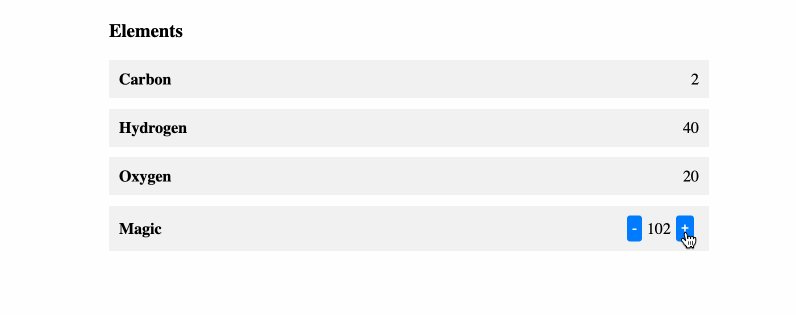
# Introduction In this project, you will learn how to set up a Vue.js environment and implement the functionality of buttons to update a value displayed on a webpage. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up a Vue.js environment - How to implement the functionality of the `-` and `+` buttons to update the value - How to test the functionality of the buttons ## 🏆 Achievements After completing this project, you will be able to: - Set up a basic Vue.js application - Create a reactive data object and update its values - Use event handlers to call functions and update the UI
Click the virtual machine below to start practicing