Introducción
En este proyecto, aprenderás a crear una simple accordion plegable utilizando HTML, CSS y JavaScript. La accordion plegable es un elemento de interfaz de usuario común que permite a los usuarios expandir y contraer secciones de contenido, lo que la convierte en una característica útil para mostrar información de manera compacta y organizada.
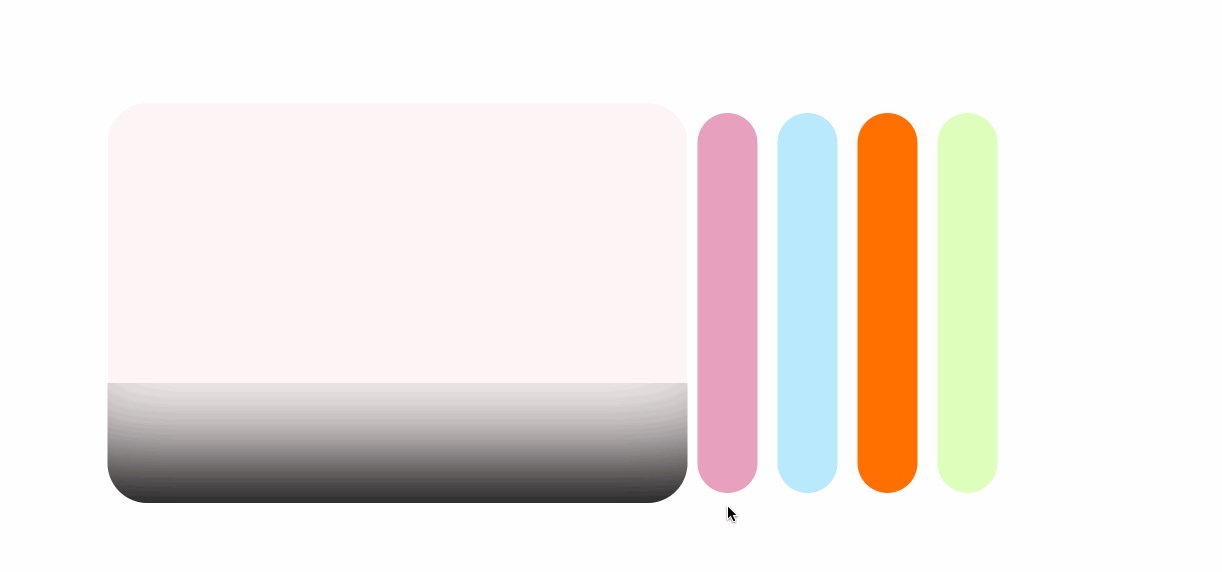
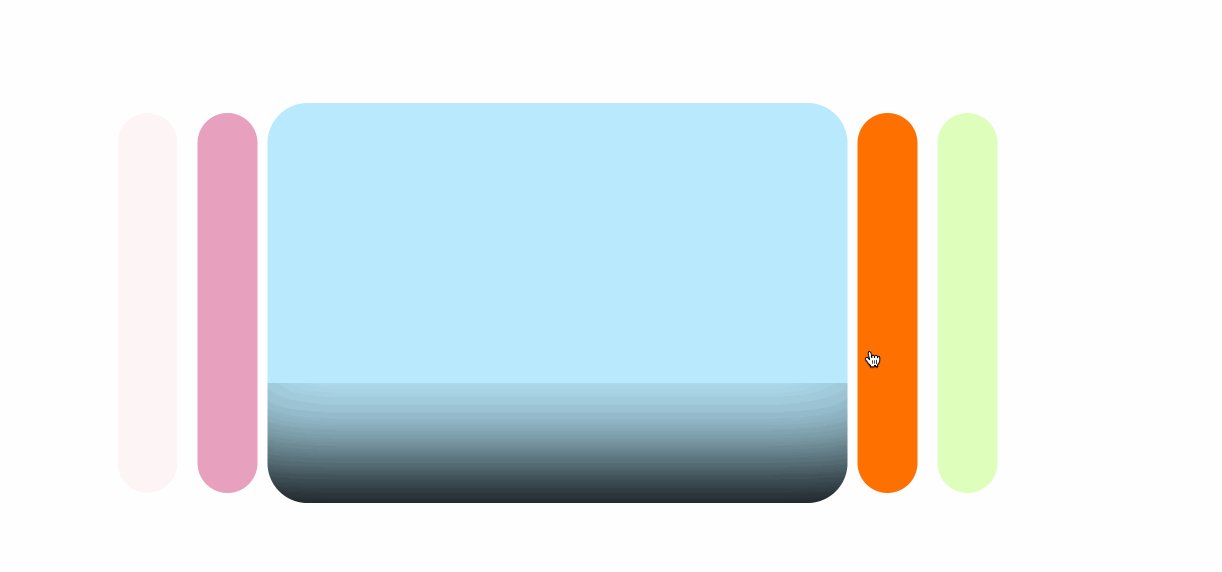
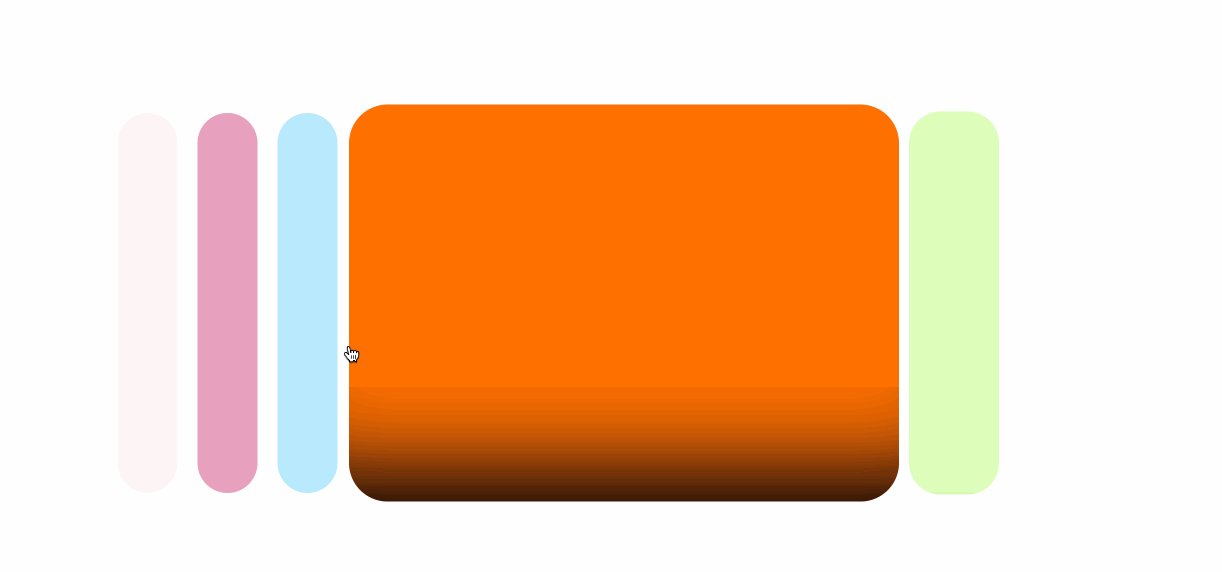
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura HTML para la accordion plegable
- Cómo dar estilo a la accordion utilizando CSS
- Cómo agregar interactividad a la accordion utilizando JavaScript
🏆 Logros
Después de completar este proyecto, podrás:
- Crear una interfaz de accordion reactiva y visualmente atractiva
- Utilizar JavaScript para agregar interactividad y comportamiento dinámico a los elementos web
- Integrar HTML, CSS y JavaScript para construir un componente web funcional y amigable para el usuario