Введение
В этом проекте вас проведет по процессу создания простого инструмента для обрезки изображений. В конце вы получите интерактивное приложение, которое позволяет пользователям загружать, отображать и обрезать изображения.
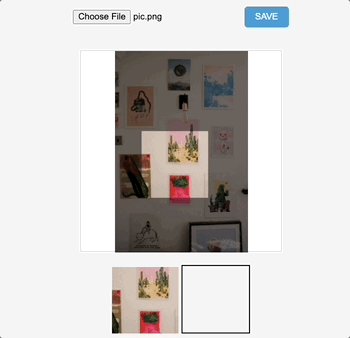
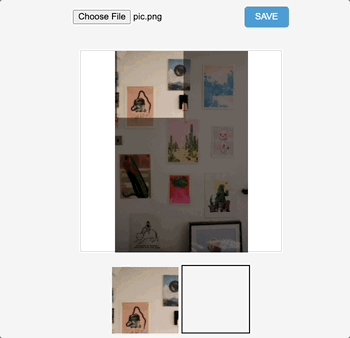
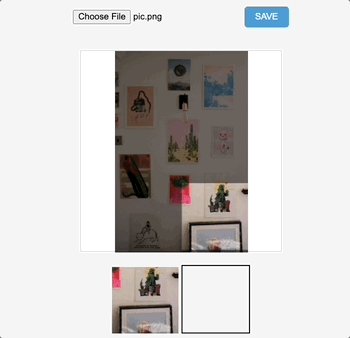
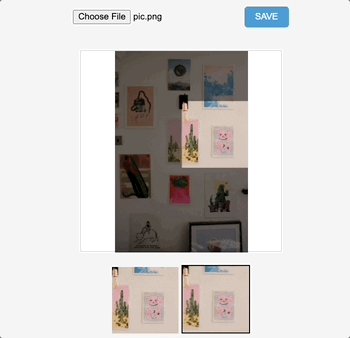
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как создать HTML-структуру для инструмента обрезки изображений
- Как стилизовать веб-страницу с использованием CSS, чтобы сделать ее визуально привлекательной
- Как инициализировать переменные и обработчики событий с использованием JavaScript для обработки взаимодействий пользователя
- Как обрабатывать загрузку и отображение изображений с использованием API FileReader в JavaScript
- Как реализовать механизм обрезки с использованием API Canvas в JavaScript
- Как сохранять обрезанное изображение и отображать результат
🏆 Достижения
После завершения этого проекта вы сможете:
- Разбираться в HTML-тегах и структуре
- Эффективно применять свойства и селекторы CSS
- Использовать синтаксис, переменные и обработчики событий JavaScript
- Использовать API FileReader в JavaScript для обработки загрузки файлов
- Реализовать обработку изображений с использованием API Canvas в JavaScript