Einführung
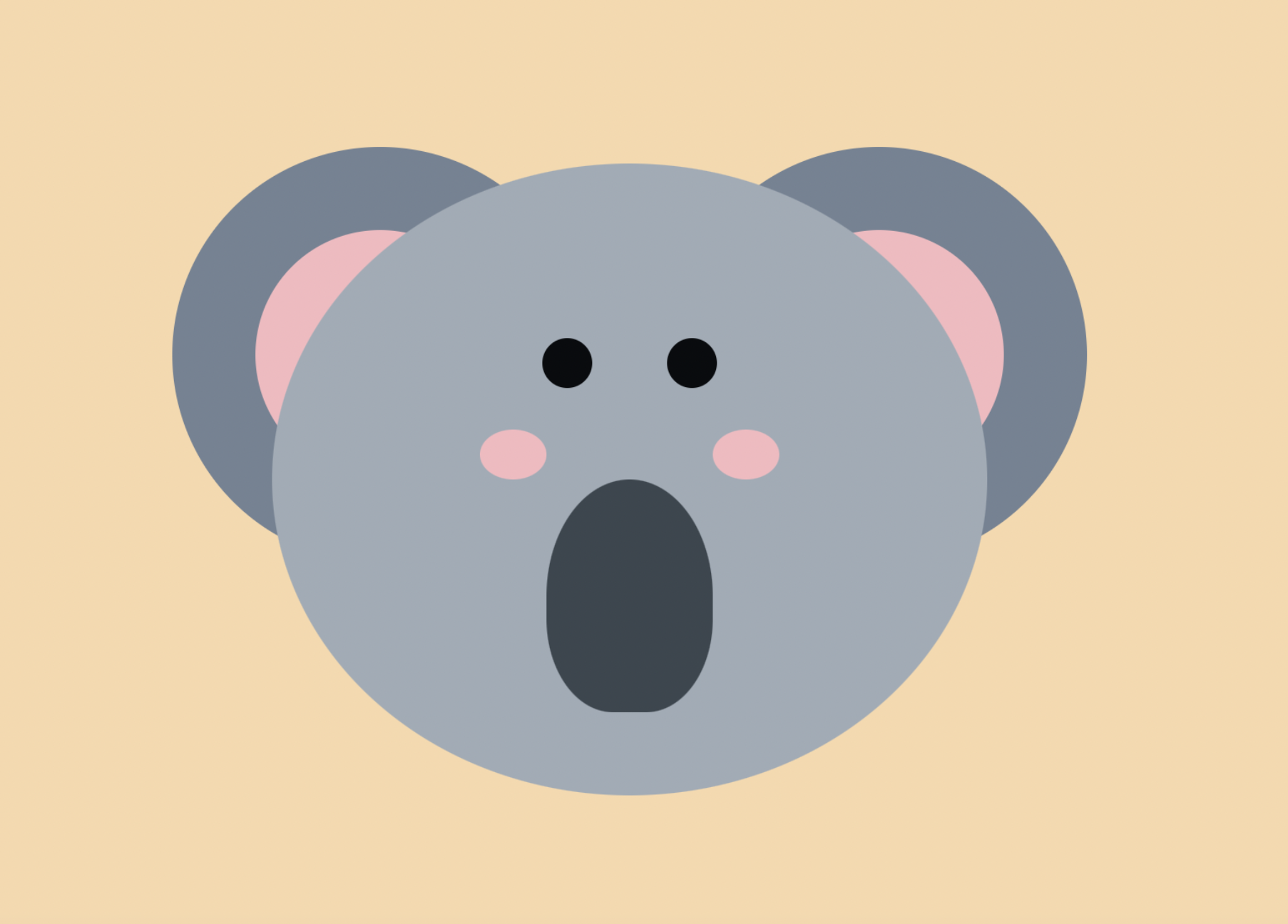
In diesem Projekt lernst du, wie du mithilfe von CSS-Gitterlayout ein Koala-Gesicht erstellen kannst. Du wirst die gesamte Gesichtsstruktur erstellen, die Augen, die Nase und die Backenröte zeichnen, um die Gesichtszüge des Koalas zu vervollständigen.
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du ein Gitterlayout für das Koala-Gesicht einrichtest
- Wie du die Augen des Koalas zeichnest
- Wie du die Nase des Koalas zeichnest
- Wie du die Backenröte auf dem Gesicht des Koalas zeichnest
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- CSS-Gitterlayout verwenden, um komplexe Designs zu erstellen
- Verschiedene Elemente innerhalb eines Gitters zu positionieren und zu gestalten
- CSS-Eigenschaften wie
border-radiusundbackground-colorverwenden, um benutzerdefinierte Formen und Designs zu erstellen