はじめに
このプロジェクトでは、JavaScriptとjQueryを使ってユーザーログイン機能を実装する方法を学びます。このプロジェクトは、特にデータの動的化の分野において、必須のフロントエンド開発スキルを開発するのに役立ちます。
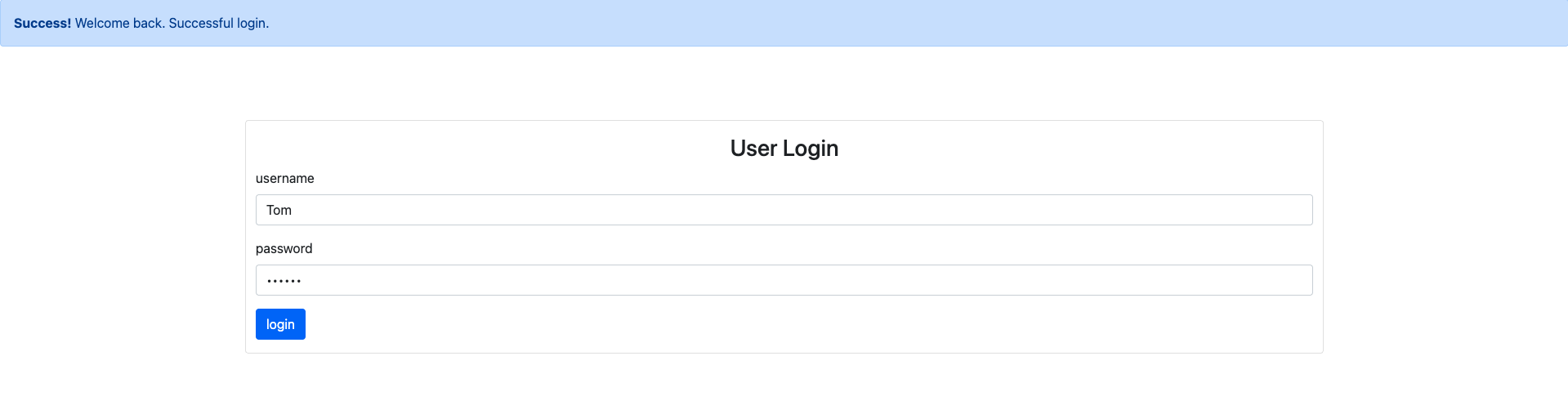
👀 プレビュー
成功した結果は以下の通りです。

失敗した結果は以下の通りです。

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- jQueryのAJAX機能を使ってJSONファイルからユーザーデータを取得する方法
- 入力されたユーザー名とパスワードをユーザーデータと照合する方法
- ログイン試行に基づいて適切な成功または失敗メッセージを表示する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- jQueryのAJAXメソッドを使ってHTTP要求を行い、レスポンスを処理すること
- jQueryを使ってDOMを操作し、ログイン結果に基づいてUIを更新すること
- ユーザー入力をログイン機能と統合し、ログインプロセスを処理すること