Einführung
In diesem Projekt lernst du, wie du eine Kartenbindung implementierst, indem du jQuery und AJAX verwendest. Dieses Projekt ist so konzipiert, dass es dir hilft, die Grundlagen der Daten-Dynamisierung zu verstehen, was eine entscheidende Fähigkeit in der Front-End-Entwicklung ist.
👀 Vorschau
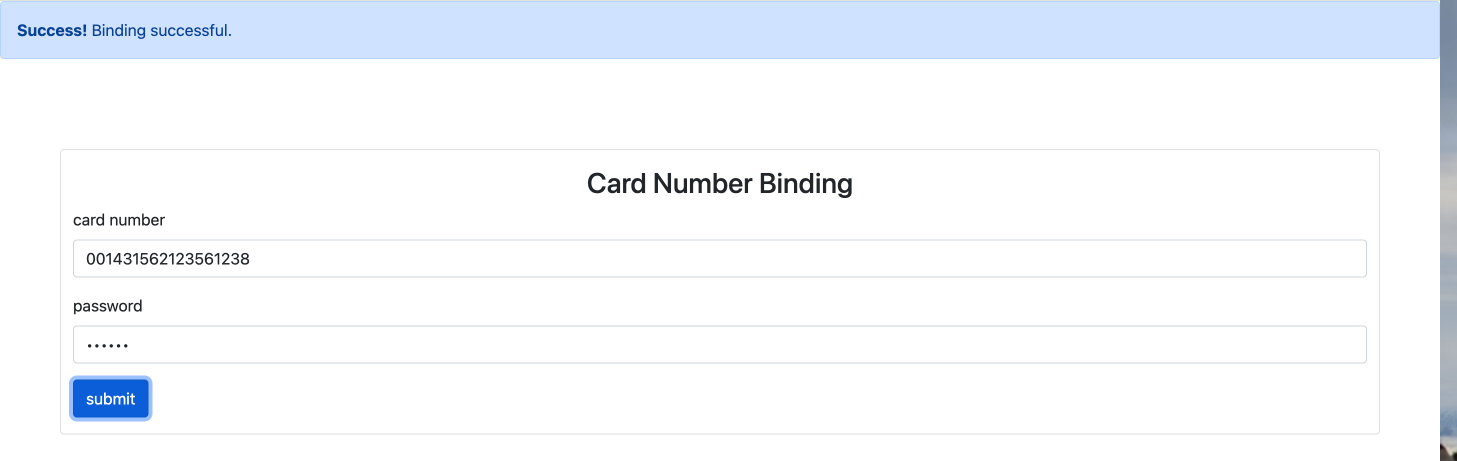
Die erfolgreichen Ergebnisse sind wie folgt:

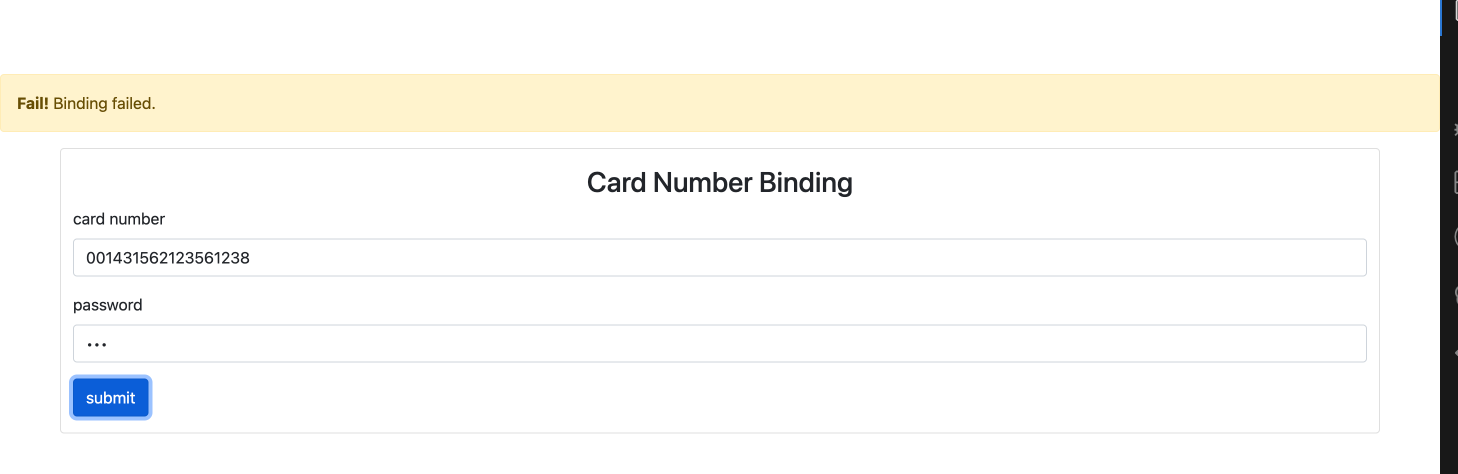
Die Fehlschlag-Effekte sind wie folgt:

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die
ajax-Funktion von jQuery verwendest, um Daten aus einer JSON-Datei abzurufen - Wie du die Benutzereingabe mit den abgerufen Karten-Daten vergleichst
- Wie du basierend auf dem Vergleich Erfolg- oder Fehlermeldungen anzeigt
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Eine Kartenbindung mit jQuery und AJAX zu implementieren
- Die Grundlagen der Daten-Dynamisierung zu verstehen, eine entscheidende Fähigkeit in der Front-End-Entwicklung
- AJAX-Anfragen zu stellen, um Daten von einem Server abzurufen
- Die DOM mit jQuery zu manipulieren, um dynamischen Inhalt anzuzeigen
- Bootstrap-Klassen verwenden, um das Anzeigen und Ausblenden von Alerts zu steuern