はじめに
このプロジェクトでは、Vue.js 2.x を使ってウェブ会議アプリケーションを構築する方法を学びます。このプロジェクトは、ウェブ会議ソフトウェアにおける参加者リストのさまざまな表示効果の実装に焦点を当てています。
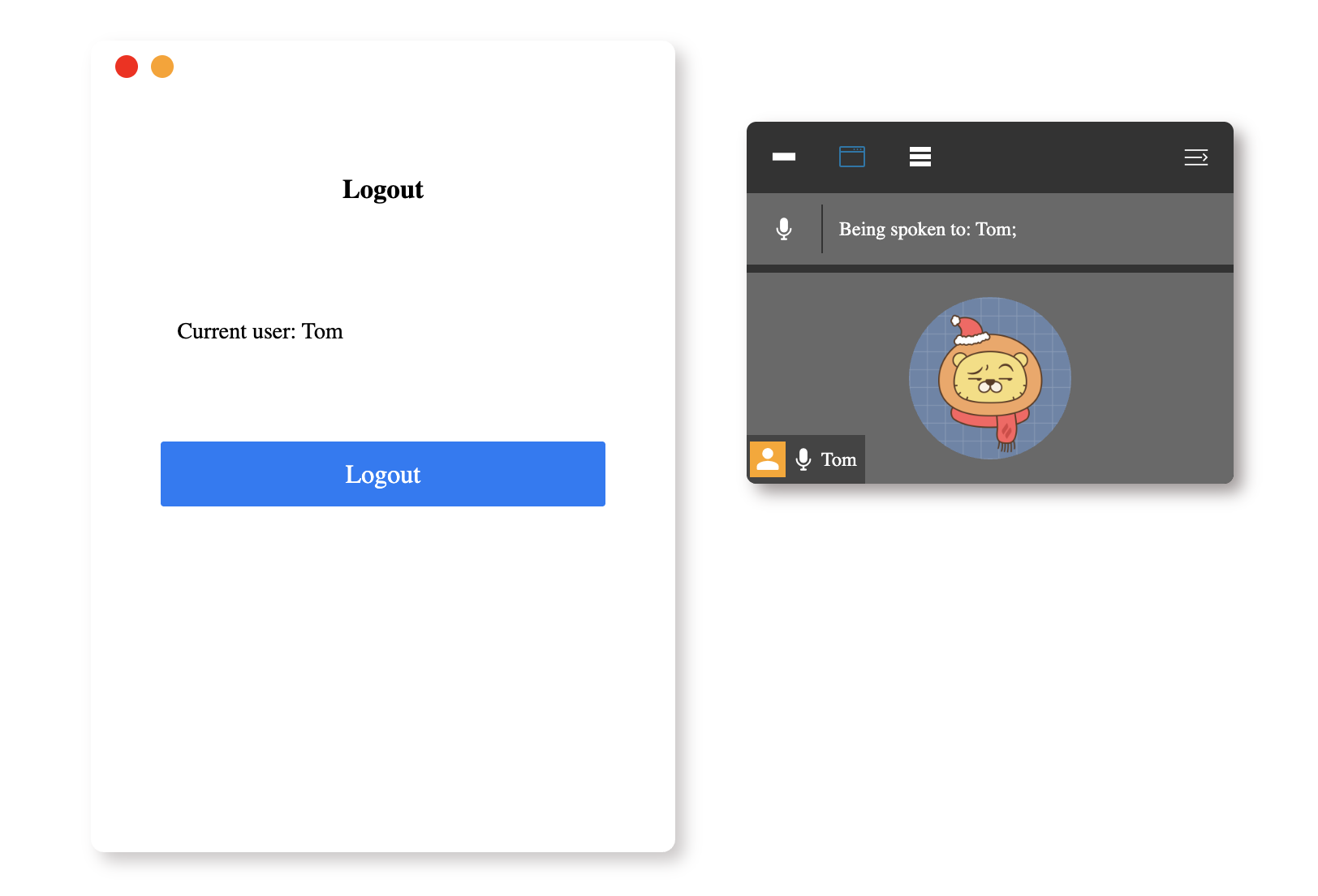
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- ログインと参加者ウィンドウでユーザーデータを取得して表示するための非同期データ読み取りとレンダリング機能を実装する方法。
- ログインとログアウトの切り替え機能を実装し、ユーザーがアプリケーションにログインしたりログアウトしたりできるようにする方法。
- 参加者リストの最初のユーザーとして常にログイン中のユーザーが表示されるようにする方法。
- 参加者ウィンドウの表示切り替え機能を実装する方法。
- 参加者リストの表示効果を切り替える機能を実装する方法。これには、すべての参加者を表示する、参加者リストを非表示にする、現在ログイン中のユーザーのみを表示するなどが含まれます。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- さまざまなユーザーインターフェイス機能を備えた Vue.js 2.x を使ってウェブ会議アプリケーションを構築する。
- Axios を使って非同期でデータを取得して表示する。
- Vue.js アプリケーションにおける状態管理とイベントハンドリングを実装する。
- 動的なユーザーインターフェイスを作成し、さまざまな表示モード間で切り替える。