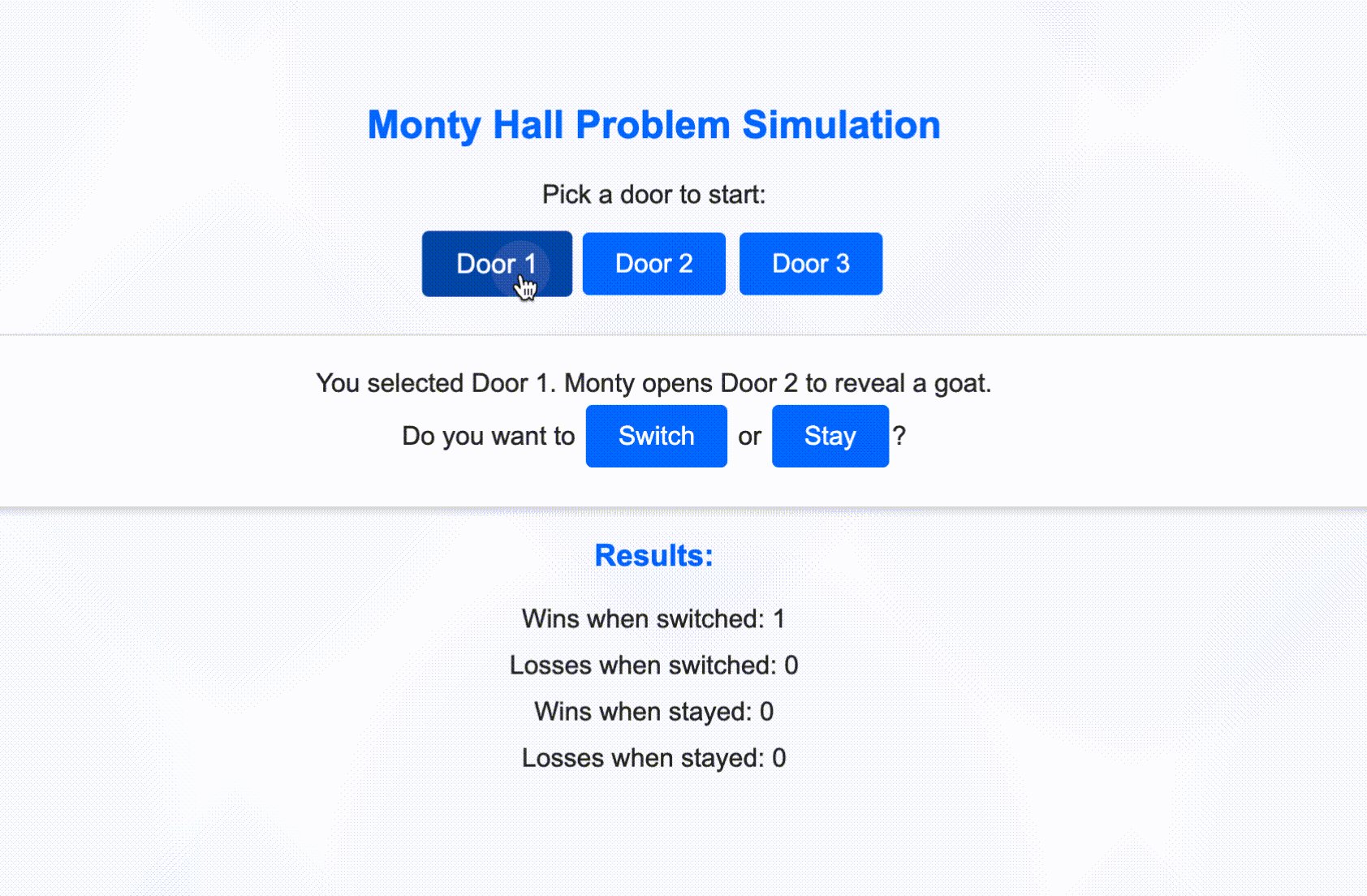
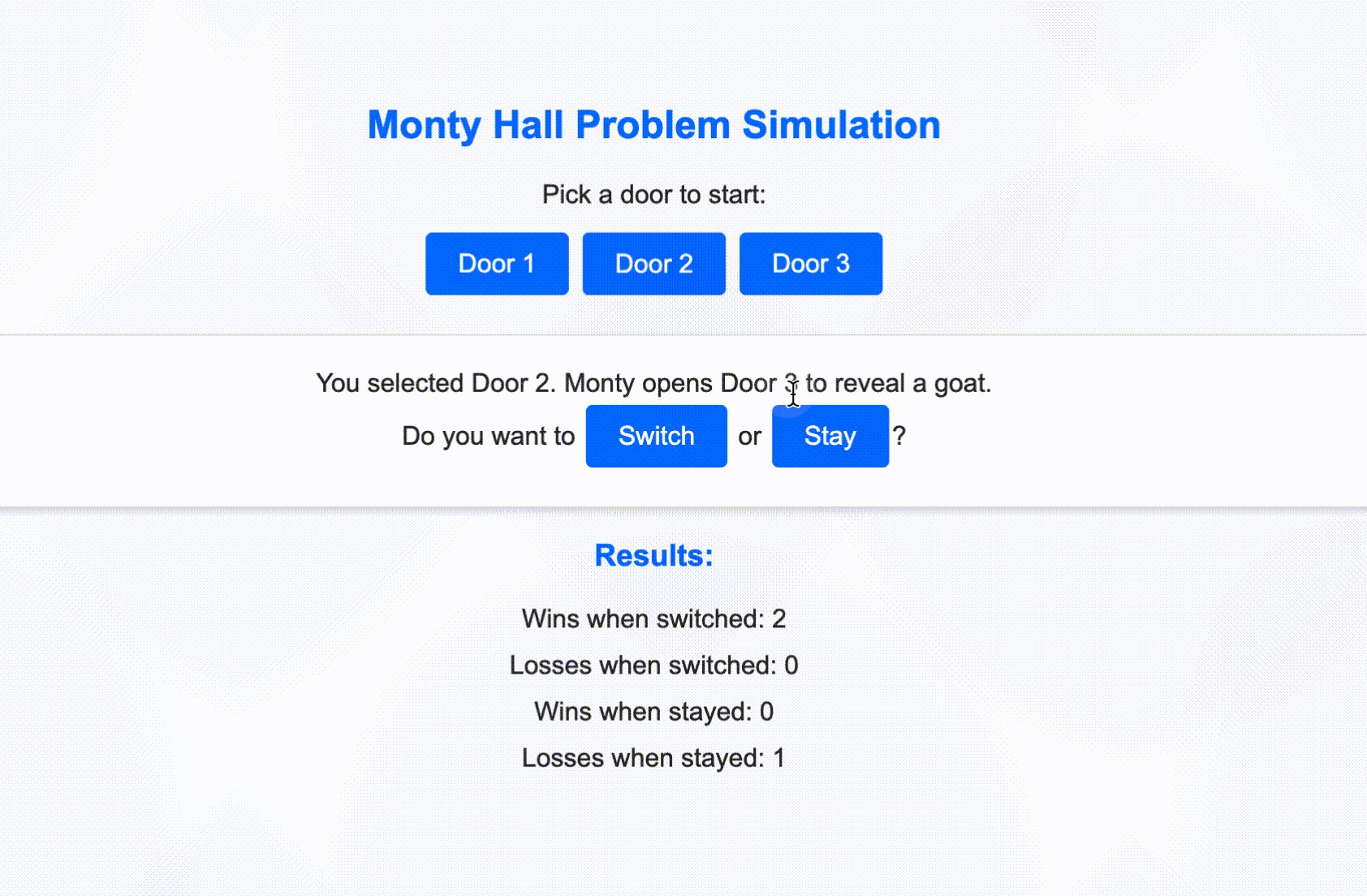
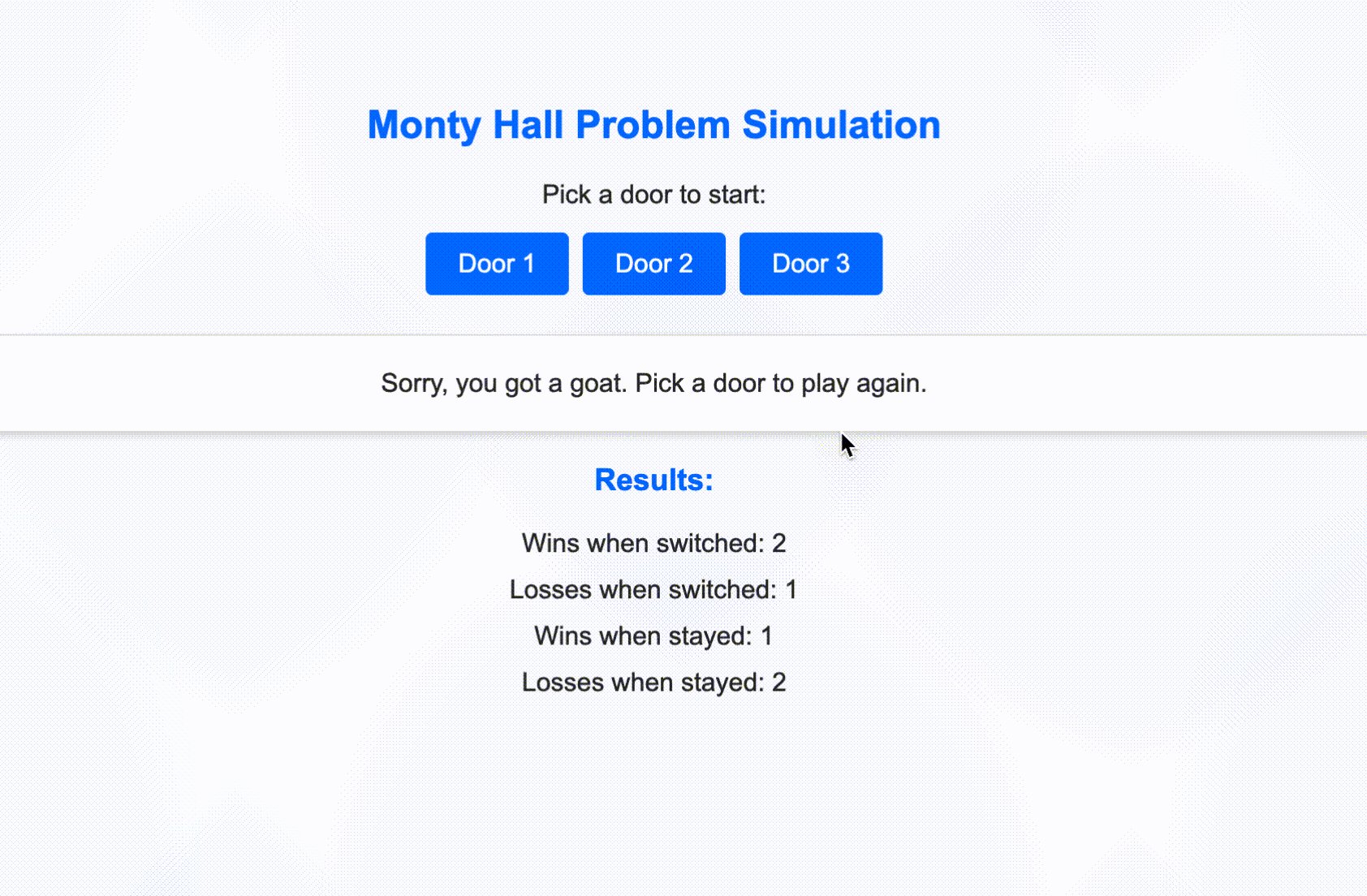
# Introduction Welcome to the Monty Hall Problem Simulation project. The Monty Hall problem is a probability puzzle based on a game show scenario. In this project, we'll guide you through creating a simple web-based simulation to demonstrate the puzzle. By the end, you'll have a functional Monty Hall simulation to test out the theory for yourself. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Set up a basic project structure for a web application. - Design a simple user interface with interactive elements using HTML and CSS. - Implement game logic using JavaScript, simulating the Monty Hall problem. - Display dynamic feedback to users based on their interactions. - Understand and apply fundamental concepts of probability through a hands-on simulation. ## 🏆 Achievements In this project, you will learn: - Web development basics: structuring an HTML page. - Styling web elements using CSS for enhanced user experience. - JavaScript programming to create interactive web applications. - Logic formulation and conditional decision-making in coding. - Basic probability concepts through real-world simulation.
Click the virtual machine below to start practicing