Introducción
En este proyecto, aprenderás a crear un componente de pantalla esqueleto flexible utilizando Vue.js. Una pantalla esqueleto es un patrón de interfaz de usuario que muestra una versión simplificada de la interfaz de usuario antes de que se cargue el contenido real, lo que proporciona una mejor experiencia de usuario en comparación con los indicadores de carga tradicionales.
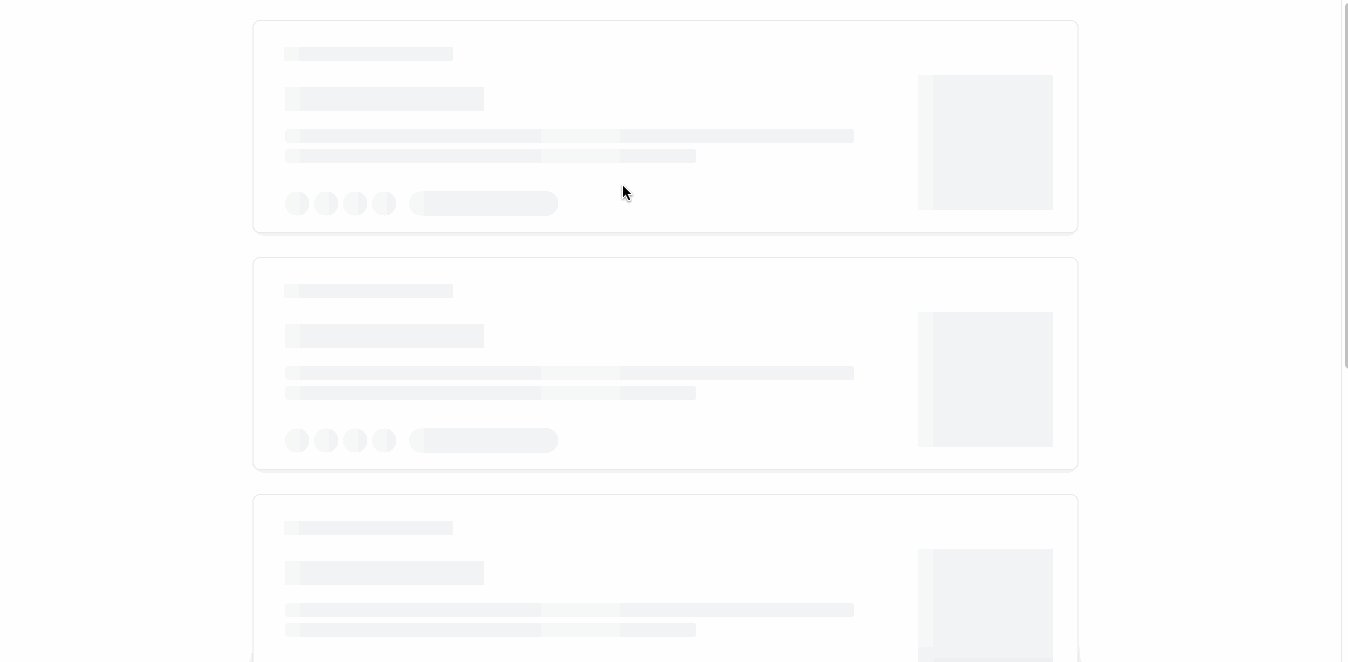
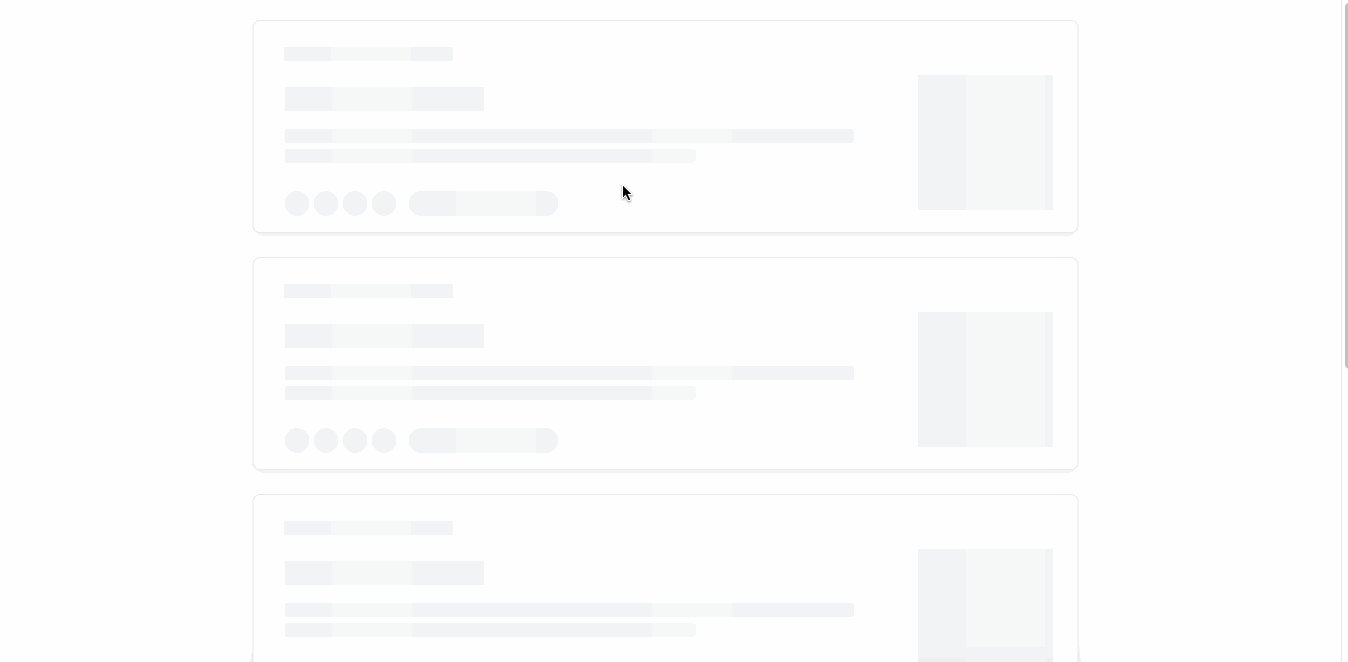
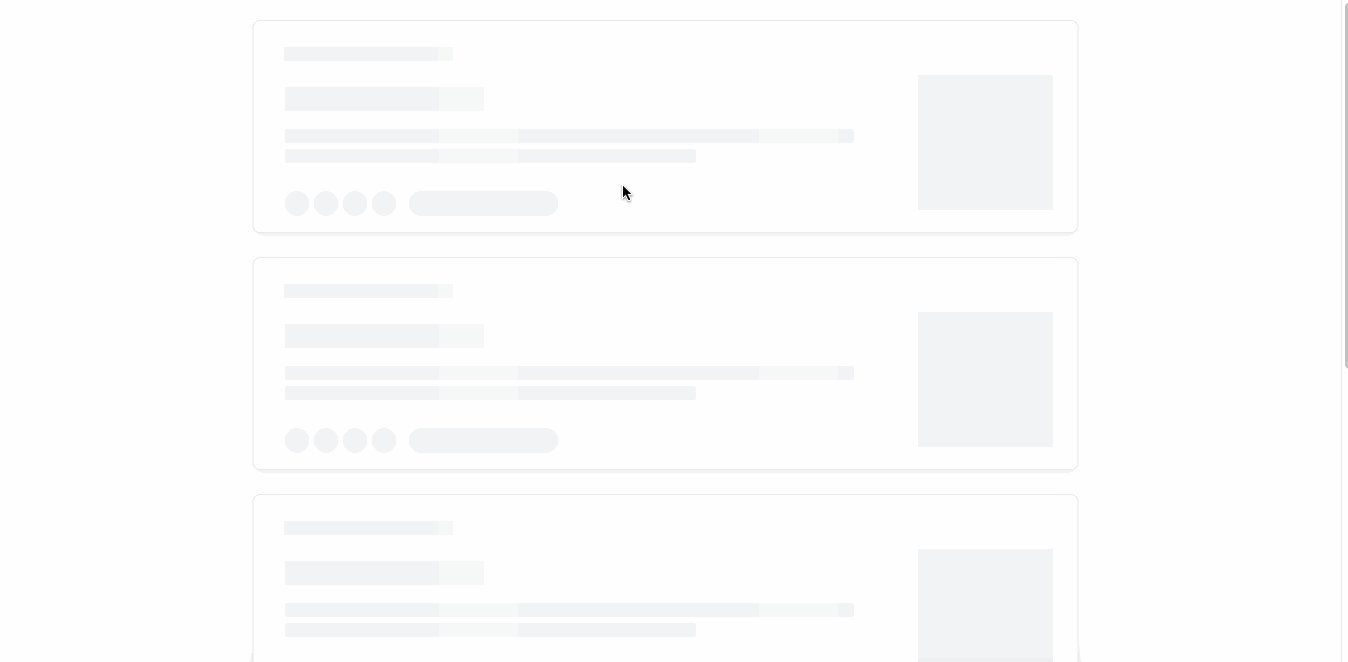
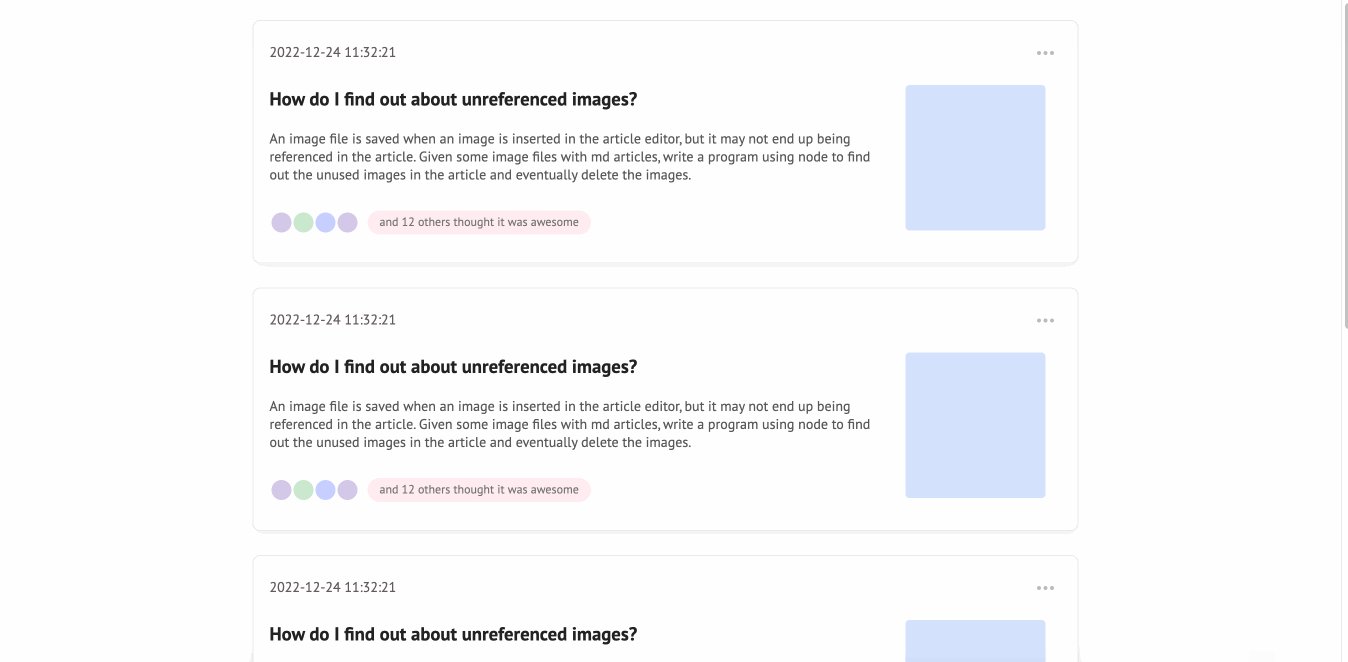
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo utilizar Vue.js para crear un componente de pantalla esqueleto reusable
- Cómo implementar la estructura de la pantalla esqueleto basada en los datos proporcionados
- Cómo aplicar una animación parpadeante a los elementos de la pantalla esqueleto
🏆 Logros
Después de completar este proyecto, podrás:
- Crear un componente de pantalla esqueleto flexible utilizando Vue.js
- Aplicar estilos y clases dinámicos a los elementos de la pantalla esqueleto
- Implementar un efecto de animación parpadeante para la pantalla esqueleto