Einführung
In diesem Projekt lernst du, wie du mithilfe von CSS einen Ventilator-ähnlichen Effekt erzeugen kannst. Indem du eine Reihe von div-Elementen rotierst und skalierst, wirst du einen dynamischen und visuell ansprechenden Animation erzielen können, die sich erweitert, wenn der Benutzer über das Element fährt.
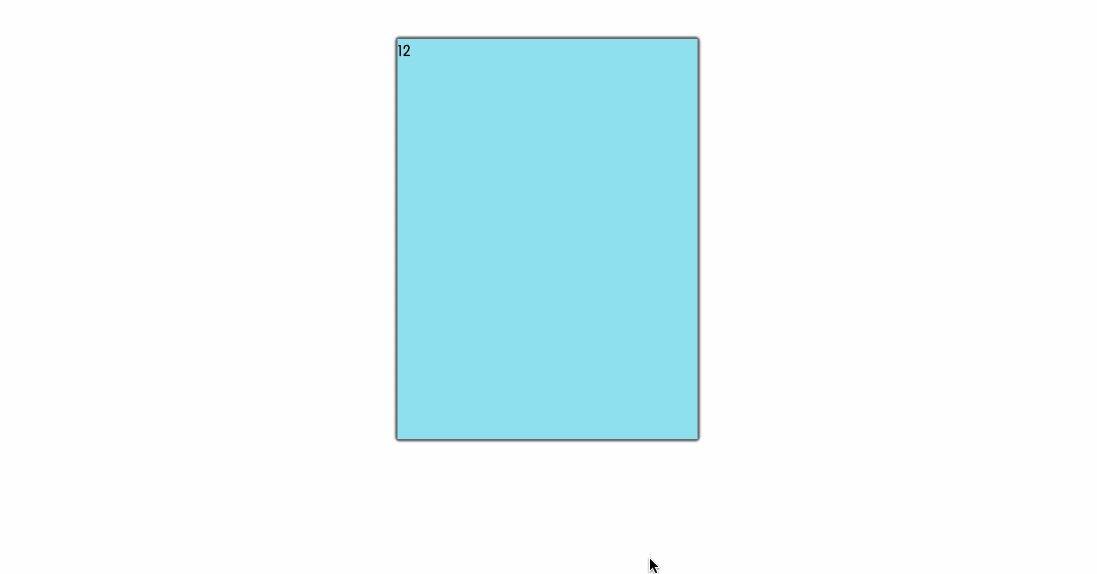
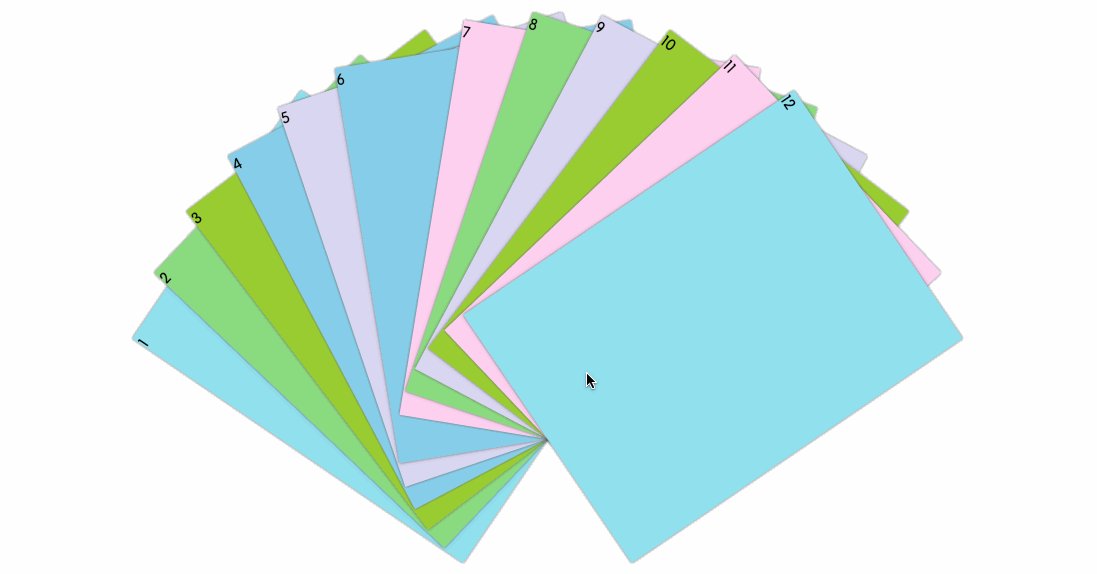
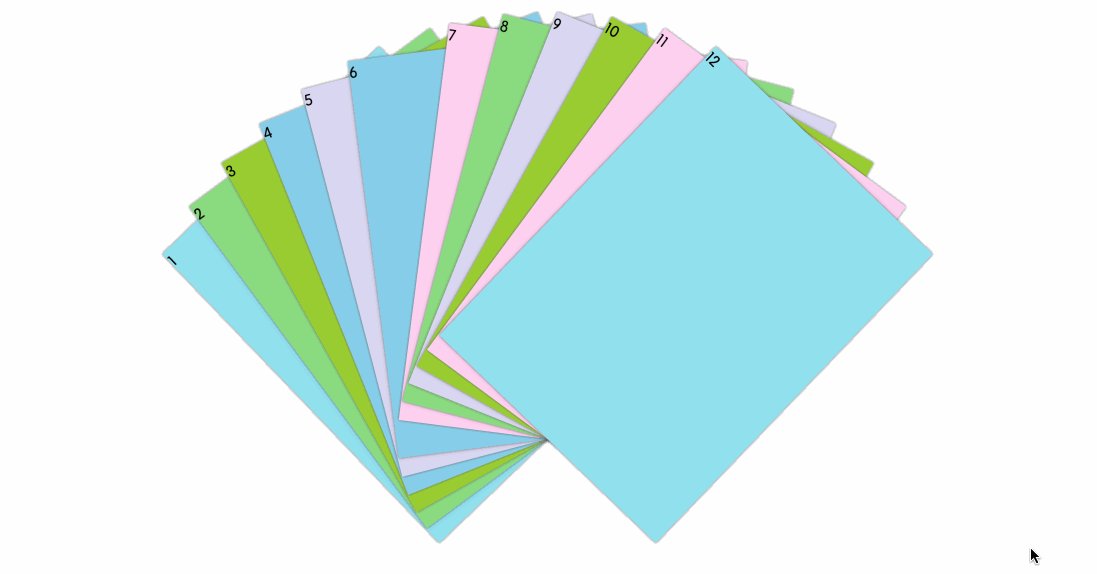
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du div-Elemente mit CSS-Transformationsfunktionen rotieren kannst
- Wie du div-Elemente skalieren kannst, um den ventilator-ähnlichen Erweiterungseffekt zu erzeugen
- Wie du die Rotation und Skalierung mehrerer Elemente koordinieren kannst, um die gewünschte Animation zu erreichen
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- CSS-Transformationsfunktionen zum Rotieren und Skalieren von Elementen zu verwenden
- Dynamische Hover-Effekte mit CSS zu erstellen
- Die Animation mehrerer Elemente zu koordinieren, um einen bestimmten visuellen Effekt zu erzielen