Introducción
En este proyecto, aprenderás cómo implementar una función de inicio de sesión de usuario utilizando JavaScript y jQuery. Este proyecto está diseñado para ayudarte a desarrollar habilidades esenciales de desarrollo front-end, particularmente en el área de la dinamización de datos.
👀 Vista previa
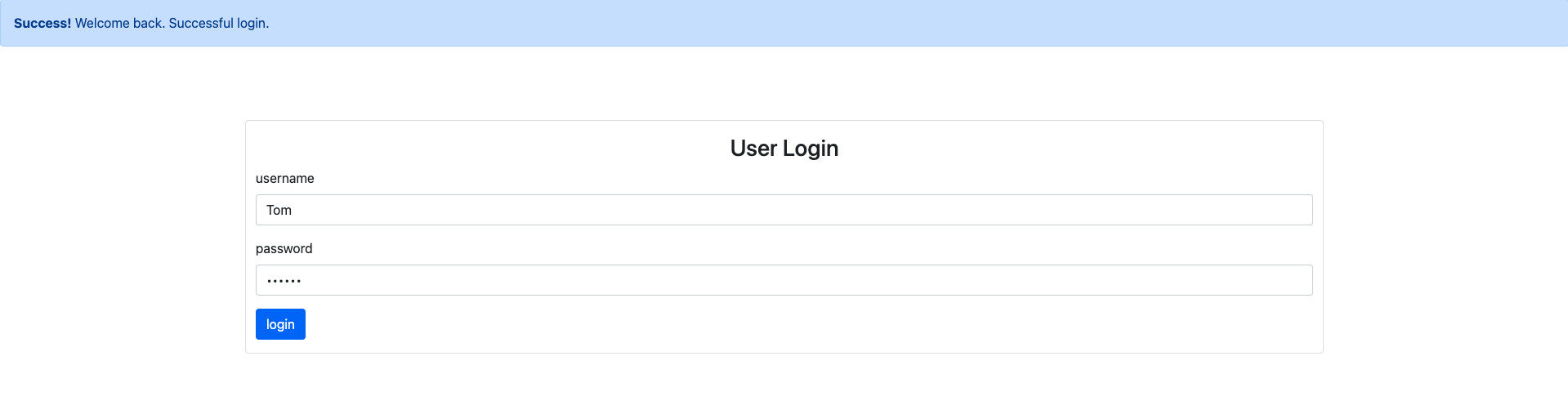
Los resultados exitosos son los siguientes:

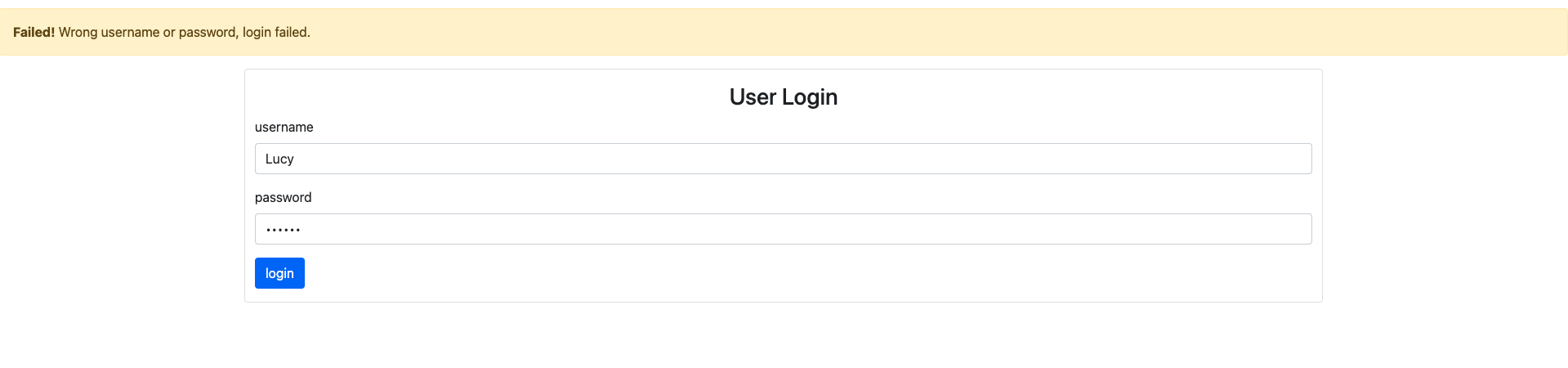
Los efectos de error son los siguientes:

🎯 Tareas
En este proyecto, aprenderás:
- Cómo obtener datos de usuario de un archivo JSON utilizando la funcionalidad AJAX de jQuery
- Cómo validar el nombre de usuario y la contraseña ingresados con respecto a los datos de usuario
- Cómo mostrar mensajes de éxito o error adecuados basados en el intento de inicio de sesión
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar los métodos AJAX de jQuery para realizar solicitudes HTTP y manejar respuestas
- Manipular el DOM utilizando jQuery para actualizar la interfaz de usuario basada en el resultado del inicio de sesión
- Integrar la entrada del usuario con la función de inicio de sesión y manejar el proceso de inicio de sesión