はじめに
このプロジェクトでは、Webアプリケーションで一般的に使用されるページネーションコンポーネントを作成する方法を学びます。ページネーションコンポーネントは、バックエンドでの照会時間を短縮し、データの読み込みが多すぎることによるページレンダリングのパフォーマンスに影響を与えません。
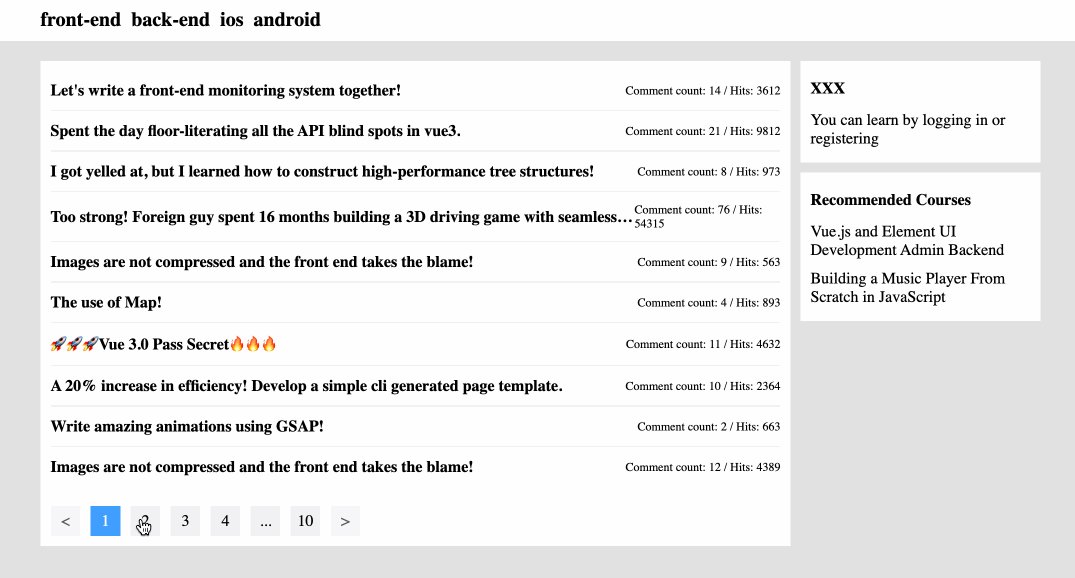
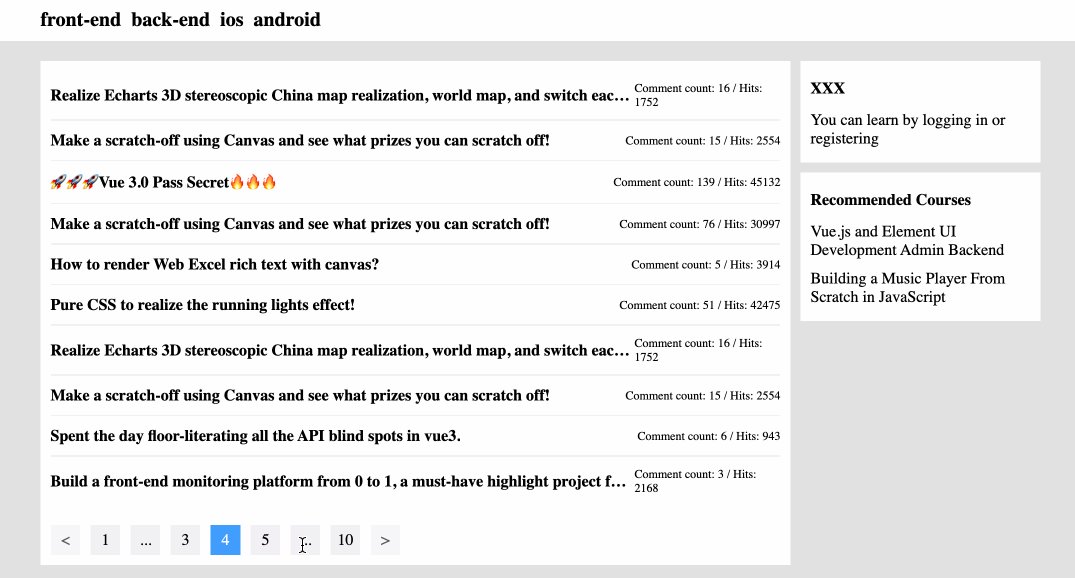
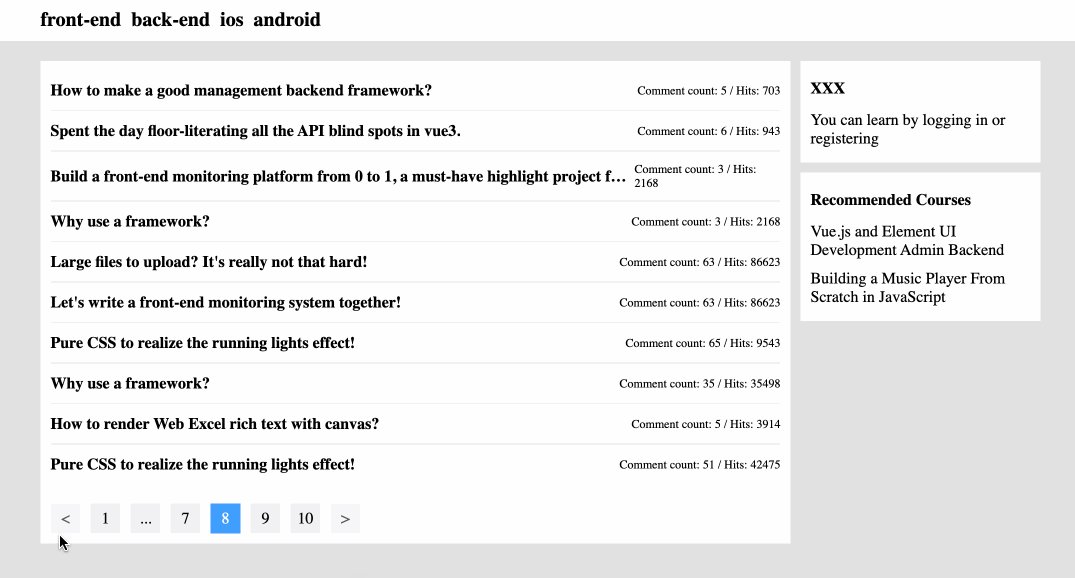
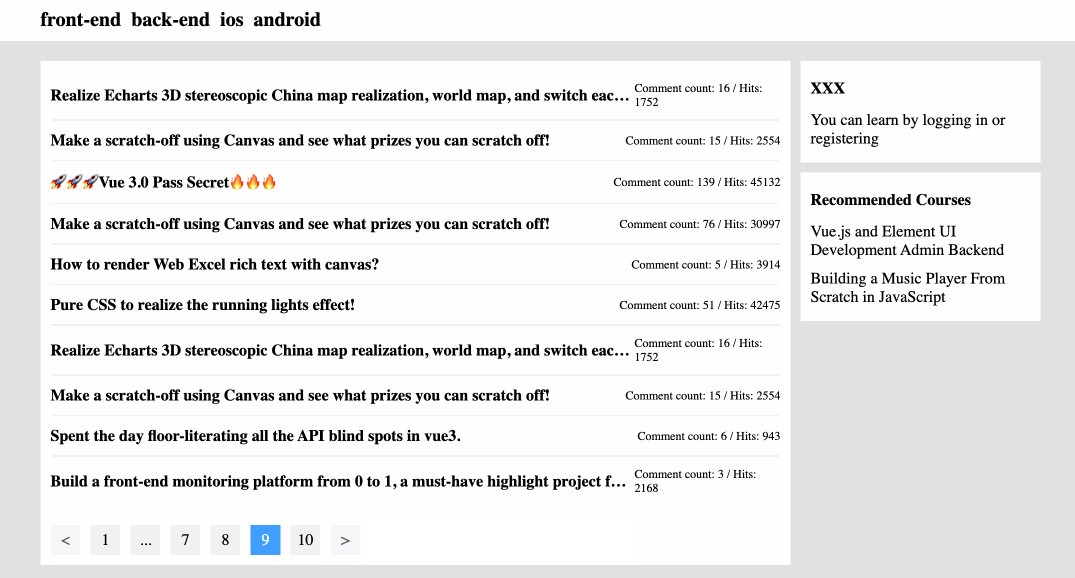
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- データ要求を処理し、現在のページとページの総数のデータを取得するための
ajax関数を実装する方法。 - ページネーションコンポーネントのボタンにイベントをバインドするための
initEvents関数を実装する方法。 - 関数の引数に基づいてページネーション配列を生成するための
createPaginationIndexArr関数を実装する方法。 - ページネーションコンポーネント用の文字列テンプレートを生成するための
renderPagination関数を実装する方法。 - 現在のページに基づいてコンテンツをレンダリングする方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- JavaScriptで再利用可能なページネーションコンポーネントを構築する。
- Axiosを使用してHTTP要求を行い、レスポンスデータを処理する。
- 現在のページ、総ページ数、および表示する最大ページボタン数に基づいてページネーション配列を生成する。
- 現在のページに基づいてページネーションコンポーネントとコンテンツを更新する。