Introduction
Dans ce projet, vous allez apprendre à implémenter un validateur de formulaire personnalisé à l'aide de Vue.js. Le validateur de formulaire personnalisé vous permet de valider les champs du formulaire et de vérifier la validité des données avant que l'utilisateur n'envoie le formulaire.
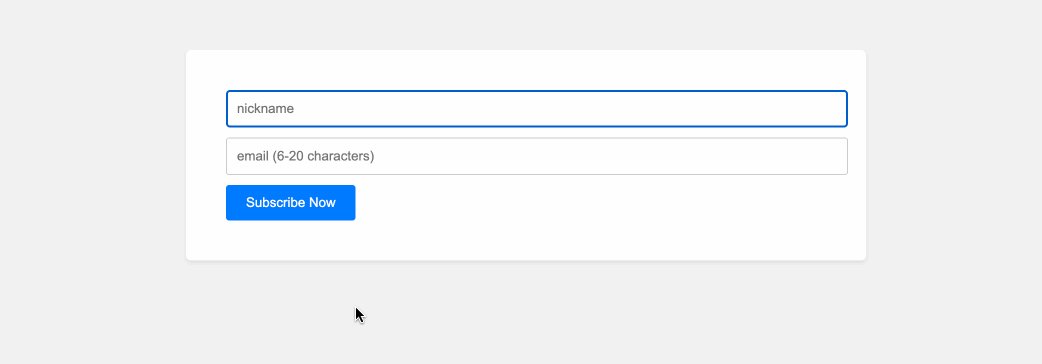
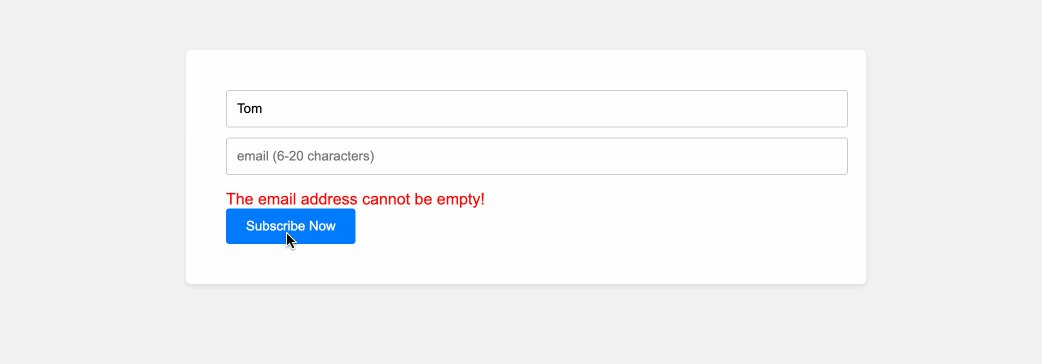
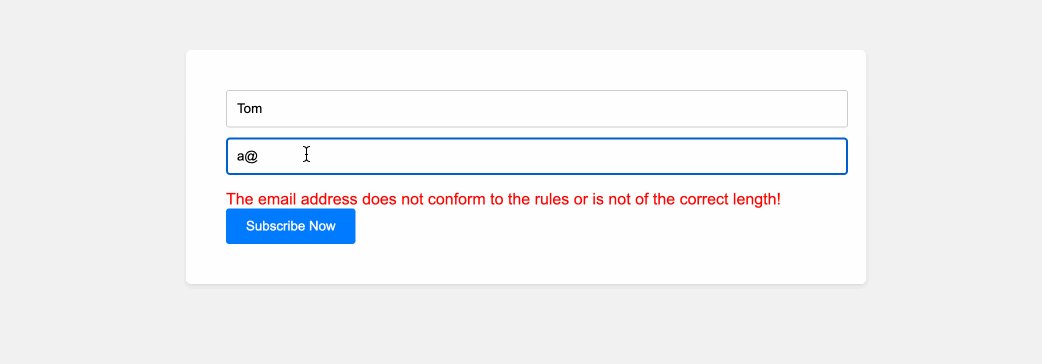
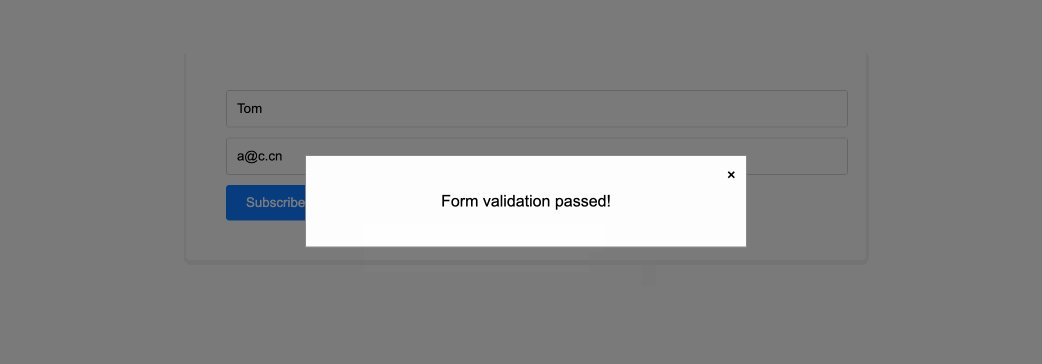
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment implémenter le composant
FormInputpour mettre à jour la valeur dev-modeldu composant lorsque la valeur du champ d'entrée change. - Comment implémenter la fonction
is_emailpour valider l'adresse e-mail selon des règles spécifiques. - Comment implémenter la fonction
validateFormpour valider les données du formulaire selon les règles de validation définies.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer un validateur de formulaire personnalisé en Vue.js.
- Valider les champs du formulaire à l'aide de règles de validation personnalisées.
- Gérer les erreurs de validation de formulaire et les afficher à l'utilisateur.