Einführung
In diesem Projekt lernen Sie, wie Sie eine virtuelle Scrollliste mit Vue.js implementieren. Virtuelles Scrollen ist eine Technik, die nur den sichtbaren Bereich eines großen Datensatzes rendert, anstatt die Daten im nicht sichtbaren Bereich vollständig oder teilweise zu rendern. Dies ermöglicht eine extrem hohe Renderleistung und eignet sich für die Darstellung einer großen Anzahl von Daten mit geringem Speicherbedarf.
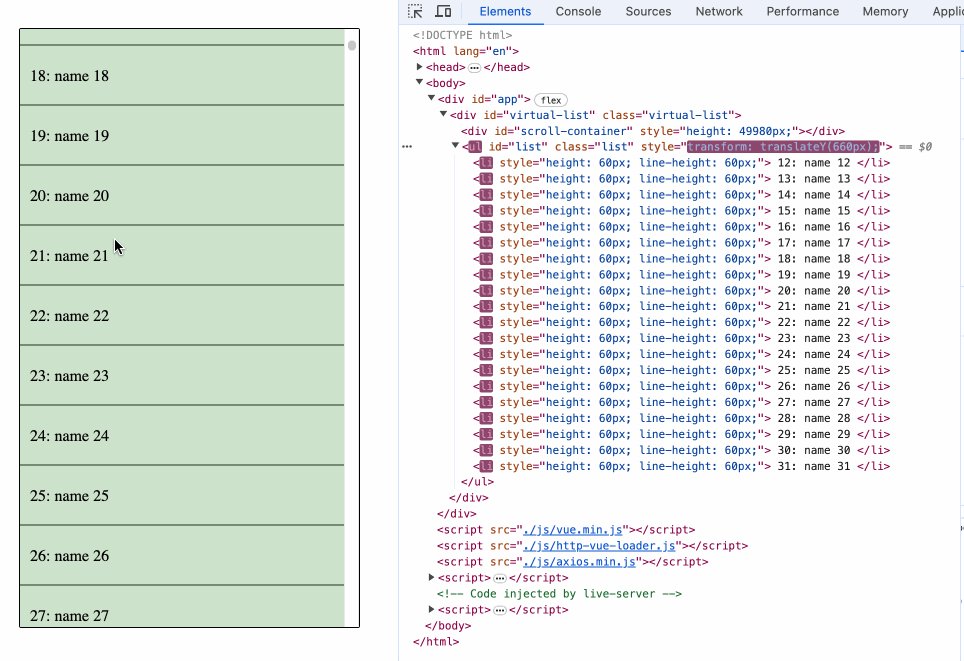
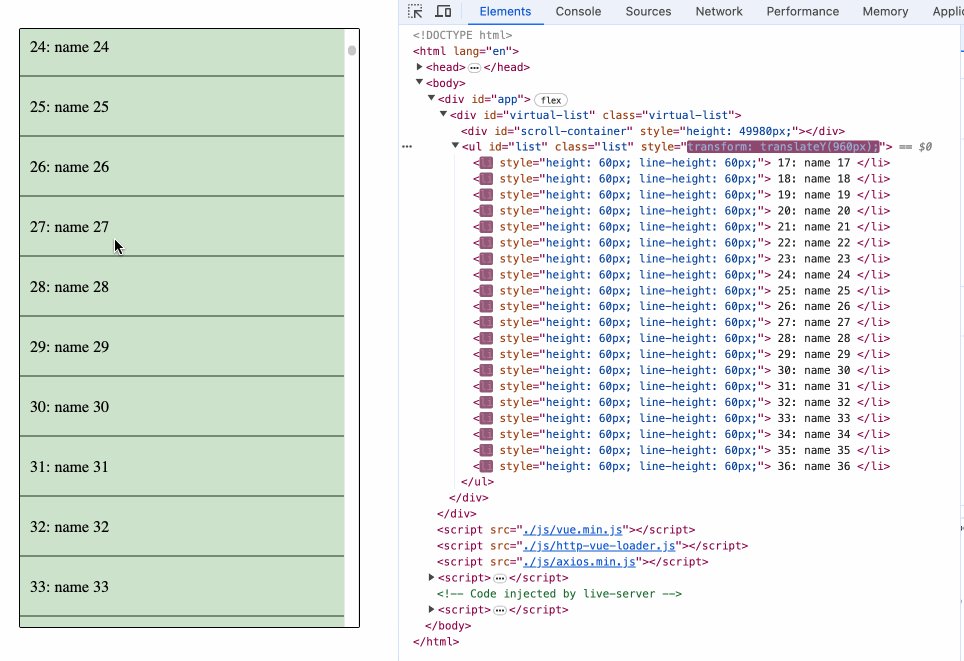
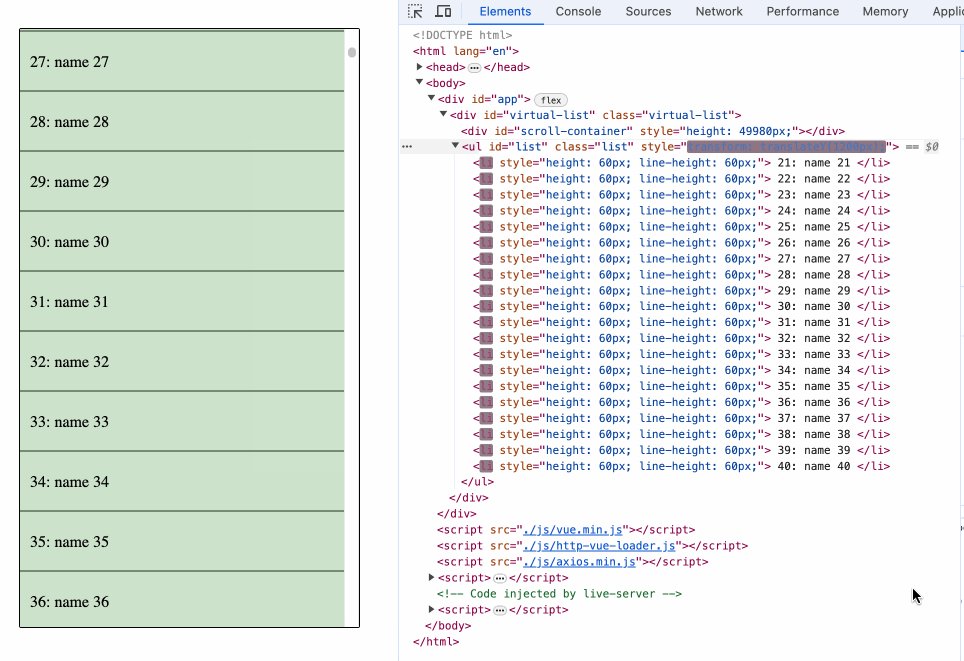
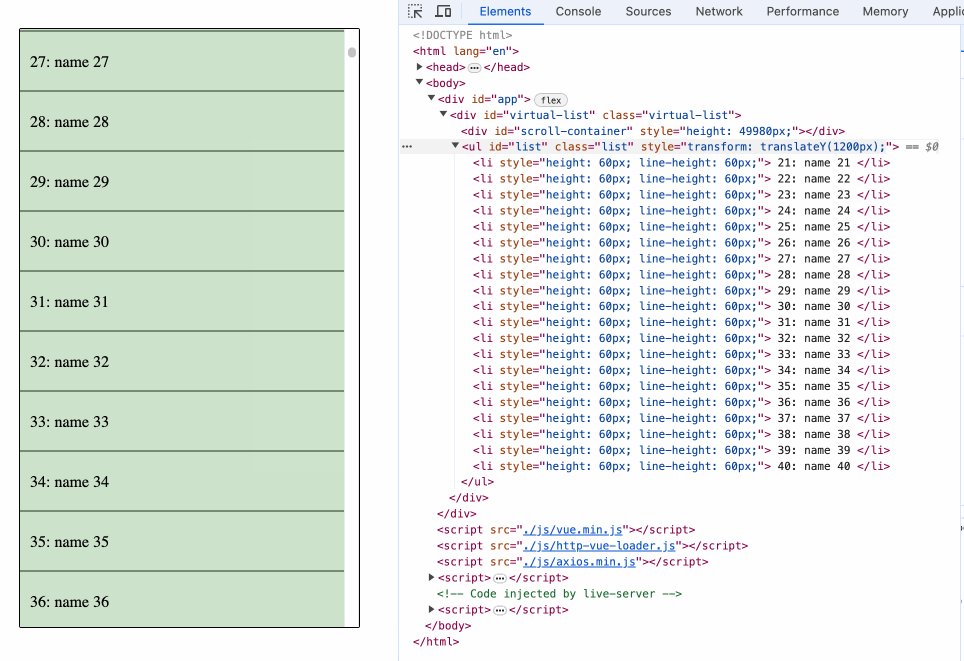
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie Daten asynchron mithilfe der
axios-Bibliothek laden und rendern - Wie Sie die Funktion des virtuellen Scrollens implementieren, um nur die sichtbaren Listenelemente zu rendern
- Wie Sie die Start- und Endindizes der sichtbaren Listenelemente basierend auf der aktuellen Scrollposition berechnen
- Wie Sie die Renderleistung optimieren, indem Sie einen Puffer verwenden, um zusätzliche Listenelemente außerhalb des sichtbaren Bereichs zu rendern
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Die Funktion des virtuellen Scrollens implementieren, um die Renderleistung zu verbessern
- Daten asynchron in einer Vue.js-Komponente laden und rendern
- Die sichtbaren Listenelemente basierend auf der aktuellen Scrollposition berechnen
- Einen Puffer verwenden, um ein weißer Bildschirm während des Scrollens zu vermeiden