Einführung
In diesem Projekt lernen Sie, wie Sie eine CSS-Animation erstellen, die die Umlaufbahn der Erde um die Sonne simuliert. Dieses Projekt hilft Ihnen, die Konzepte von CSS-Animationen zu verstehen und wie Sie sie anwenden können, um eine dynamische und optisch ansprechende Web-Erfahrung zu schaffen.
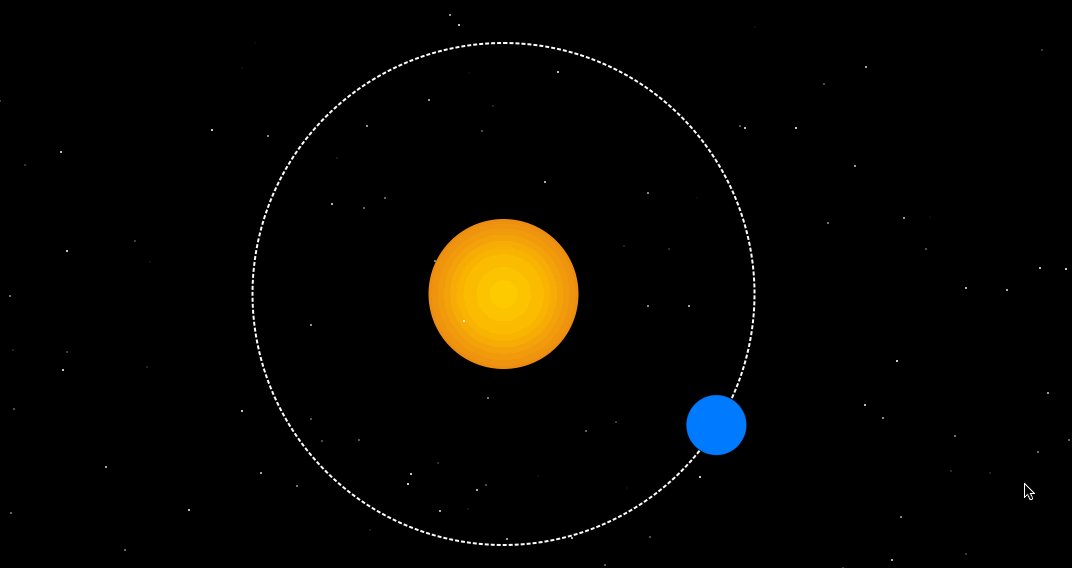
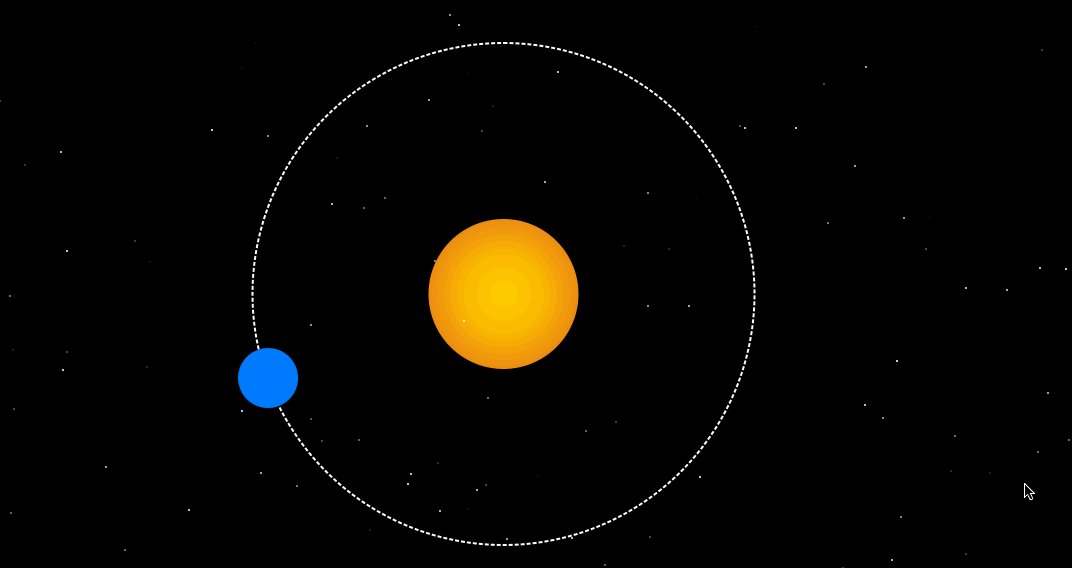
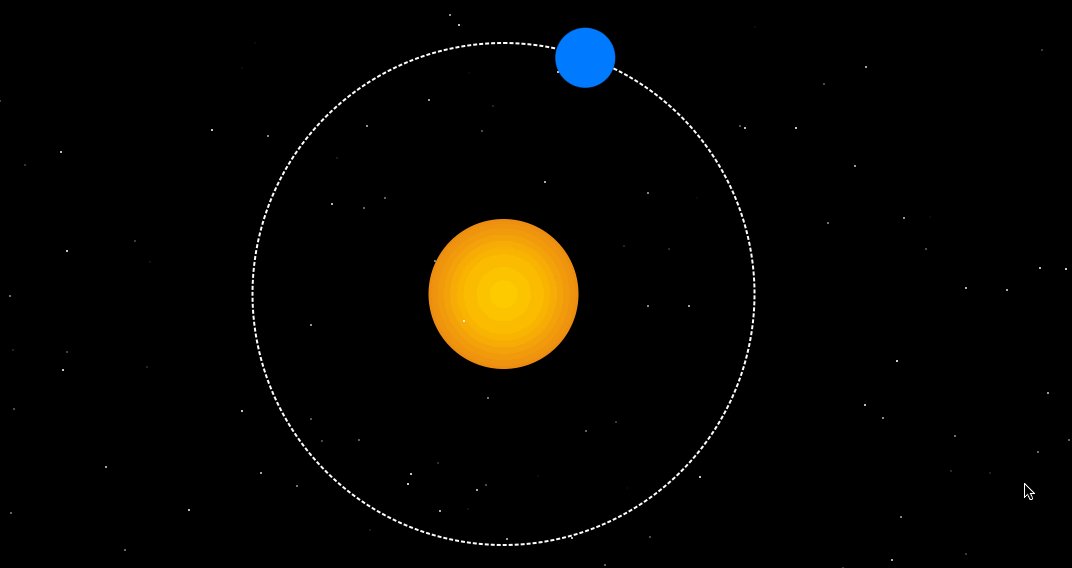
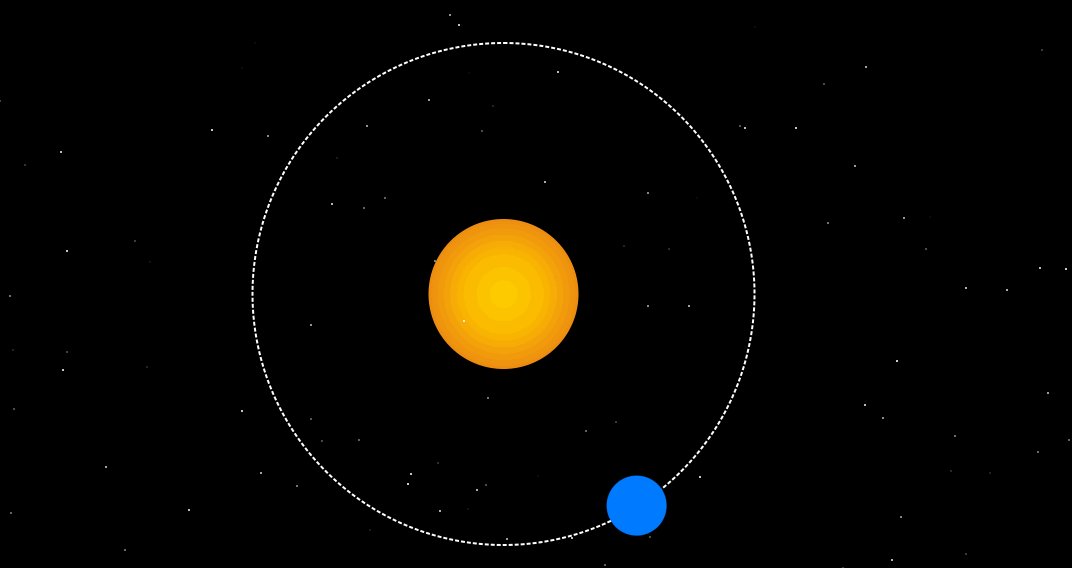
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie die Animation für das
.earth-con-Element einrichten - Wie Sie die
@keyframesfür dieorbit-Animation verwenden, um die Rotation der Erde um das Zentrum zu erstellen
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Eine CSS-Animation erstellen, die die Umlaufbahn der Erde um die Sonne simuliert
- Die Konzepte von CSS-Animationen verstehen und wissen, wie Sie sie anwenden können, um dynamische und optisch ansprechende Web-Erfahrungen zu schaffen
- Mehrere CSS-Eigenschaften koordinieren, um den gewünschten Animations-Effekt zu erzielen