Введение
В этом проекте вы научитесь создавать гибкий компонент скелетного экрана с использованием Vue.js. Скелетный экран - это UI-шаблон, который отображает упрощенную версию пользовательского интерфейса до загрузки фактического контента, обеспечивая лучший пользовательский опыт по сравнению с традиционными индикаторами загрузки.
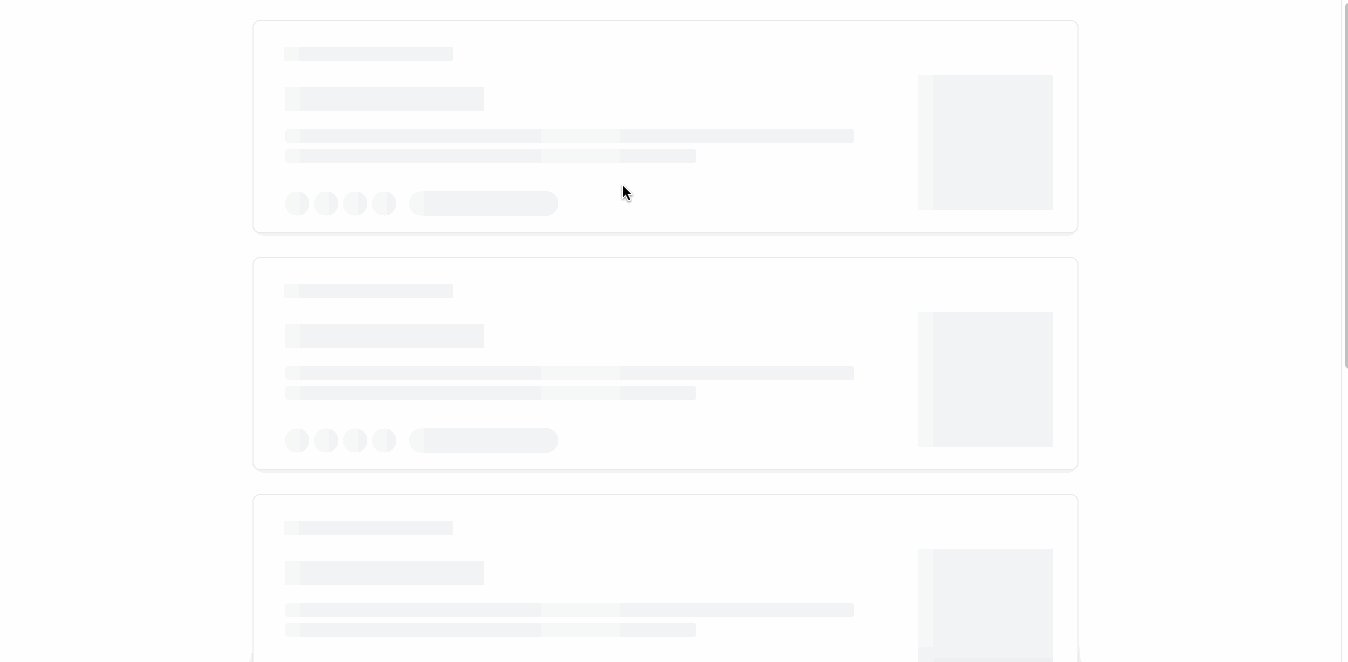
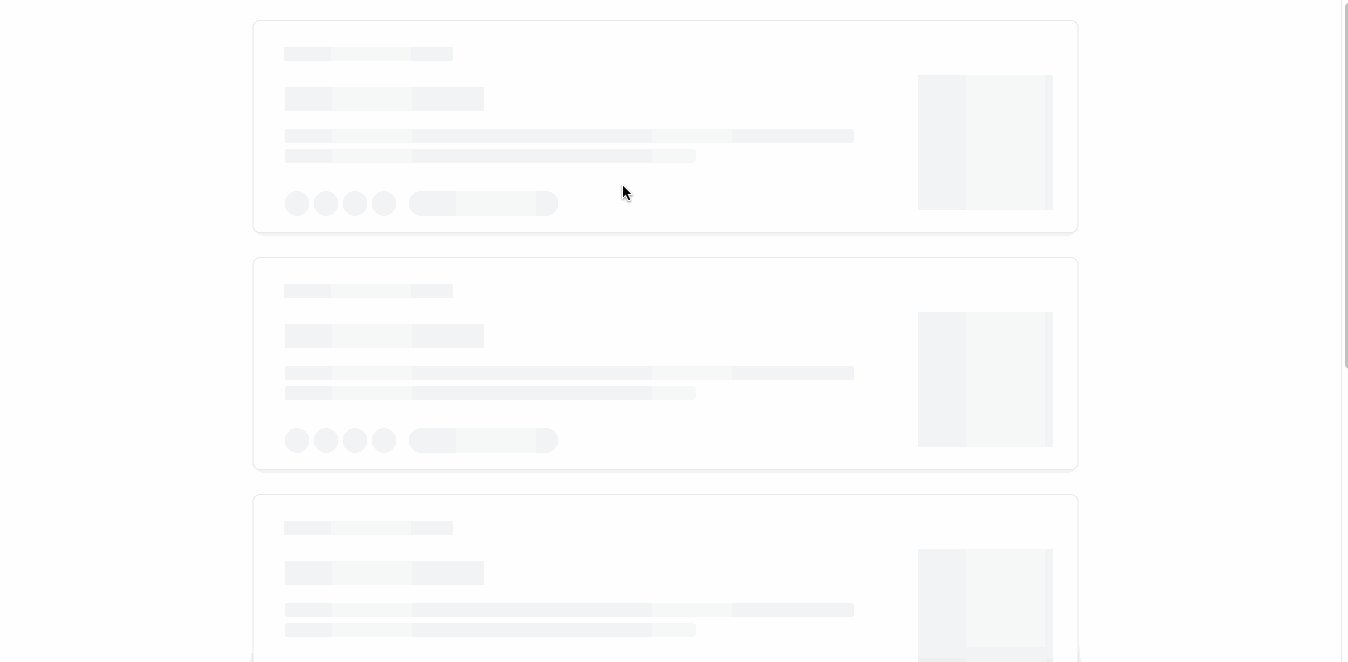
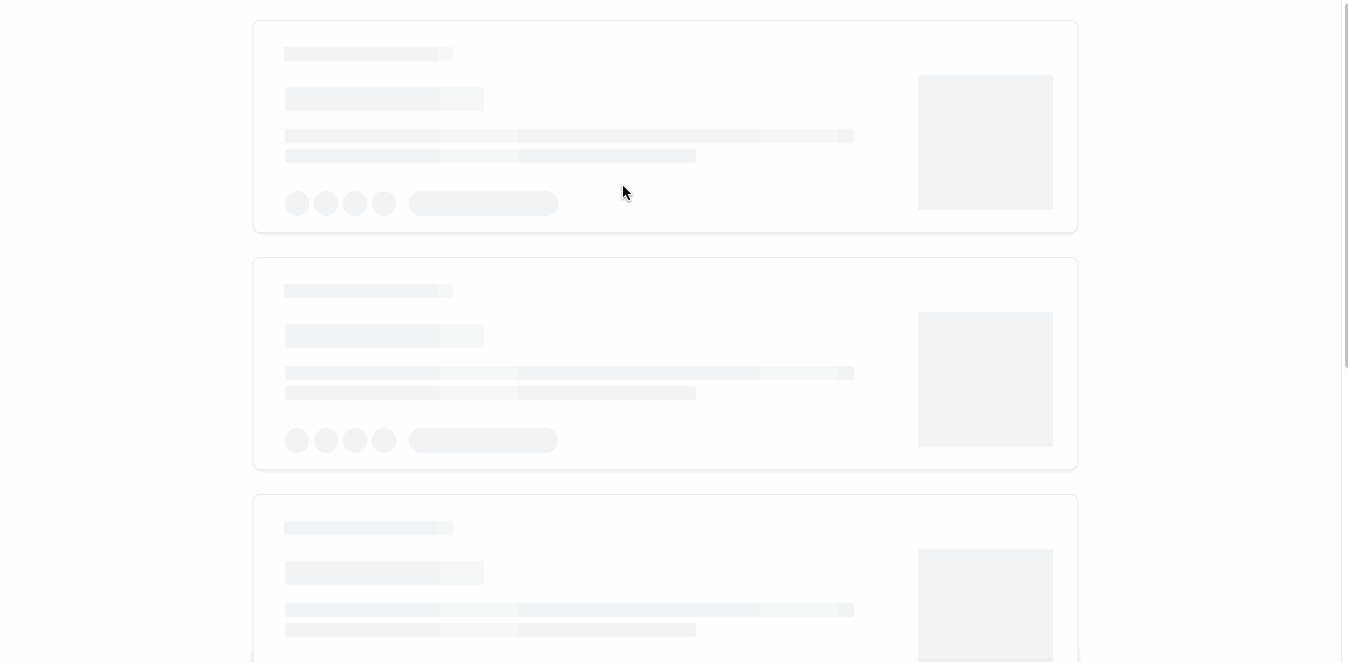
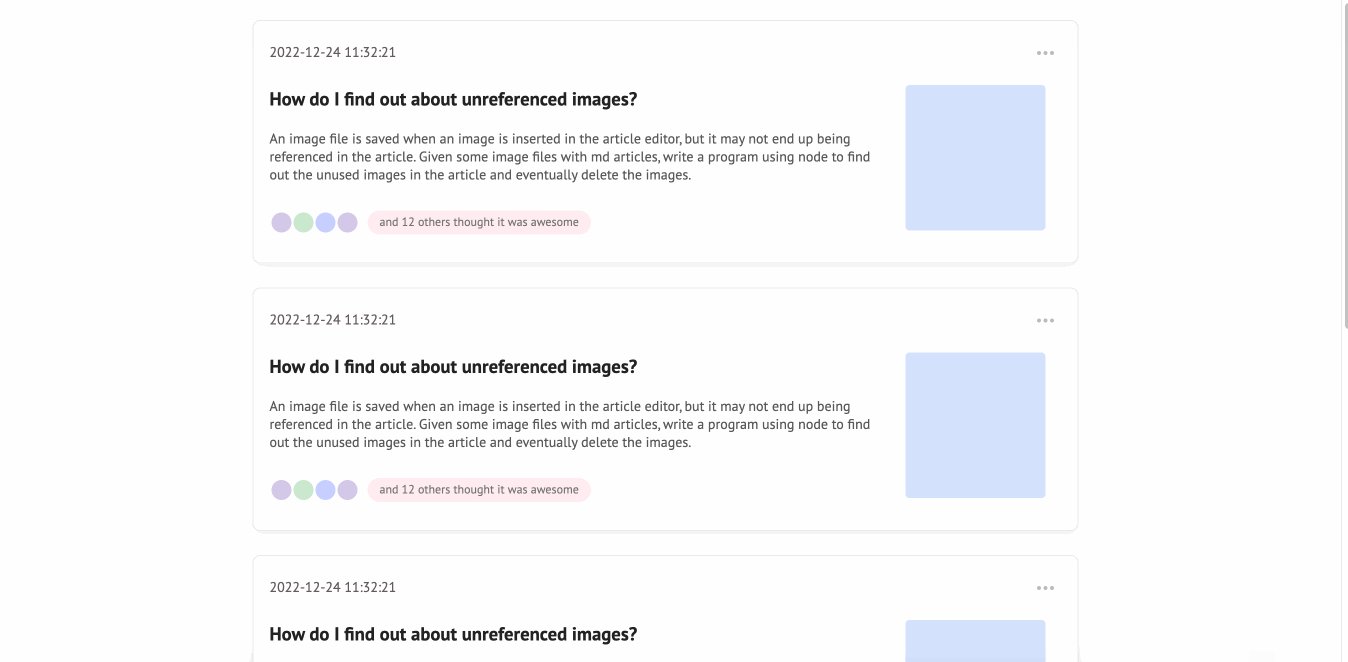
👀 Превью

🎯 Задачи
В этом проекте вы научитесь:
- Как использовать Vue.js для создания повторно используемого компонента скелетного экрана
- Как реализовать структуру скелетного экрана на основе предоставленных данных
- Как применить мигающую анимацию к элементам скелетного экрана
🏆 Достижения
После завершения этого проекта вы сможете:
- Создать гибкий компонент скелетного экрана с использованием Vue.js
- Применить динамические стили и классы к элементам скелетного экрана
- Реализовать эффект мигающей анимации для скелетного экрана