Einführung
In diesem Projekt lernst du, wie du JavaScript verwendest, um eine einfache Suchfunktionalität zu implementieren. Du wirst lernen, wie du das Eingabeereignis an ein Eingabefeld bindest, die Suchdaten verarbeitest und die Suchergebnisse anzeigt.
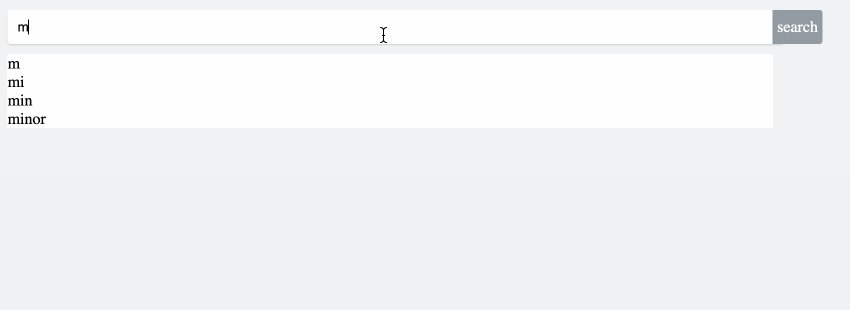
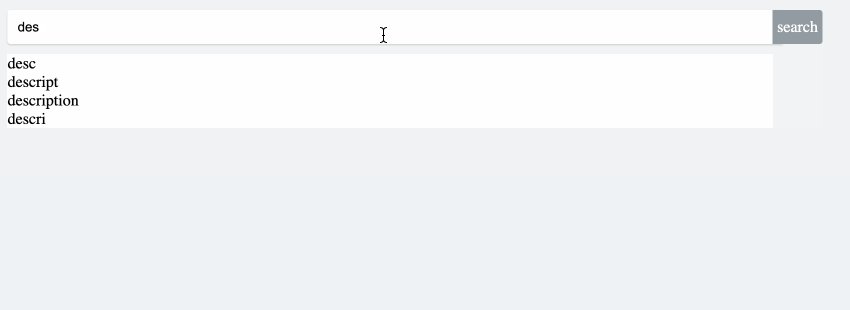
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das
input-Ereignis an ein Eingabefeld bindest - Wie du die
handleInput-Methode implementierst, um die Suchdaten zu filtern - Wie du die Suchergebnisse in einer Liste darstellst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Die
addEventListener-Methode zum Binden von Ereignissen zu verwenden - Die
filter-Methode zum Filtern eines Arrays basierend auf einer Bedingung - Die DOM zu manipulieren, um die Suchergebnisse zu aktualisieren