Einführung
In diesem Projekt lernst du, wie du eine Modalbox-Komponente erstellst, die auf einer Webseite angezeigt und versteckt werden kann. Modalboxen werden in Webanwendungen häufig verwendet, um zusätzlichen Inhalt oder Formulare anzuzeigen, ohne von der aktuellen Seite zu wechseln.
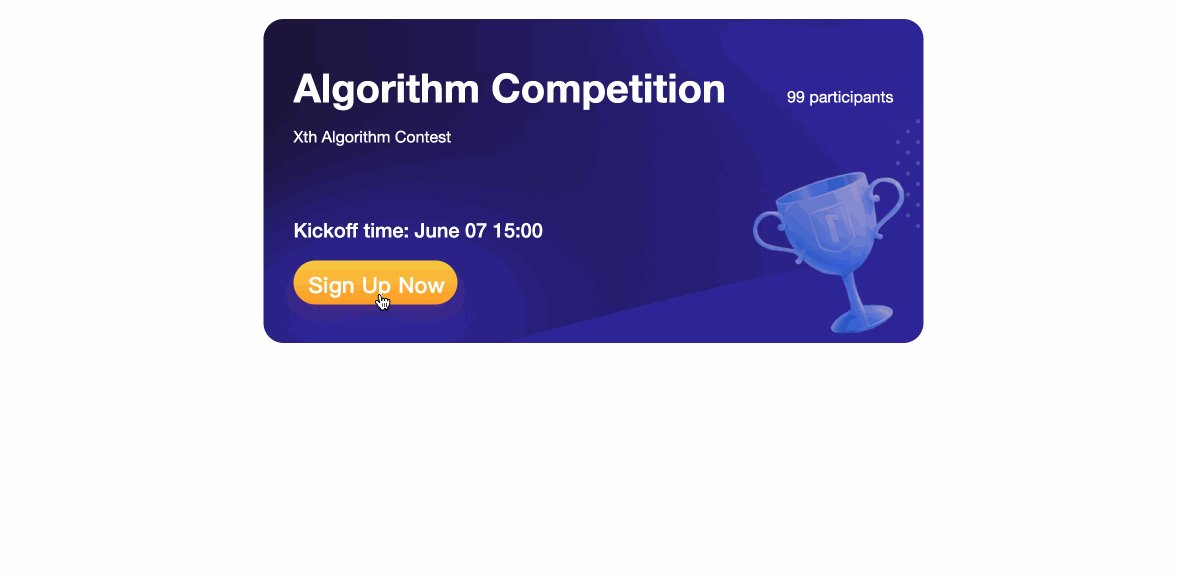
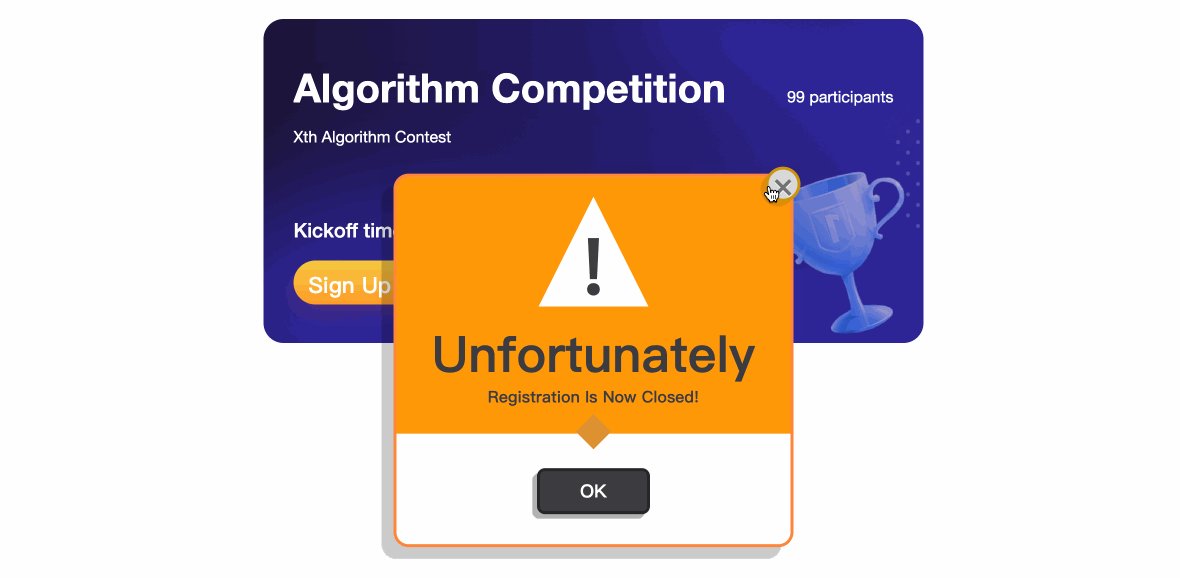
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die HTML-Struktur für eine Modalbox einrichtest
- Wie du die Funktionalität implementierst, um die Modalbox anzuzeigen und zu verstecken
- Wie du Ereignisausbreitung behandelst, um zu verhindern, dass die Modalbox nach dem Verstecken erneut angezeigt wird
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Eine Modalbox mit HTML, CSS und JavaScript zu erstellen
- JavaScript-Funktionen verwenden, um die Sichtbarkeit der Modalbox zu steuern
- Ereignisausbreitung zu verhindern, um sicherzustellen, dass die Modalbox wie erwartet funktioniert