Einführung
In diesem Projekt lernst du, wie ein Filmkartenbuchungssystem aufgebaut wird. Das Projekt umfasst das asynchrone Abrufen von Filmdaten, das Rendern der Filminformationen auf der Webseite und die Implementierung der Funktionen für die Sitzplatzauswahl und die Gesamtpreisberechnung.
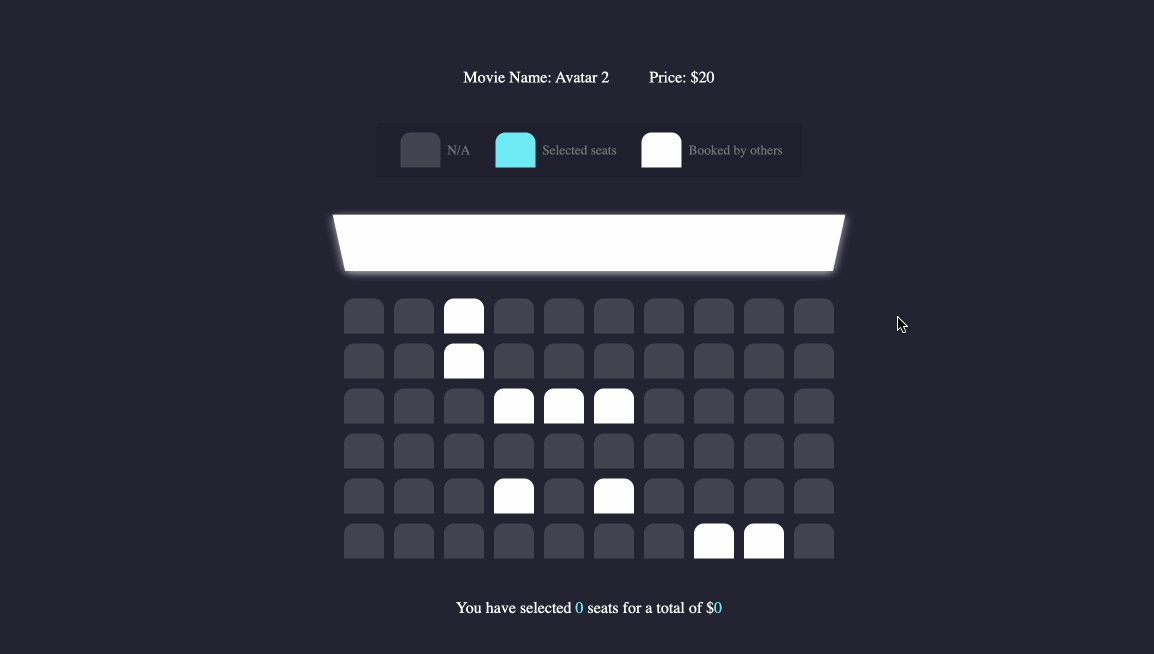
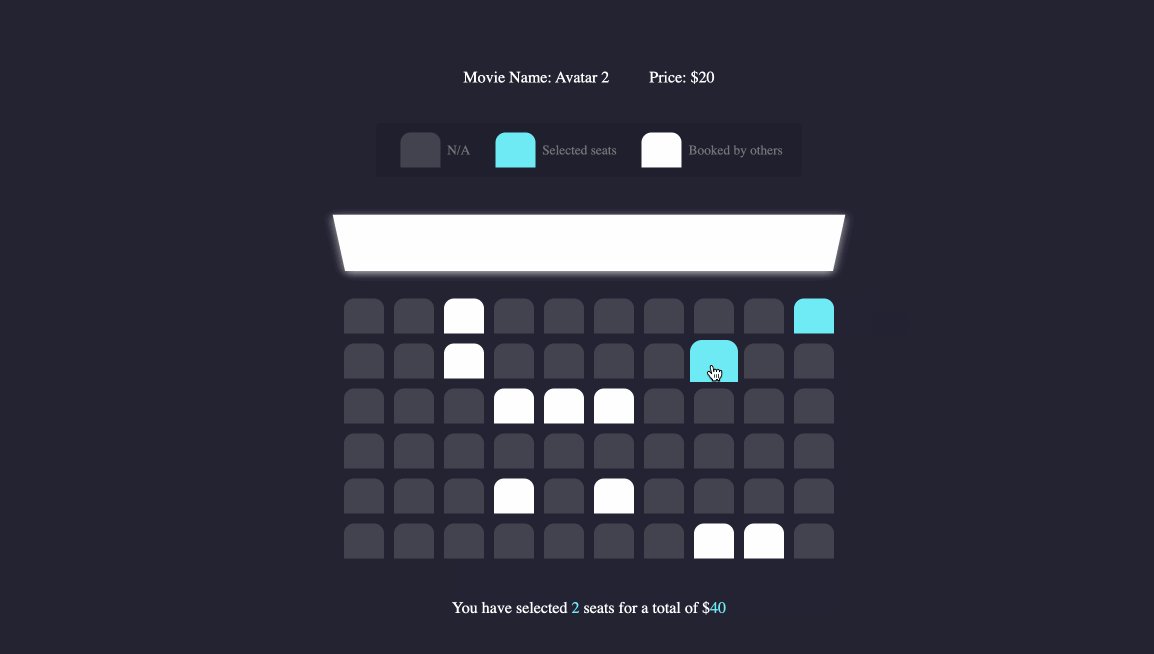
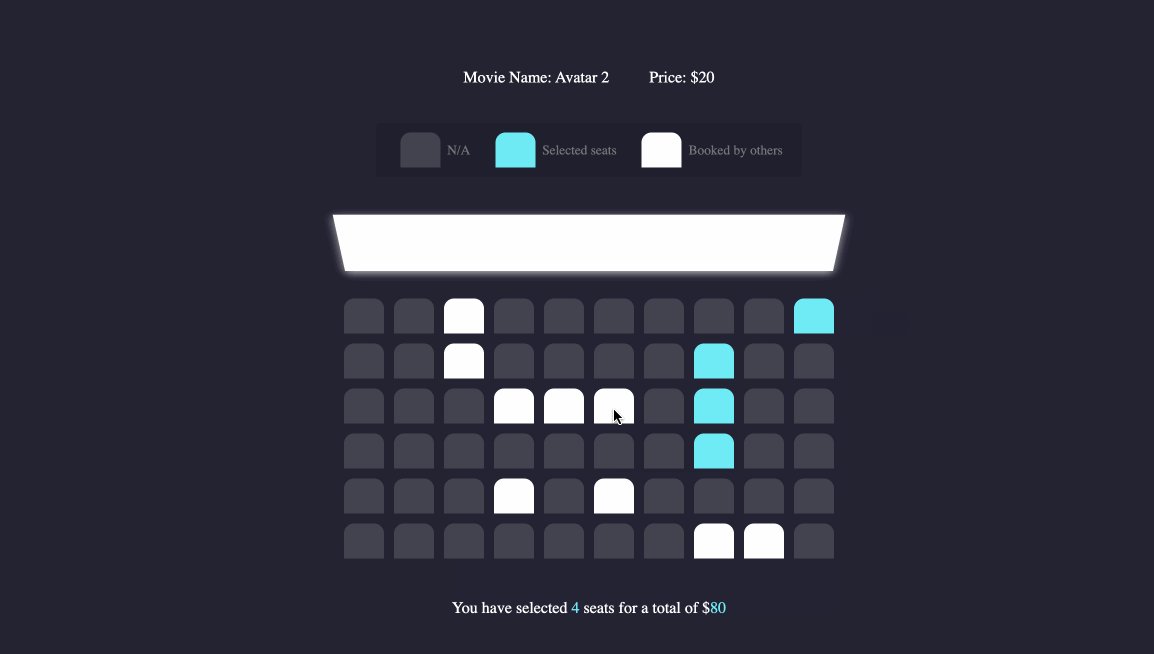
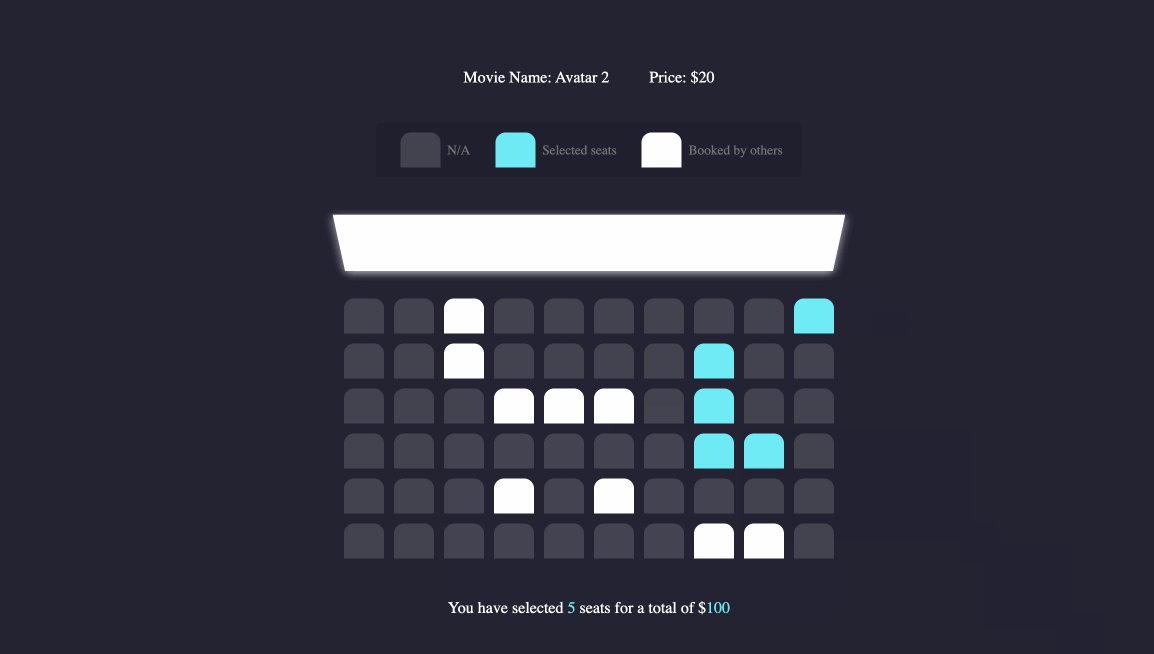
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du mit der
axios-Bibliothek Daten asynchron abrufst - Wie du Filminformationen, einschließlich des Filmnamens, des Preises und der Sitzplatzverfügbarkeit, auf der Webseite darstellst
- Wie du die Funktionalität der Sitzplatzauswahl implementierst und die Anzahl der ausgewählten Sitze und den Gesamtpreis entsprechend aktualisierst
- Wie du die Anzeige aktualisierst, um die aktuelle Anzahl der ausgewählten Sitze und den Gesamtpreis anzuzeigen
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Daten asynchron mit der
axios-Bibliothek abzurufen - Die DOM manipulieren, um dynamische Inhalte anzuzeigen
- Interaktive Benutzeroberflächen mit Ereignisbehandlung zu implementieren
- Die Benutzeroberfläche basierend auf Benutzeraktionen zu aktualisieren