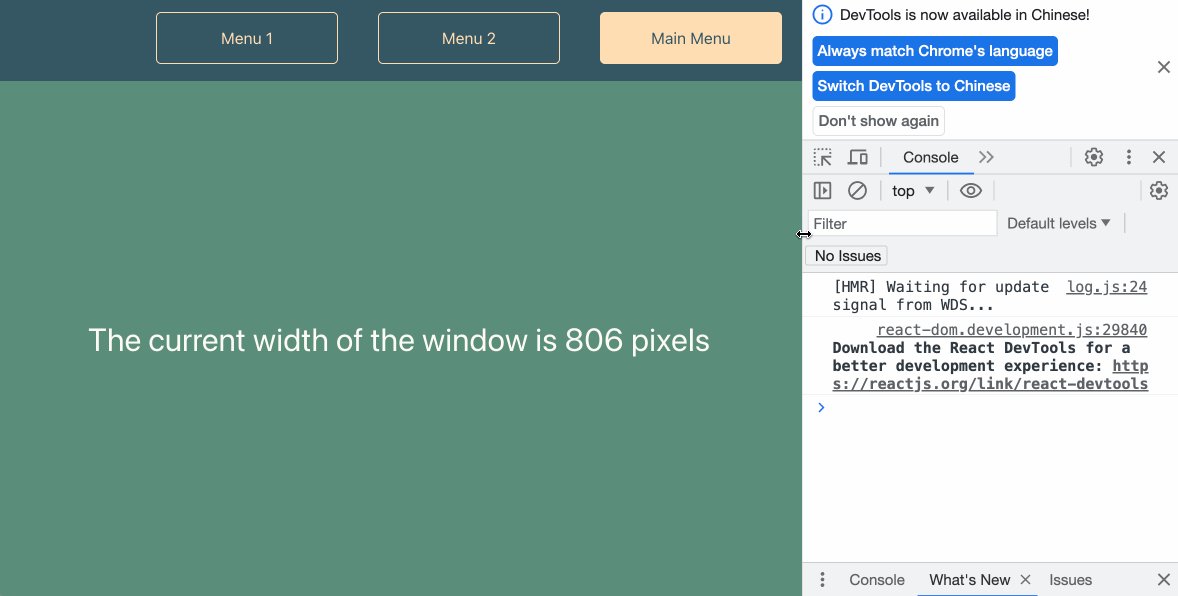
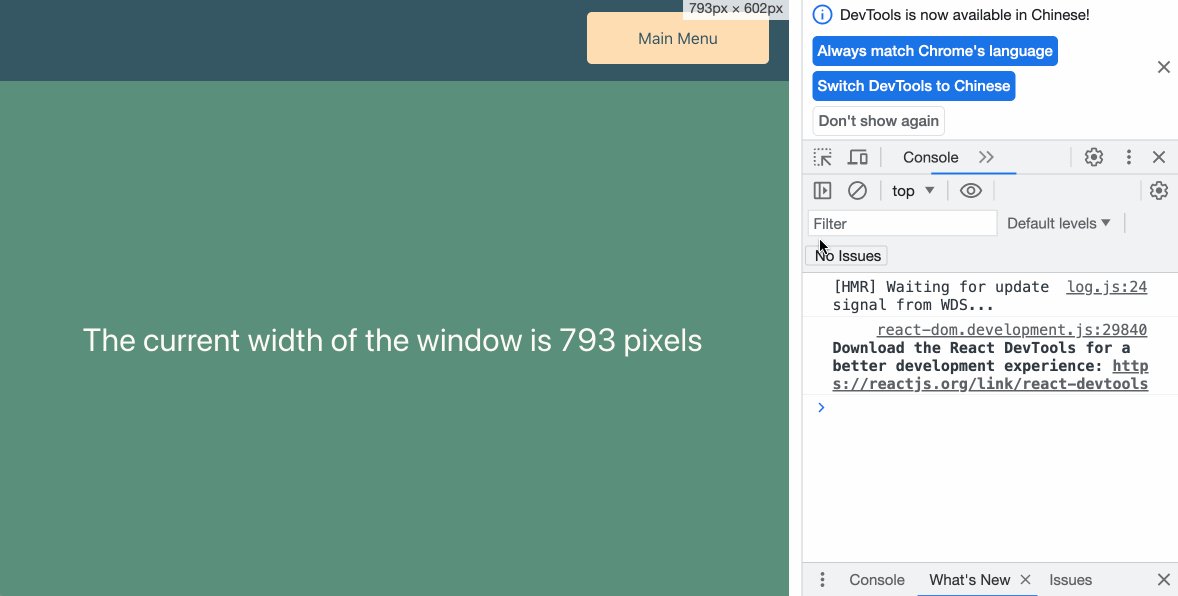
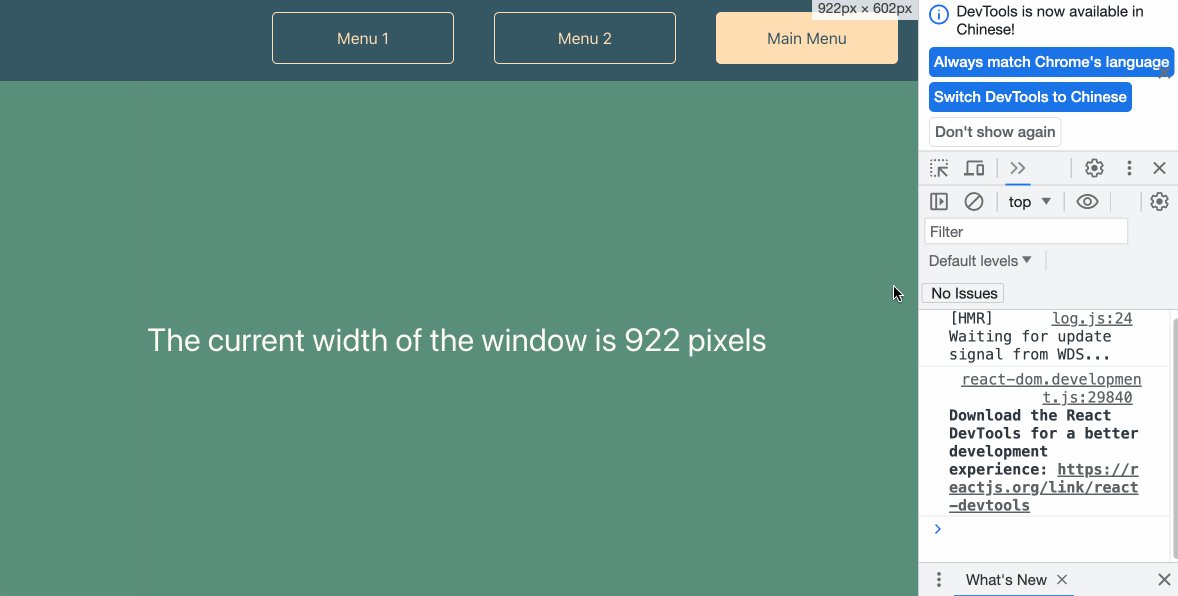
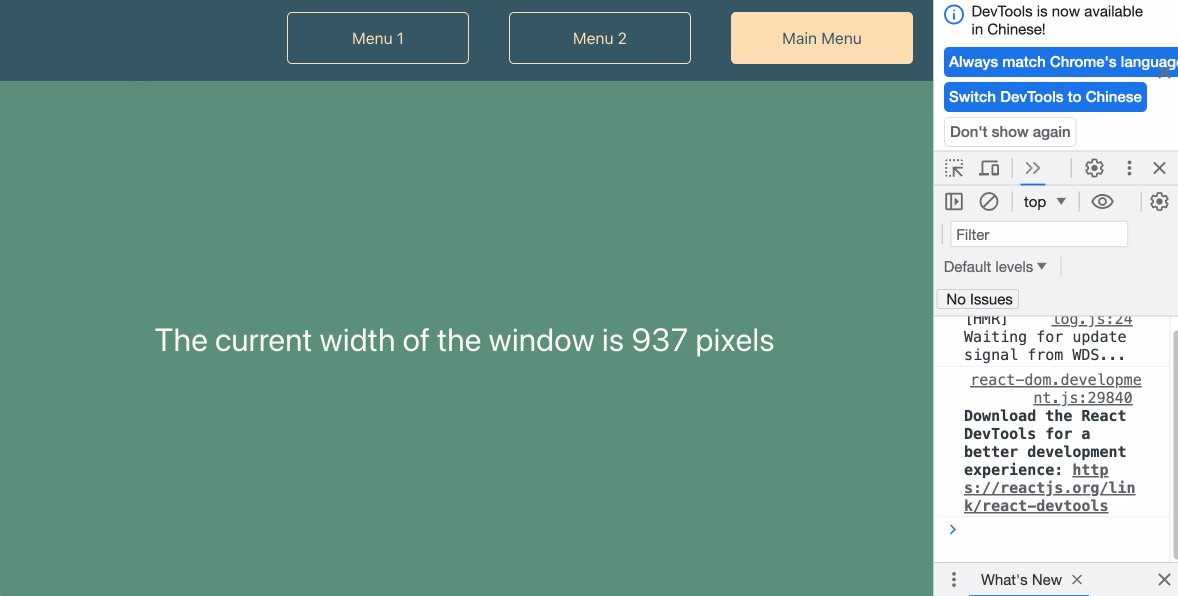
# Introduction In this project, you will learn how to create a custom React Hook called `useWindowSize` to get the current window size and use it to conditionally render the navigation bar in a web application. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - Implement the `useWindowSize` custom Hook to get the current window size - Use the `useWindowSize` Hook in the `App` component to update the navigation bar based on the window width ## 🏆 Achievements After completing this project, you will be able to: - Create a custom React Hook to encapsulate reusable functionality - Utilize the `useState` and `useEffect` hooks to manage state and side effects - Conditionally render components based on the current window size
Click the virtual machine below to start practicing