Introducción
En este proyecto, aprenderás cómo crear la página de inicio del sitio web del diario LabEx Daily. Serás responsable de configurar la estructura HTML y dar estilo a las diferentes secciones de la página de inicio utilizando CSS.
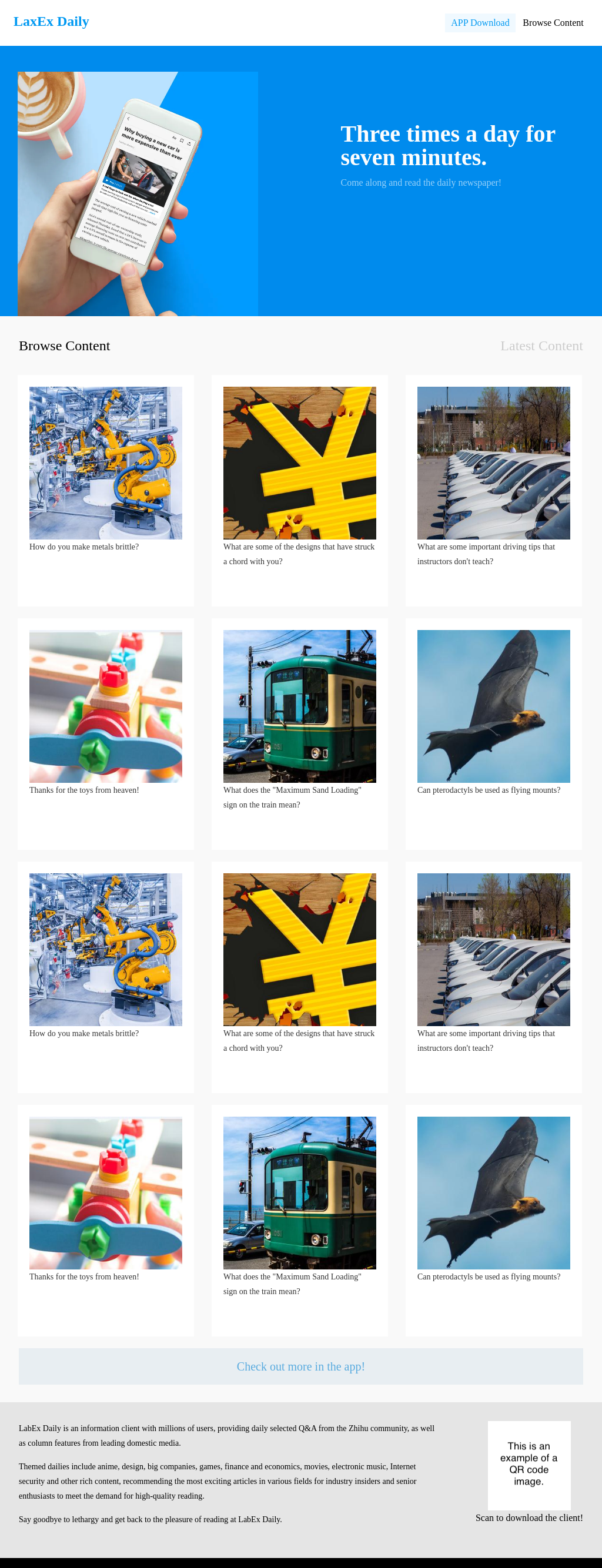
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura HTML para la página de inicio de LabEx Daily
- Cómo dar estilo a la sección del encabezado, incluyendo el logotipo y los botones de navegación
- Cómo dar estilo a la sección del banner, incluyendo la imagen del teléfono y el área de contenido
- Cómo dar estilo a la sección del título de pestaña, incluyendo el texto "Últimas Noticias" y "Más"
- Cómo dar estilo a la sección de la lista de noticias, incluyendo la disposición de los elementos de noticias y el botón "Más"
- Cómo dar estilo a la sección del pie de página, incluyendo las secciones izquierda y derecha
🏆 Logros
Después de completar este proyecto, podrás:
- Crear una página de inicio responsiva y visualmente atractiva para un sitio web de noticias
- Utilizar CSS para dar estilo a diferentes secciones de una página web
- Posicionar y alinear elementos utilizando CSS
- Aplicar diversas propiedades CSS para lograr el diseño deseado