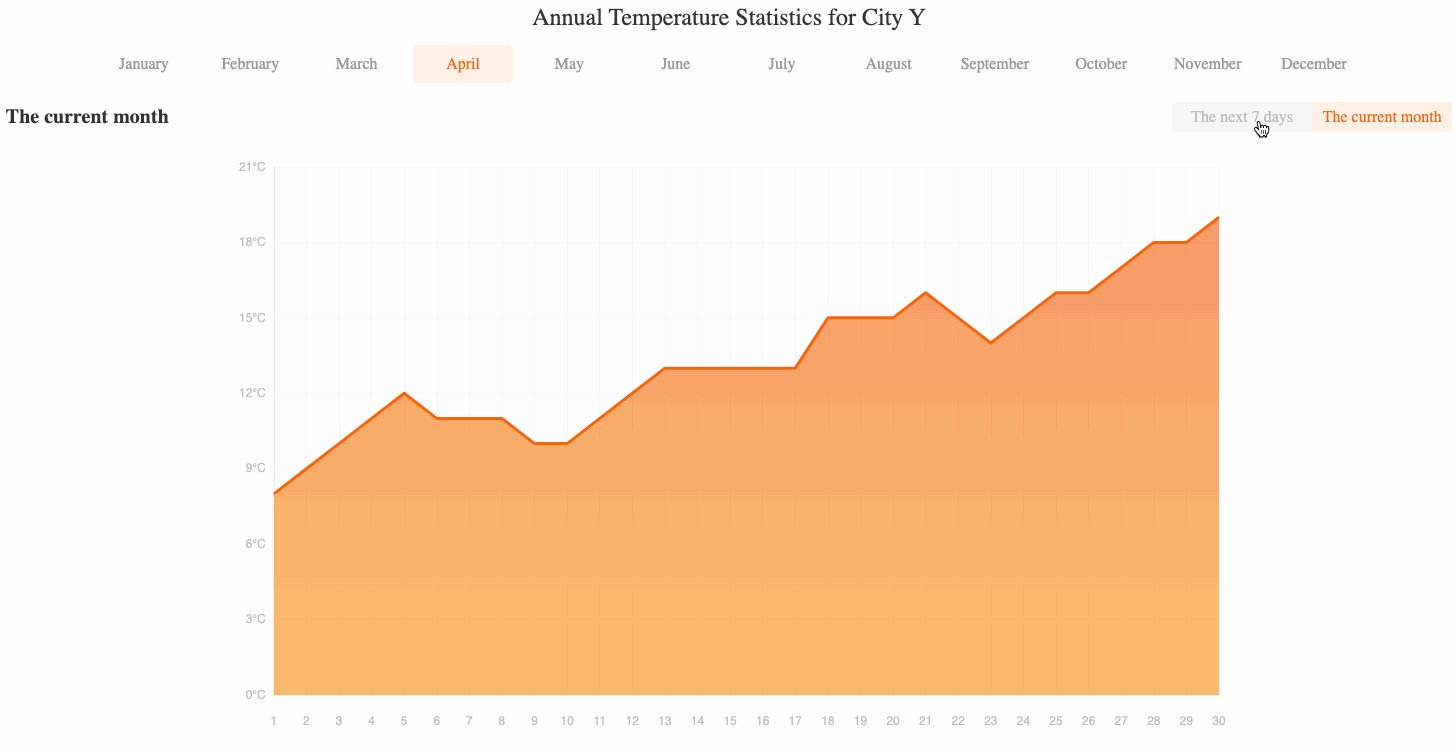
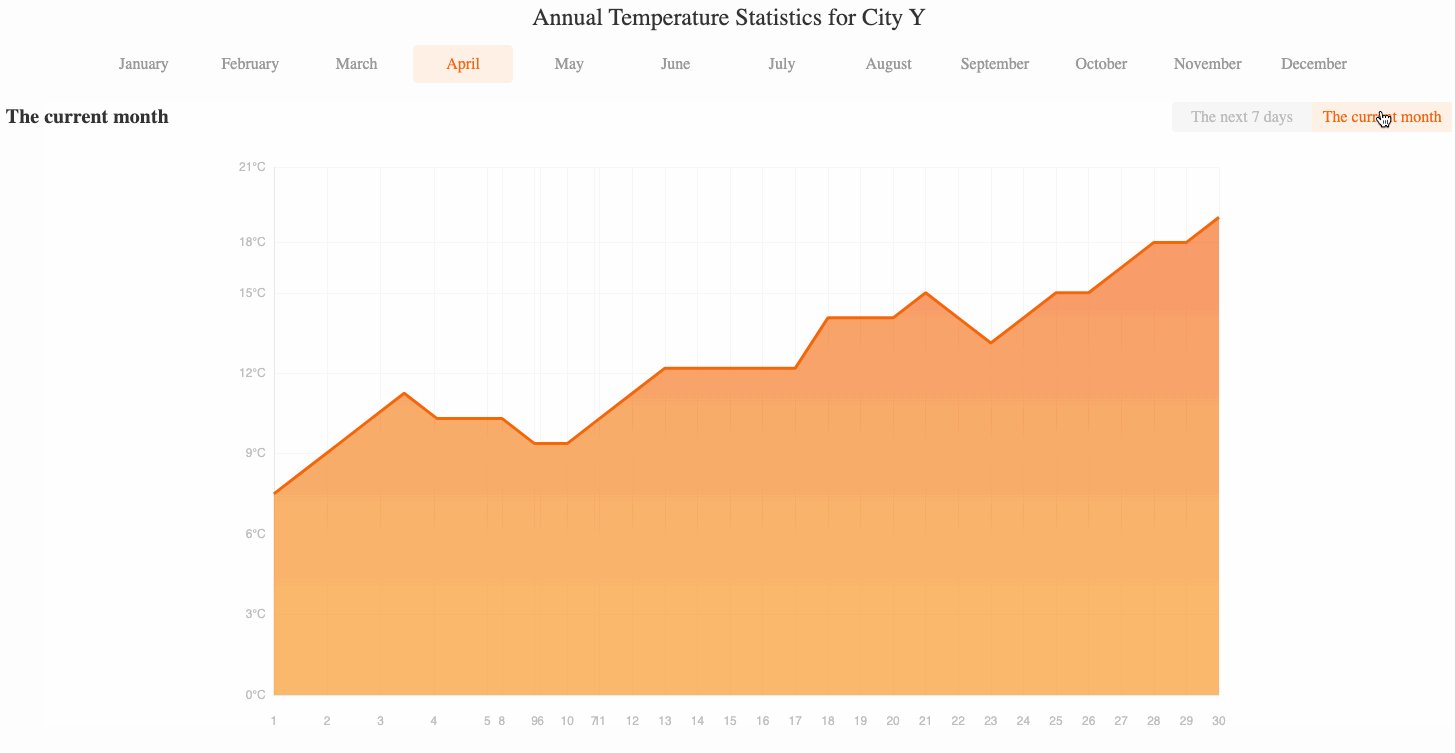
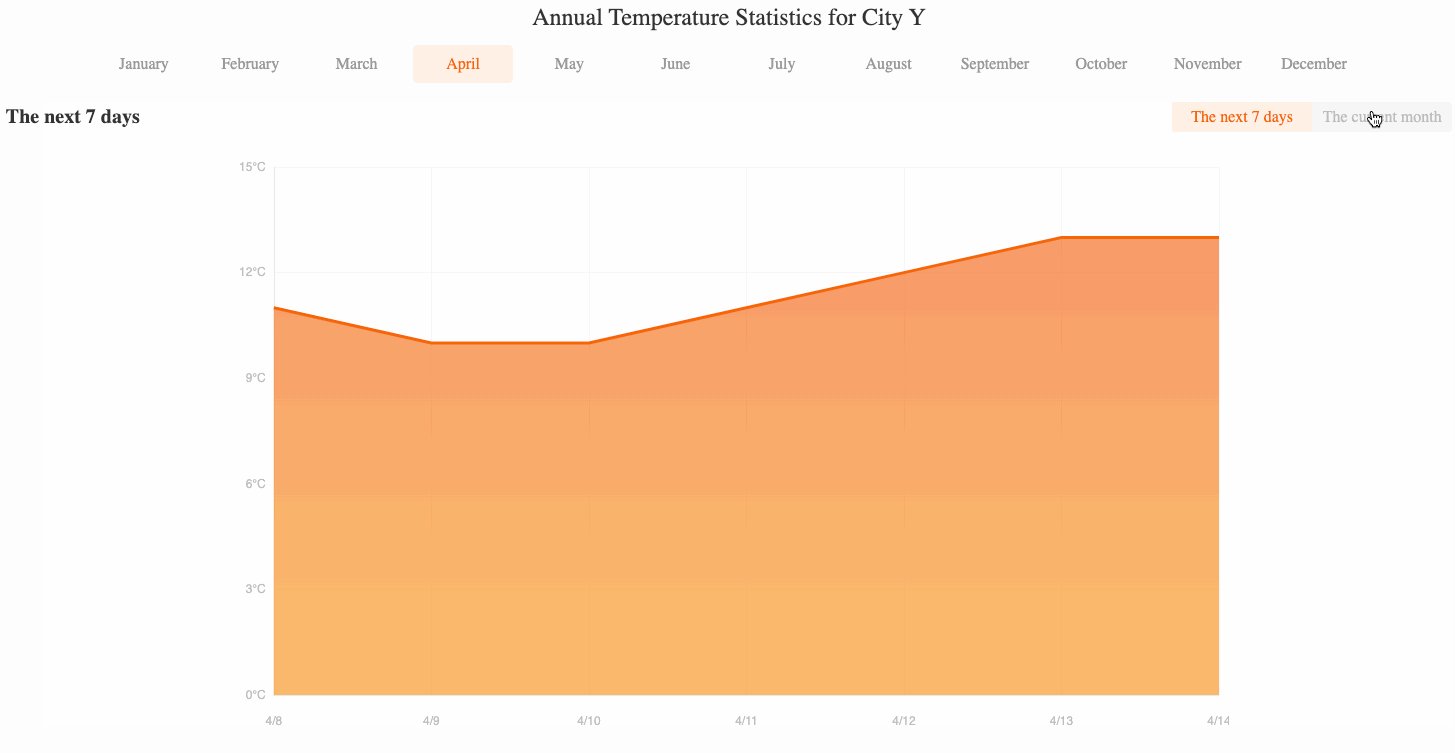
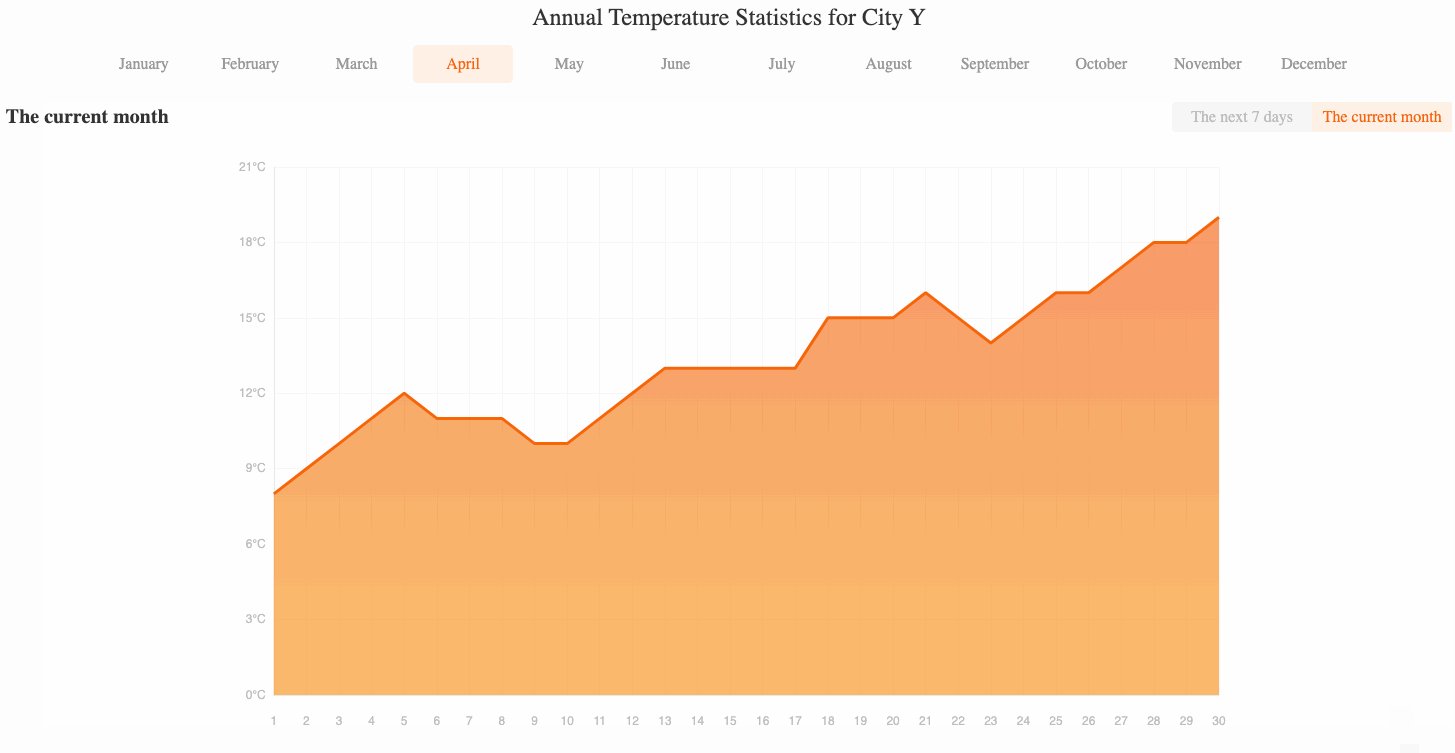
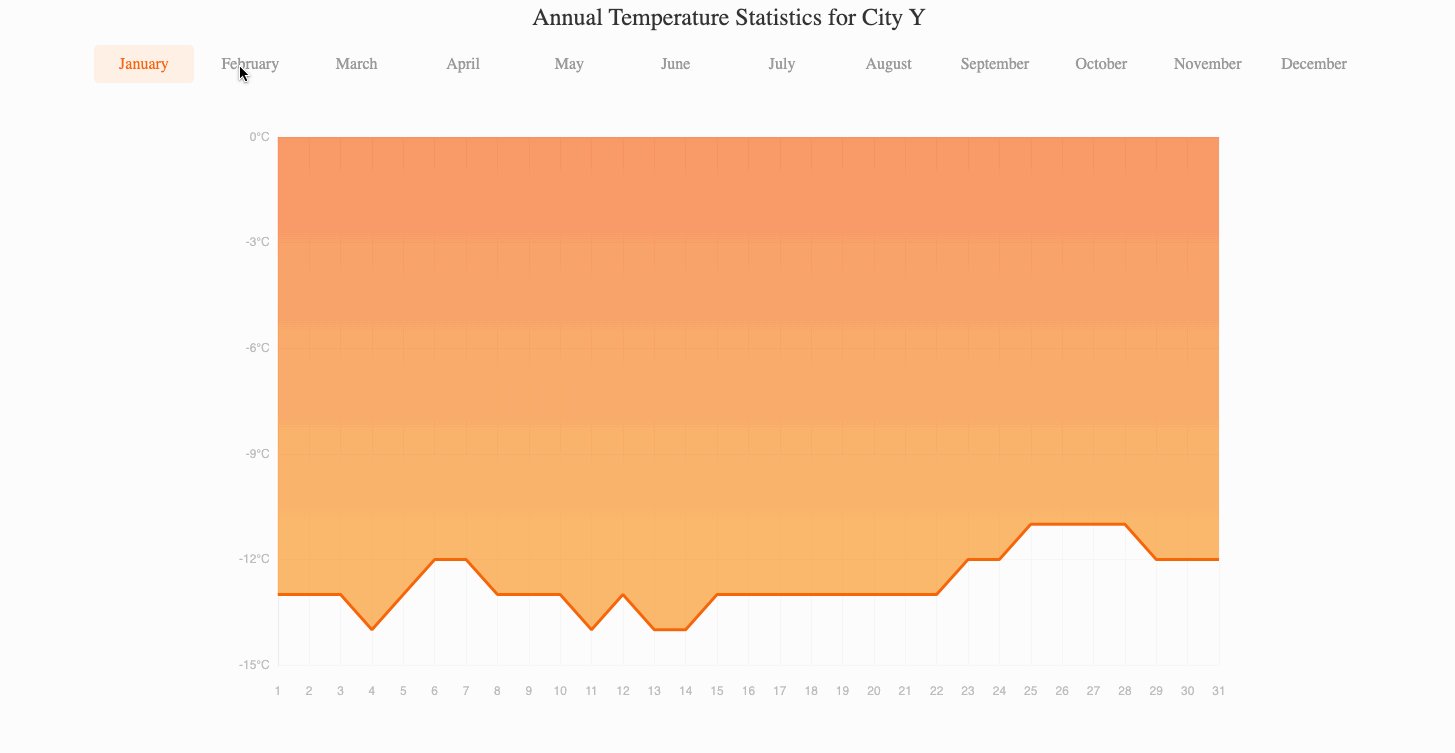
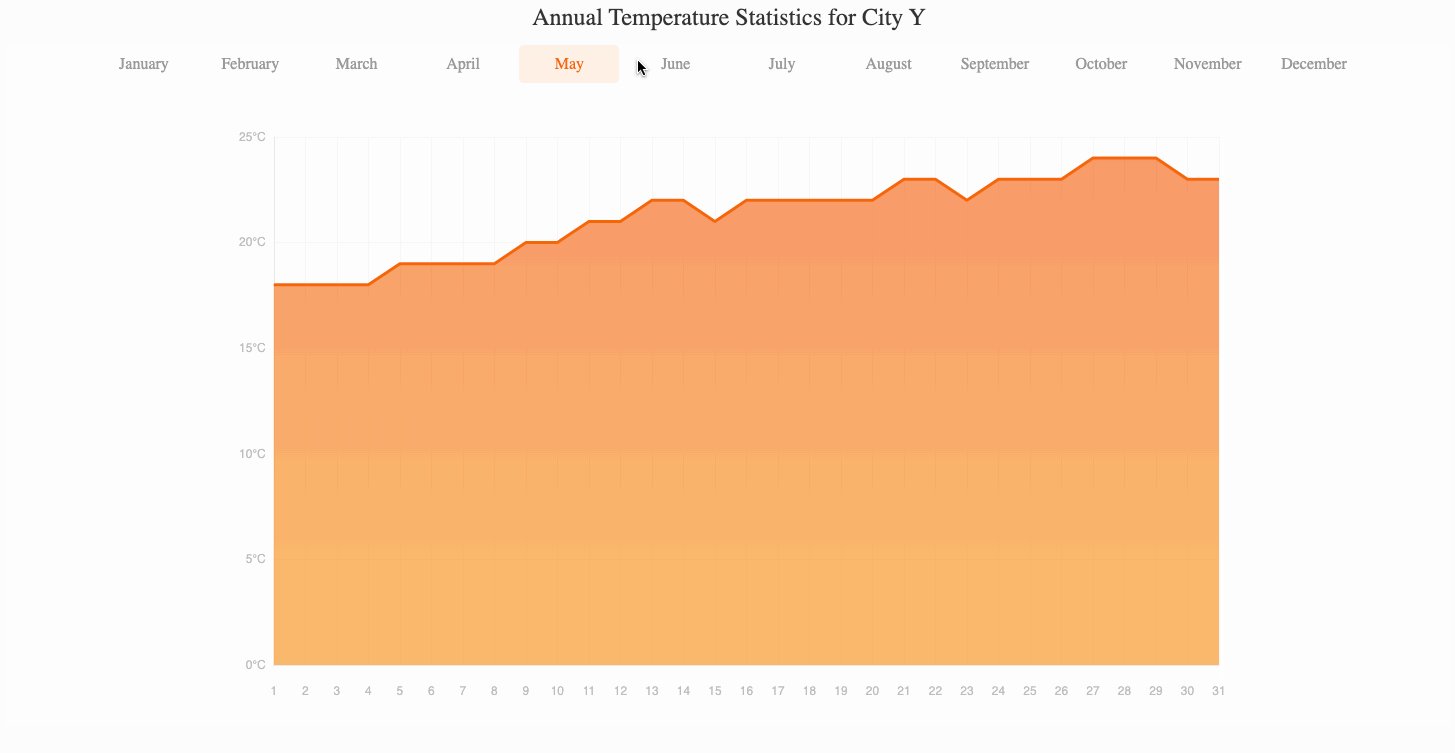
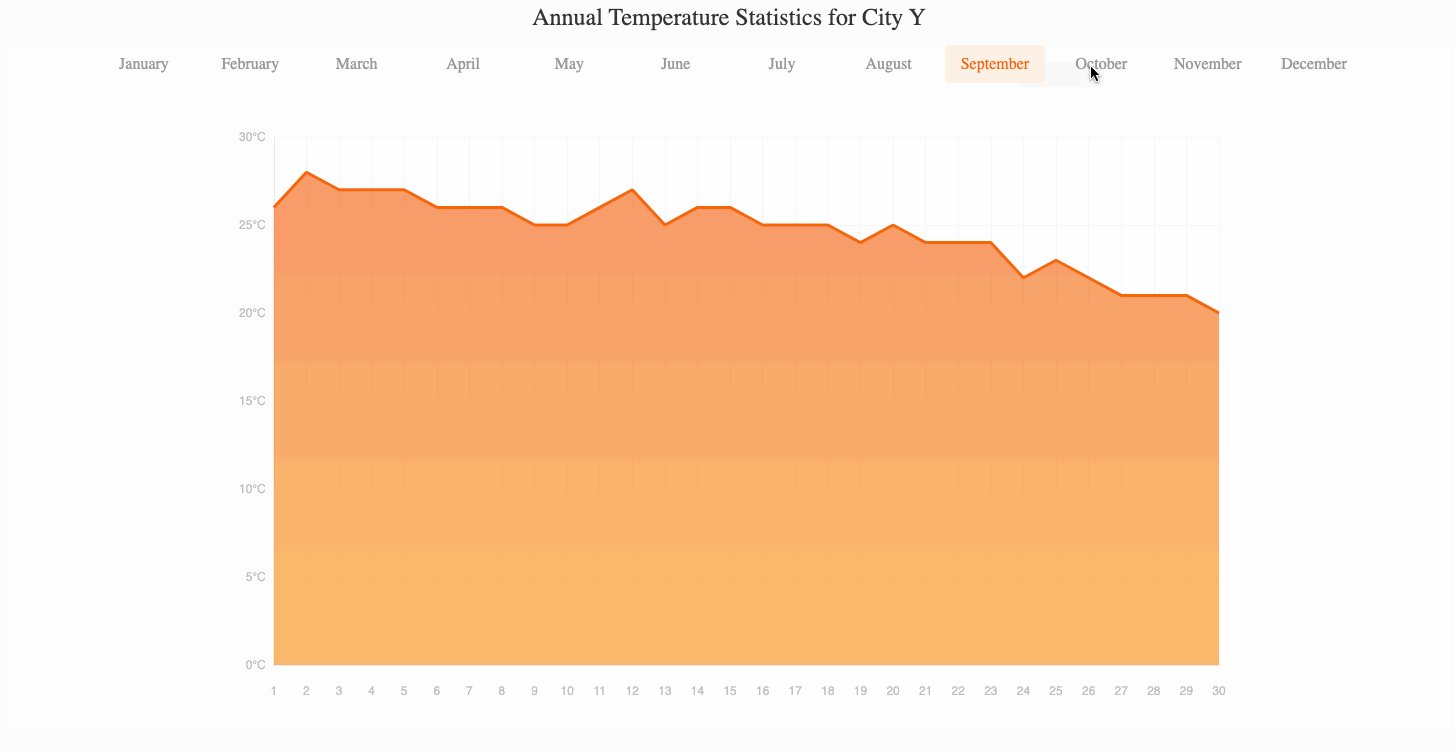
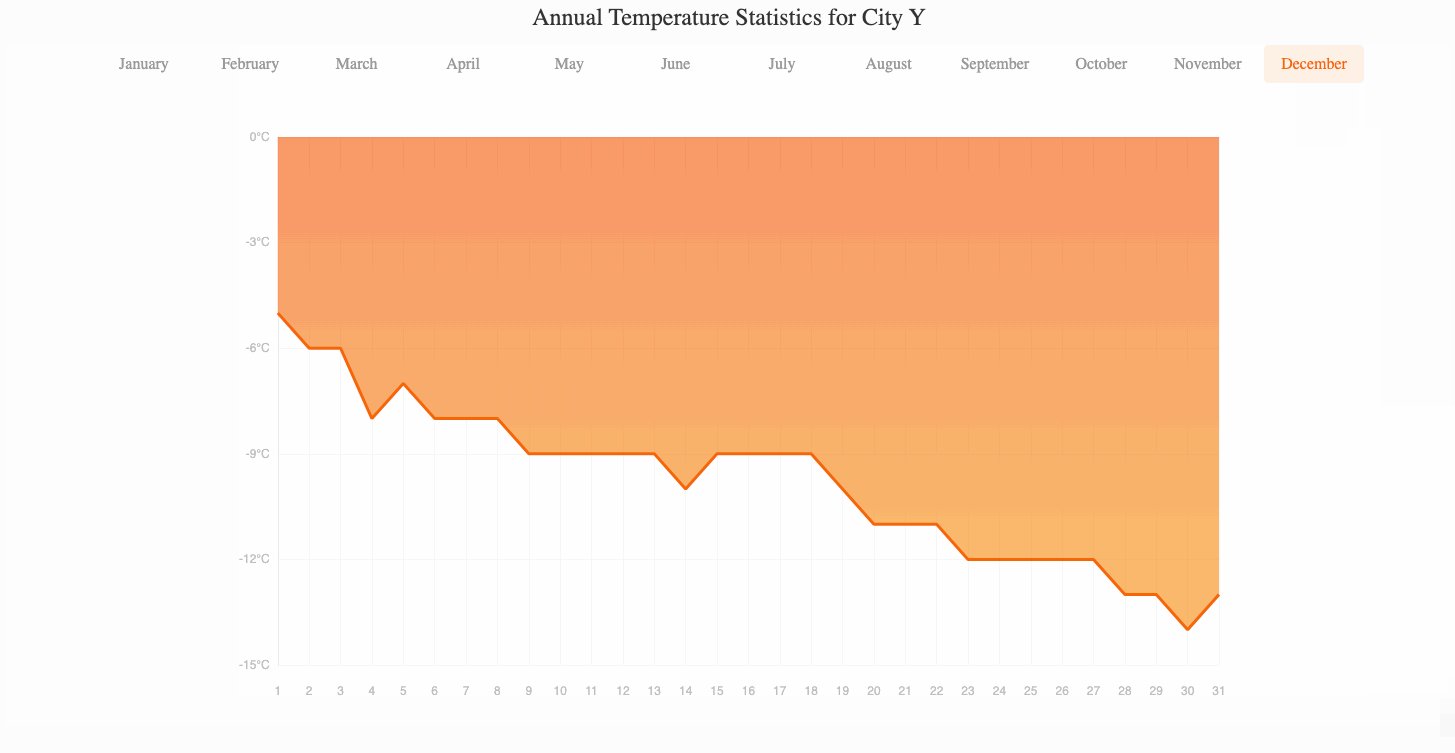
# Introduction In this project, you will learn how to create a weather trend chart that displays the temperature data for a city throughout the year. The chart will allow users to switch between the current month's data and the next 7 days' data, providing a comprehensive view of the weather trends. ## 👀 Preview "The current month" and "The next 7 days" switching effect is shown in the figure below:  The month switching effect is as follows:  ## 🎯 Tasks In this project, you will learn: - How to fetch weather data from a JSON file using Axios - How to render a list of months and handle the click event to change the displayed data - How to implement tabs to switch between the current month's data and the next 7 days' data - How to initialize and customize an Echarts chart to display the weather data ## 🏆 Achievements After completing this project, you will be able to: - Fetch data from a JSON file using Axios - Create a responsive and interactive user interface with Vue.js - Use Echarts to create a customized chart with advanced features - Handle user interactions and update the chart accordingly - Apply your knowledge of front-end development, data visualization, and user experience design
Click the virtual machine below to start practicing