はじめに
このプロジェクトでは、LabEx Dailyの新聞ウェブサイトのホームページを作成する方法を学びます。HTML構造を設定し、CSSを使ってホームページのさまざまなセクションにスタイルを適用する責任があります。
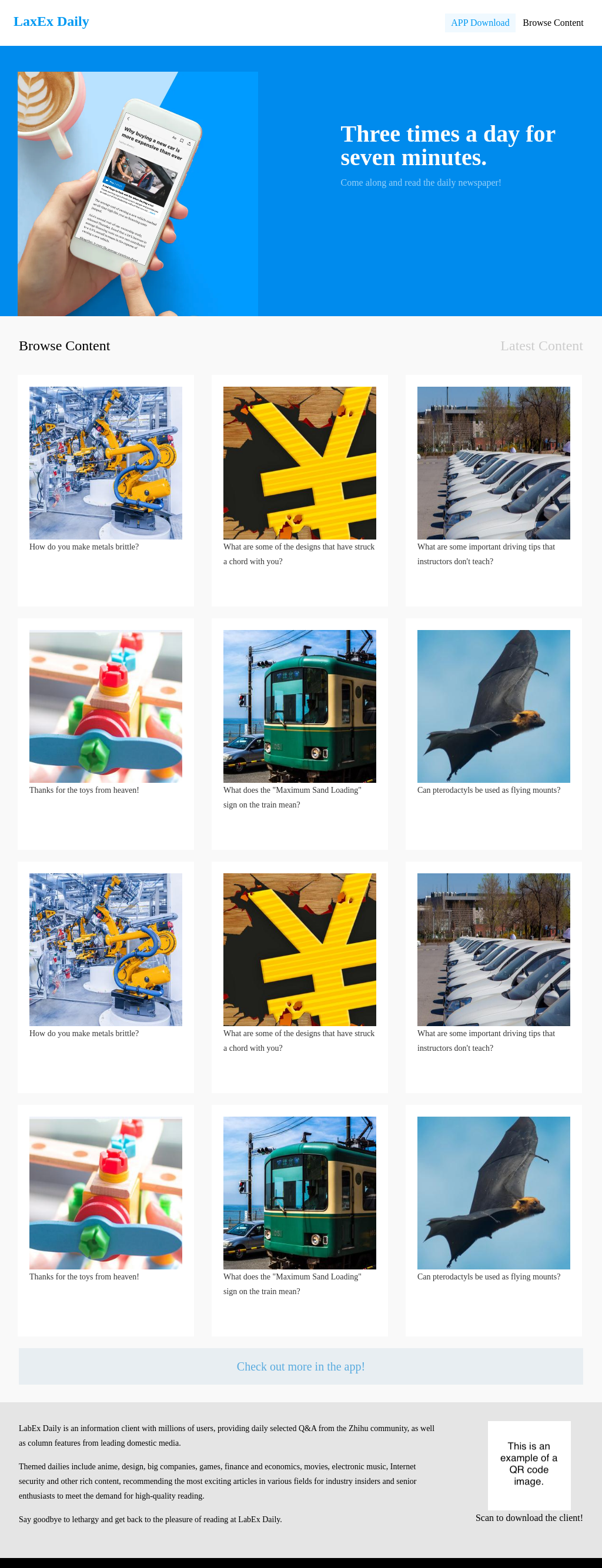
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
- LabEx DailyのホームページのHTML構造を設定する方法
- ロゴやナビゲーションボタンを含むヘッダーセクションにスタイルを適用する方法
- 電話の画像とコンテンツエリアを含むバナーセクションにスタイルを適用する方法
- 「最新のニュース」と「もっと見る」のテキストを含むタブタイトルセクションにスタイルを適用する方法
- ニュースアイテムのレイアウトと「もっと見る」ボタンを含むニュースリストセクションにスタイルを適用する方法
- 左側と右側のセクションを含むフッターセクションにスタイルを適用する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- ニュースウェブサイトのレスポンシブで視覚的に魅力的なホームページを作成する
- CSSを使ってウェブページのさまざまなセクションにスタイルを適用する
- CSSを使って要素を配置して整列させる
- 望ましいデザインを達成するためにさまざまなCSSプロパティを適用する