Einführung
In diesem Projekt lernst du, wie du eine Unternehmenskarte eines Benutzers mit HTML und CSS erstellst. Ziel ist es, eine visuell ansprechende und gut strukturierte Unternehmenskarte zu erstellen, die genutzt werden kann, um die Informationen eines Benutzers darzustellen.
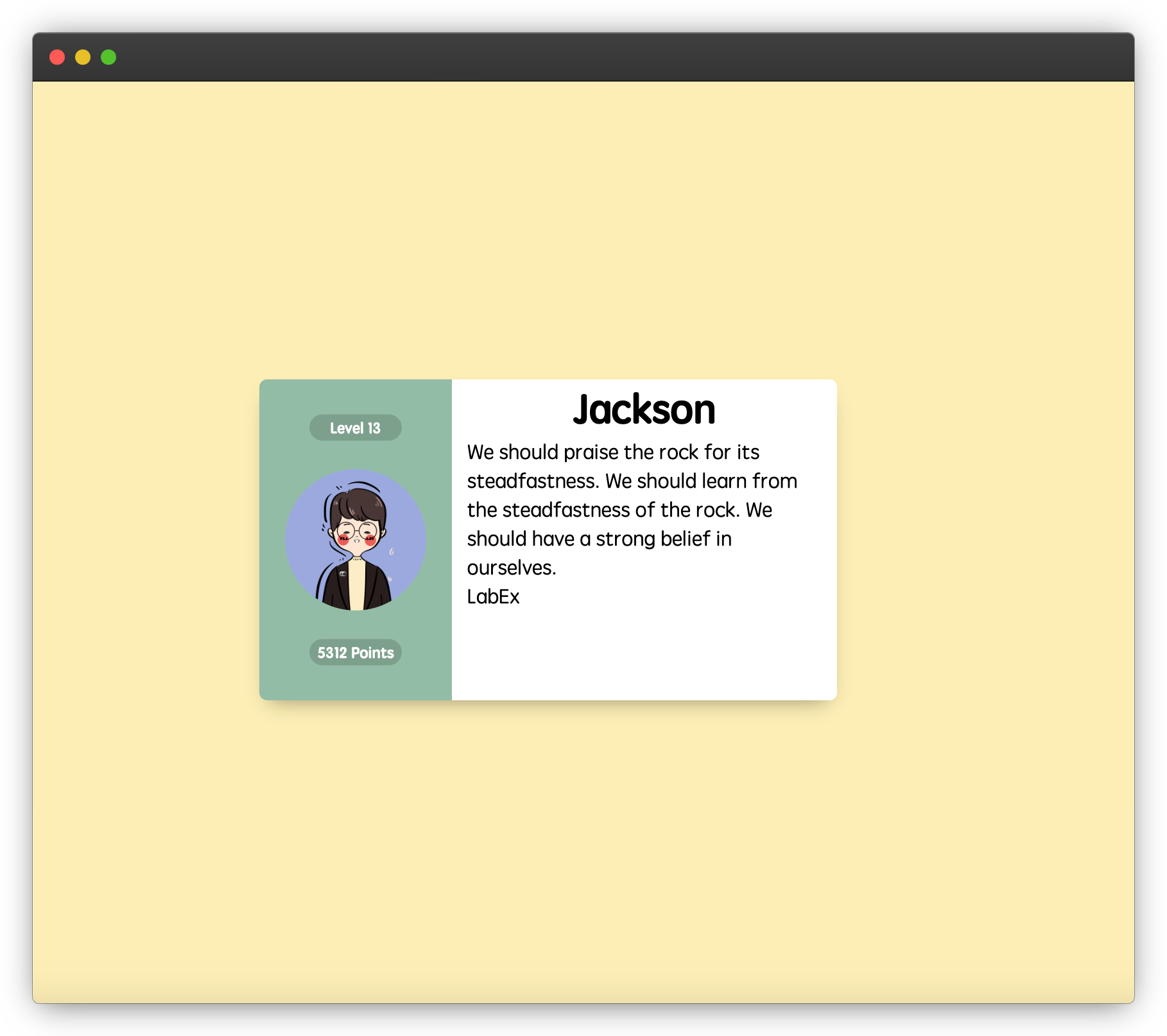
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das Projekt einrichtest und die erforderlichen Dateien öffnest
- Wie du die Karte und die Benutzer-Avatar-Elemente mithilfe von CSS zentrierst
- Wie du die linken Textelemente (Stufe und Punkte) horizontal zentrierst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Eine HTML-Seite für eine Unternehmenskarte zu strukturieren
- CSS verwenden, um die Elemente auf der Seite zu gestalten und zu positionieren
- Techniken zur horizontalen und vertikalen Zentrierung von Elementen anzuwenden