daten dynamisch mit Vue.js anzeigen kannst. Dieses Projekt ist so konzipiert, dass es dir hilft, den Prozess des Abrufens von Daten aus einer JSON-Datei und das Rendern dieser in einer Vue.js-Komponente zu verstehen.
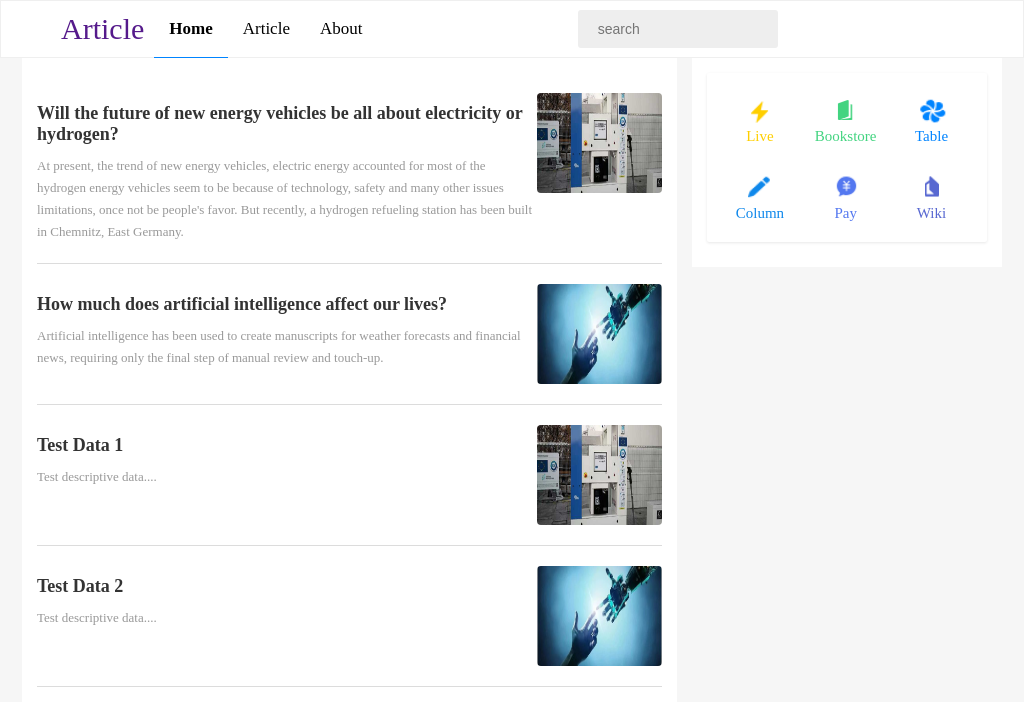
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Startseite-Beitragsliste-Daten via Axios abrufst und an die
List.vue-Komponente bindest. - Wie du das Layoutdesign und die Effekte der Startseite implementierst, um mit dem bereitgestellten Design übereinzustimmen.
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Mit Axios Daten aus einer JSON-Datei abzurufen.
- Die abgerufenen Daten an eine Vue.js-Komponente zu binden und in der Vorlage zu rendern.
- Die Komponenten zu stylen, um einem bestimmten Design zu entsprechen.
- Verschiedene Vue.js-Komponenten zu integrieren, um eine vollständige Startseite zu erstellen.