はじめに
このプロジェクトでは、太陽の周りを地球が公転するアニメーションを CSS で作成する方法を学びます。このプロジェクトを通じて、CSS アニメーションの概念と、それを活用して動的で視覚的に魅力的な Web エクスペリエンスを作り出す方法を理解することができます。
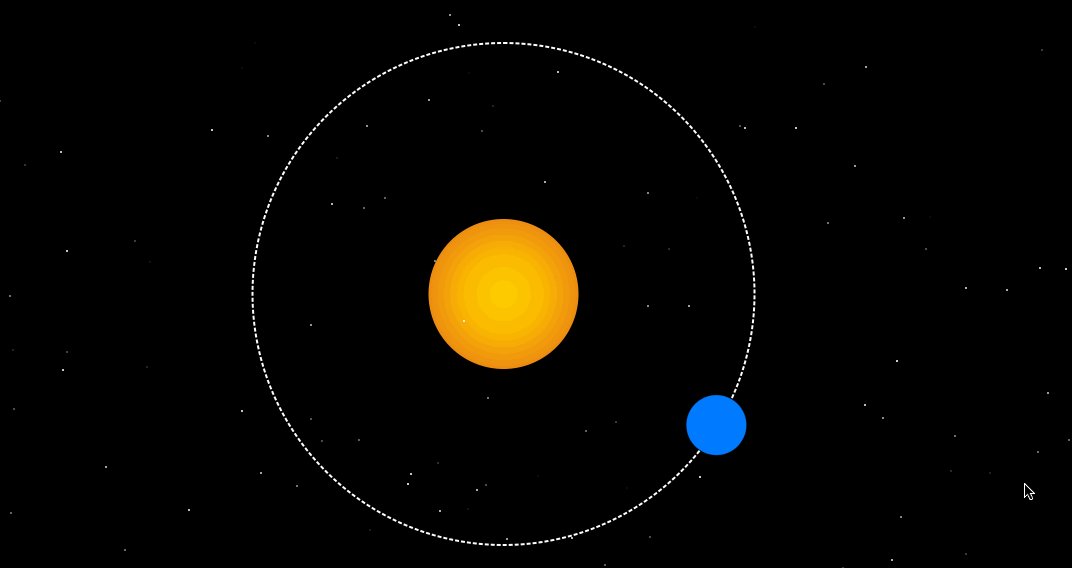
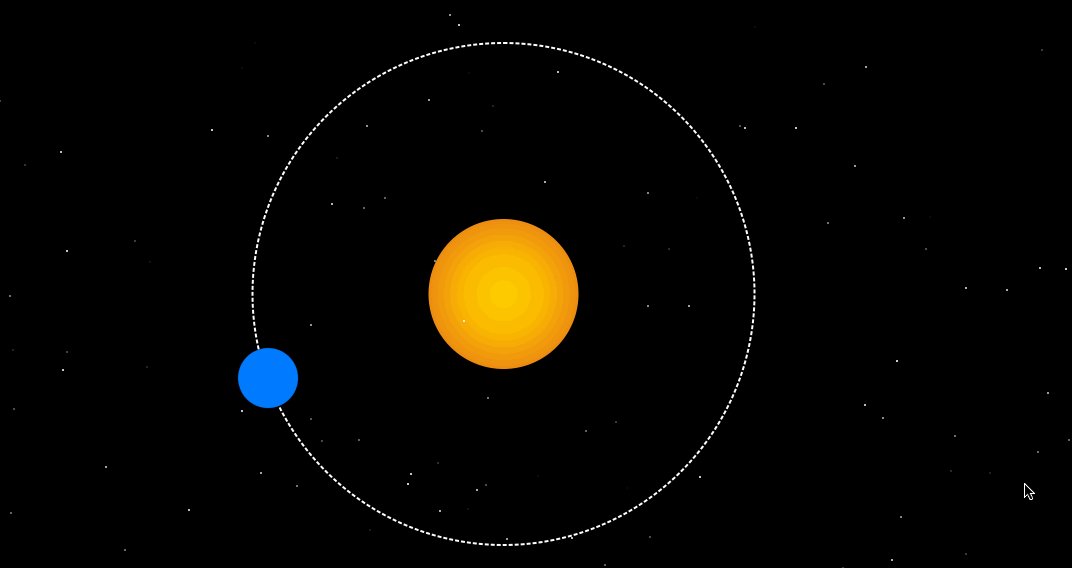
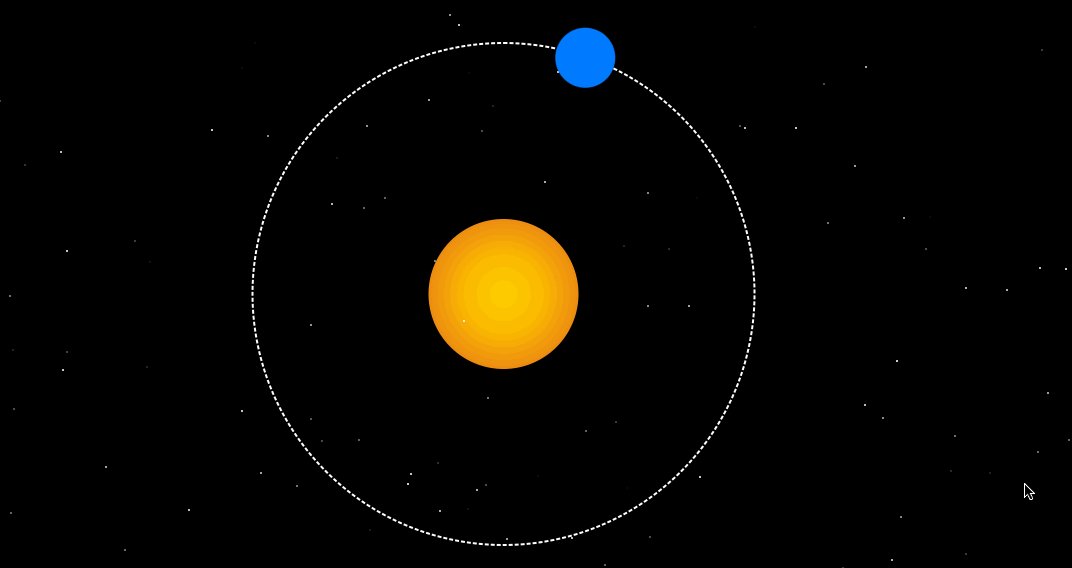
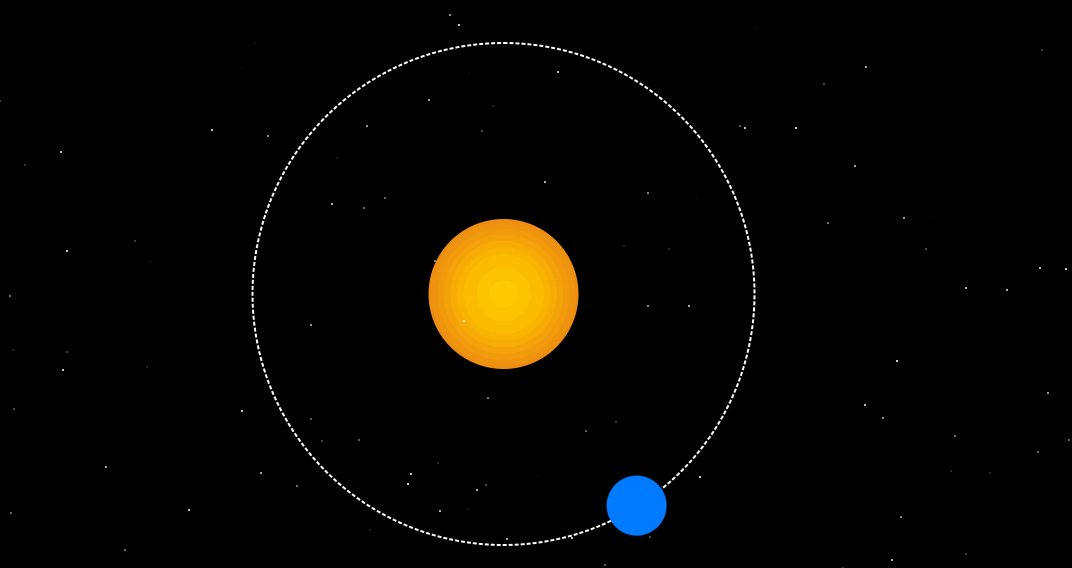
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
.earth-con要素のアニメーションを設定する方法@keyframesを使ってorbitアニメーションを作成し、地球が中心の周りを回転するようにする方法
🏆 達成目標
このプロジェクトを完了すると、以下のことができるようになります。
- 太陽の周りを地球が公転する CSS アニメーションを作成する
- CSS アニメーションの概念を理解し、動的で視覚的に魅力的な Web エクスペリエンスを作成するためにそれを適用する
- 複数の CSS プロパティを調整して、目的のアニメーション効果を達成する