Введение
В этом проекте вы научитесь создавать CSS-анимацию, которая имитирует орбиту Земли вокруг Солнца. Этот проект поможет вам понять концепции CSS-анимаций и научиться применять их для создания динамического и визуально привлекательного веб-опыта.
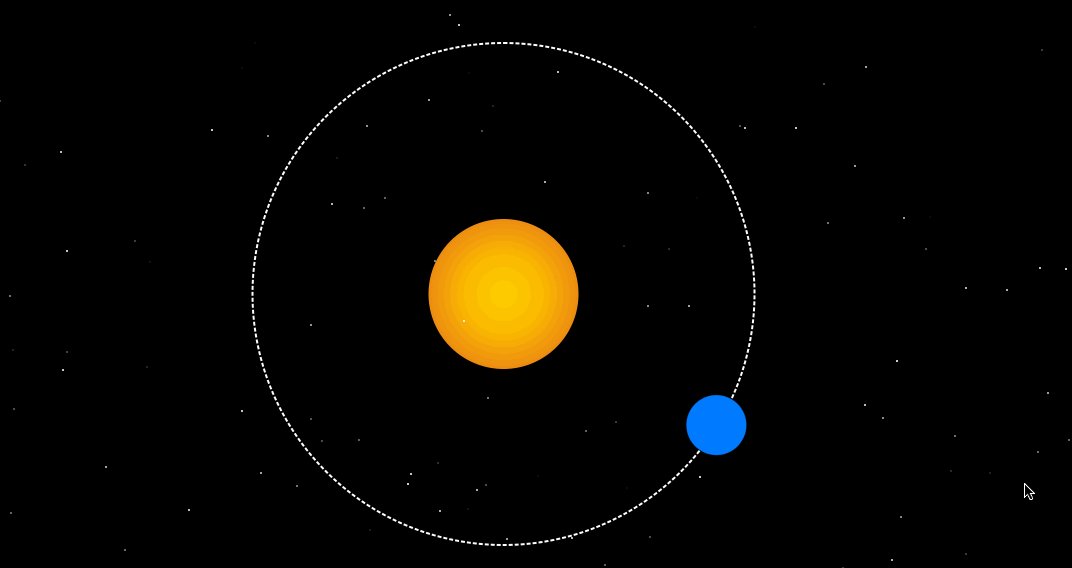
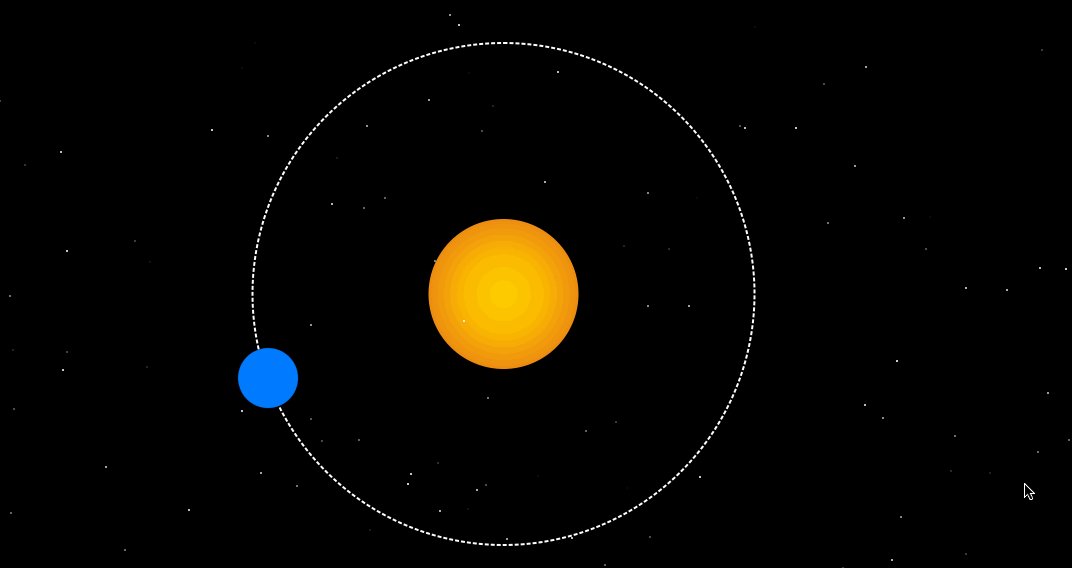
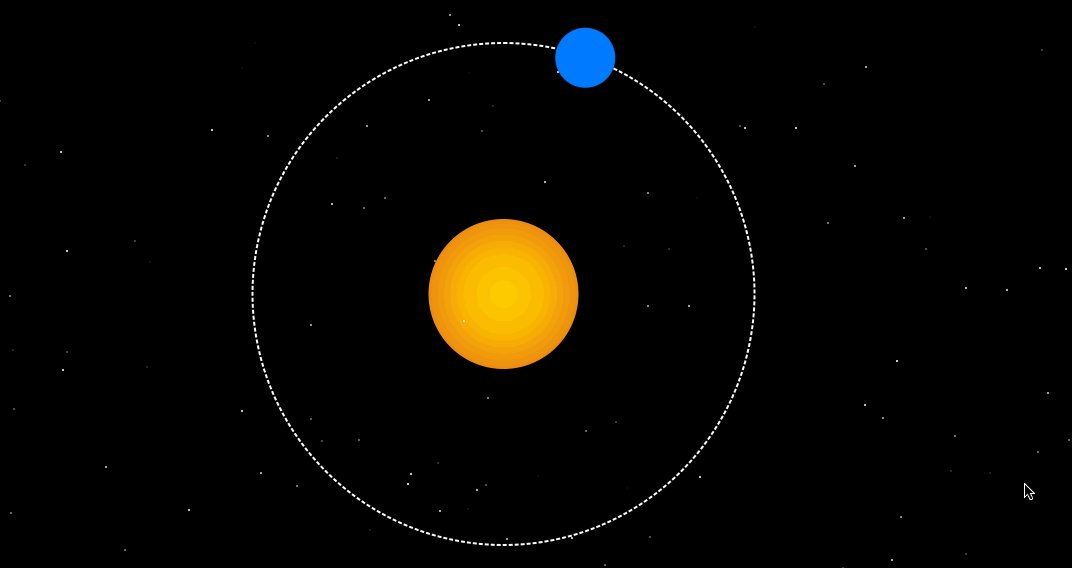
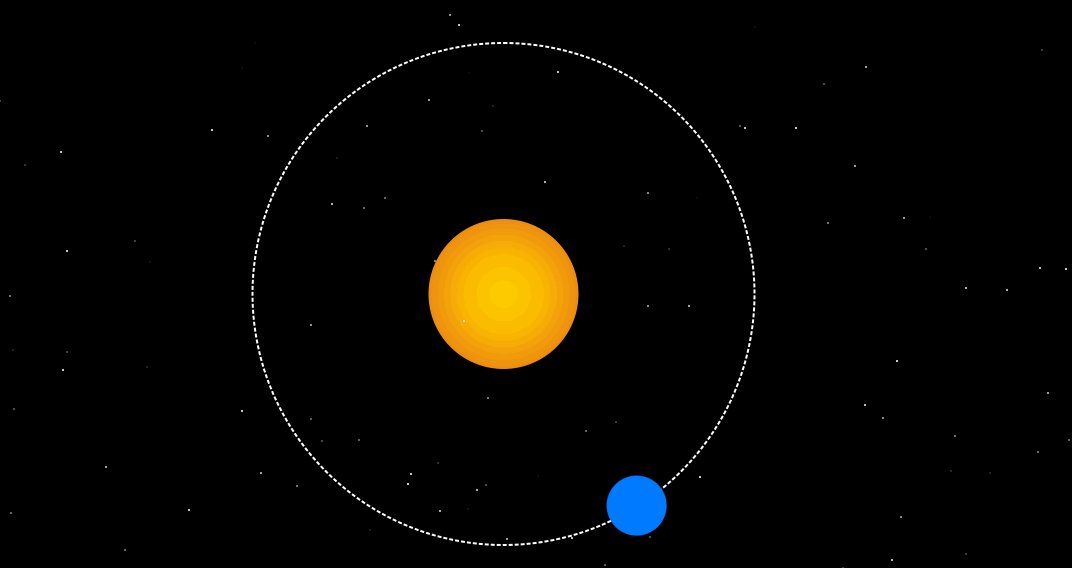
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Настраивать анимацию для элемента
.earth-con - Использовать
@keyframesдля анимацииorbitдля создания вращения Земли вокруг центра
🏆 Достижения
После завершения этого проекта вы сможете:
- Создавать CSS-анимацию, которая имитирует орбиту Земли вокруг Солнца
- Понять концепции CSS-анимаций и научиться применять их для создания динамического и визуально привлекательного веб-опыта
- Координировать несколько CSS-свойств для достижения желаемого анимационного эффекта