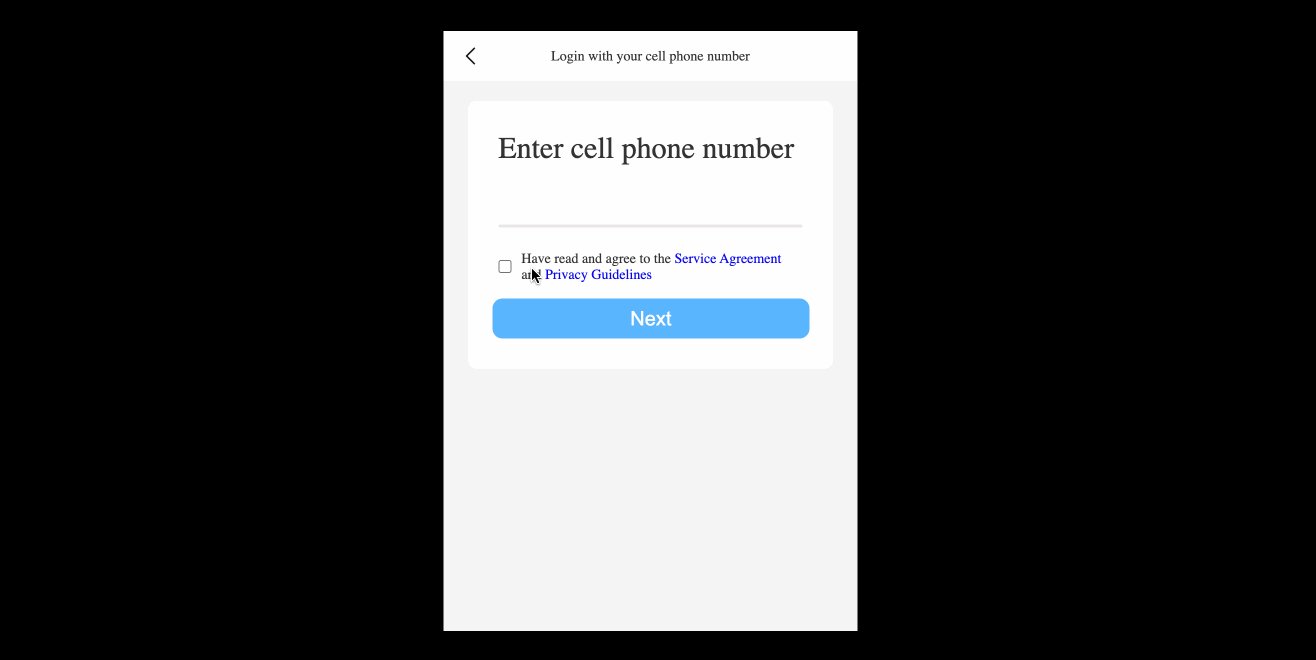
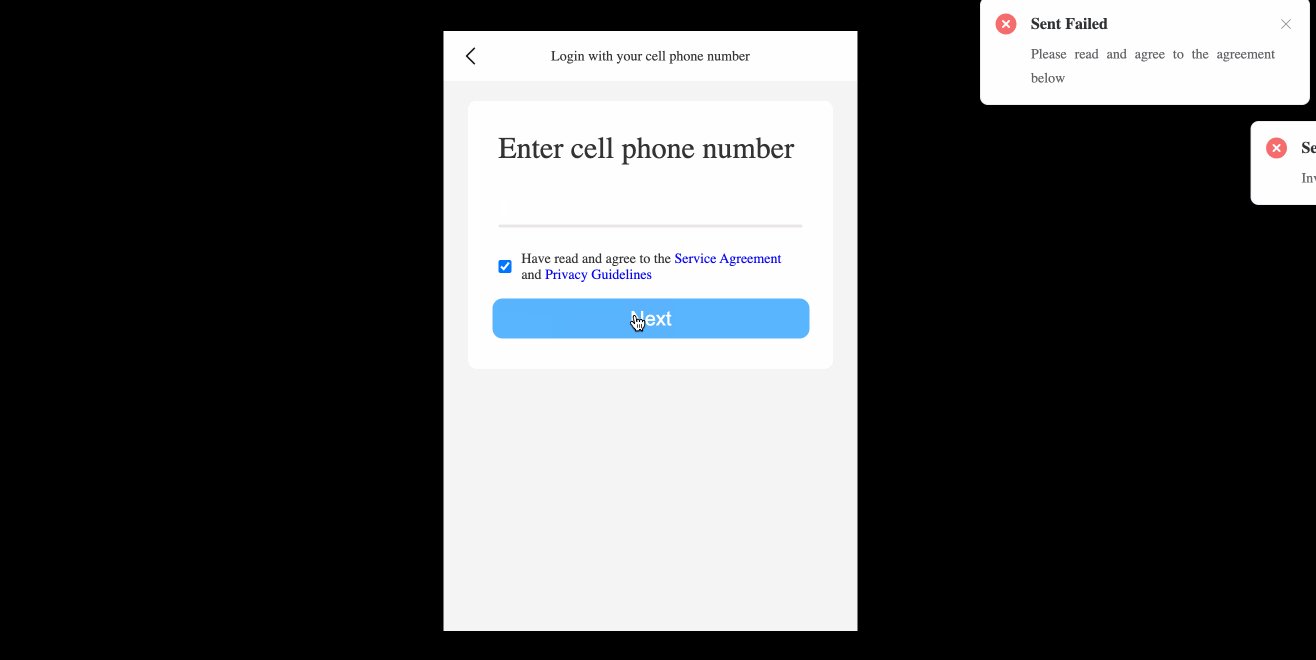
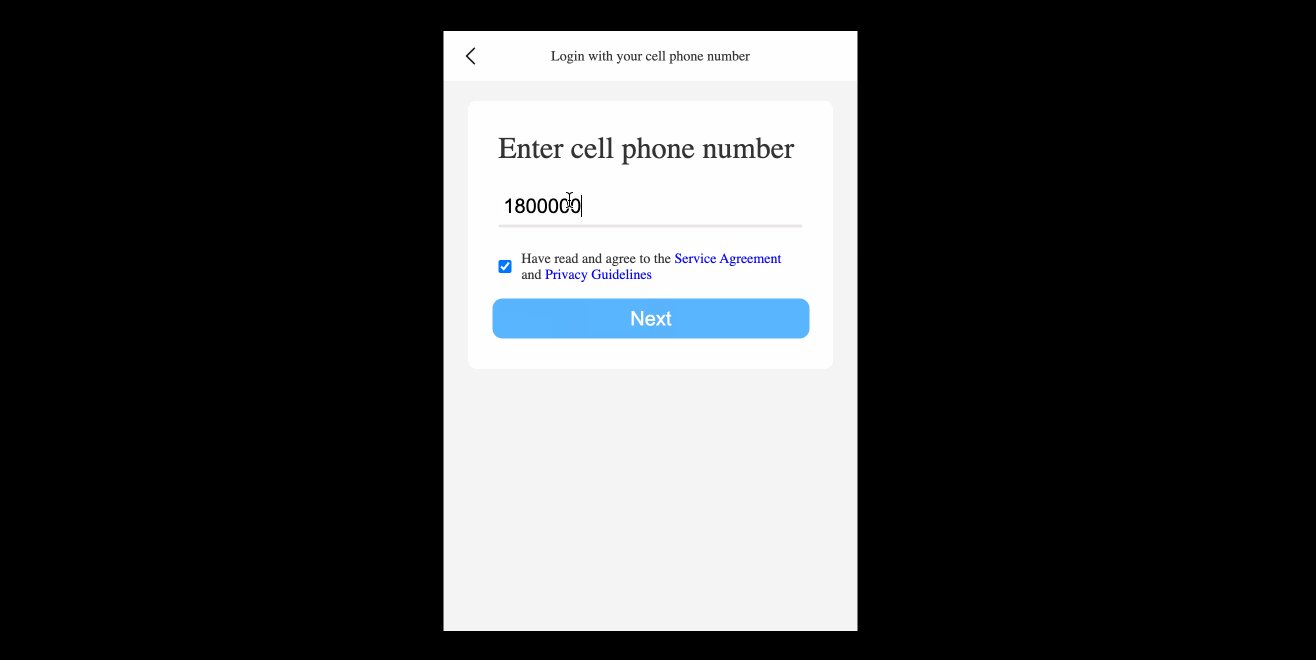
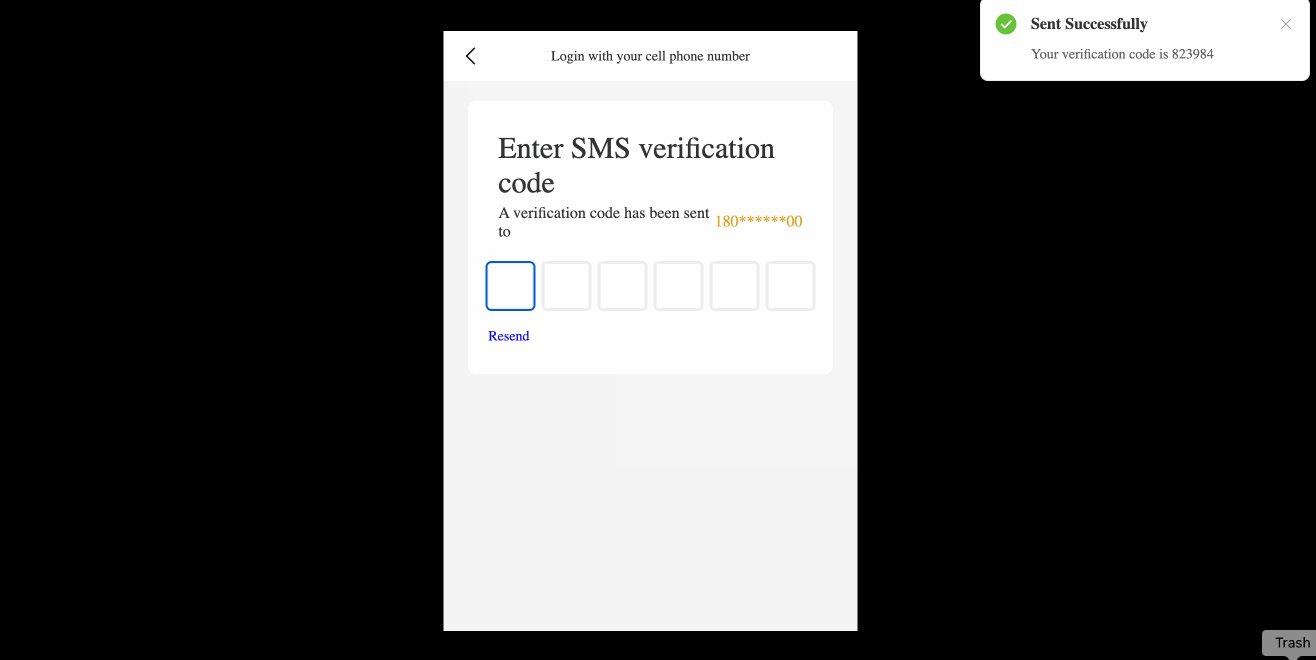
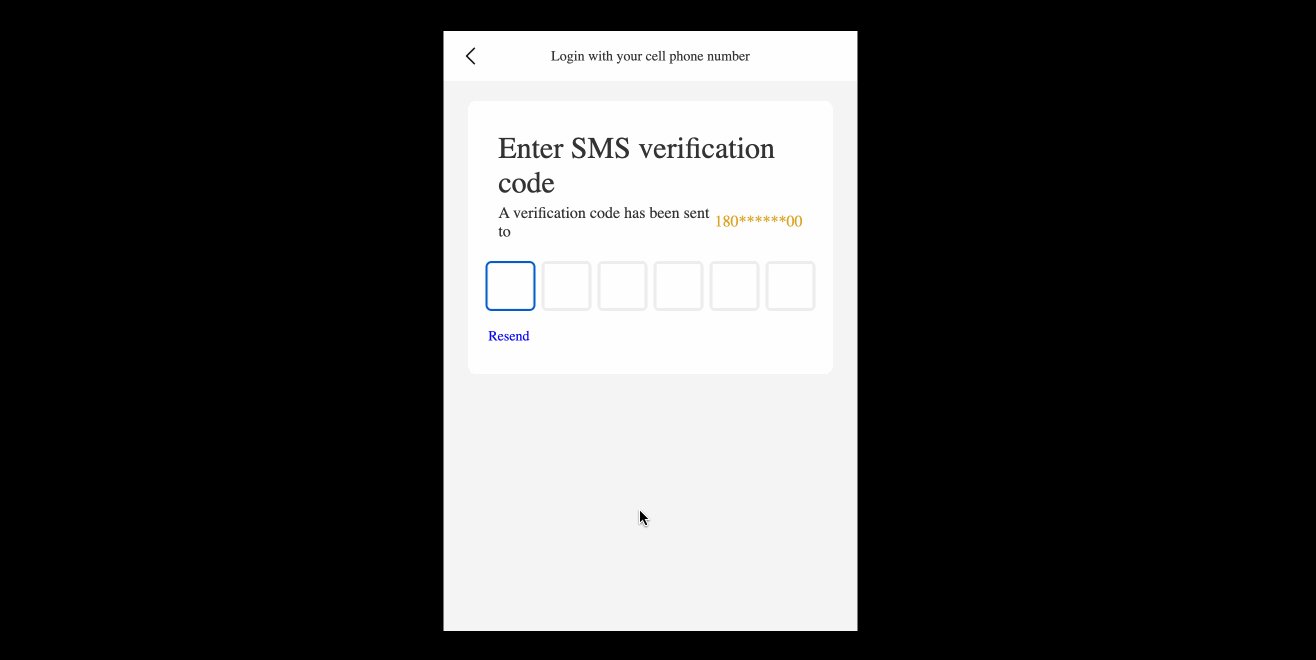
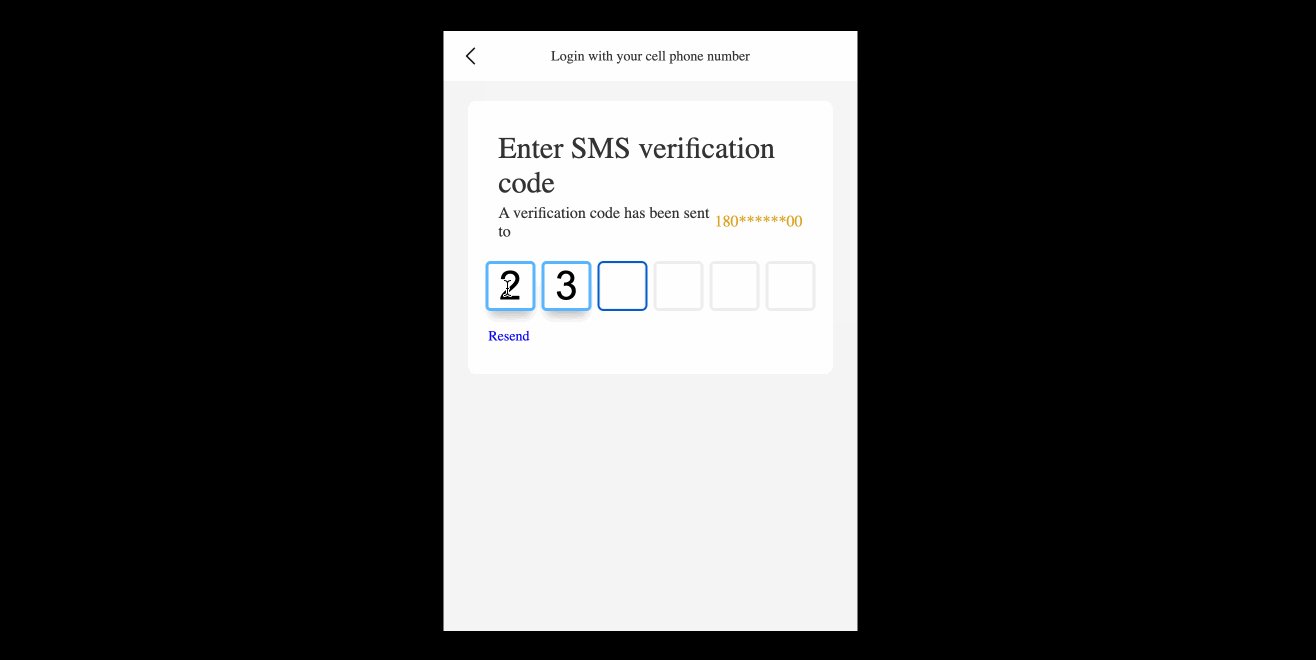
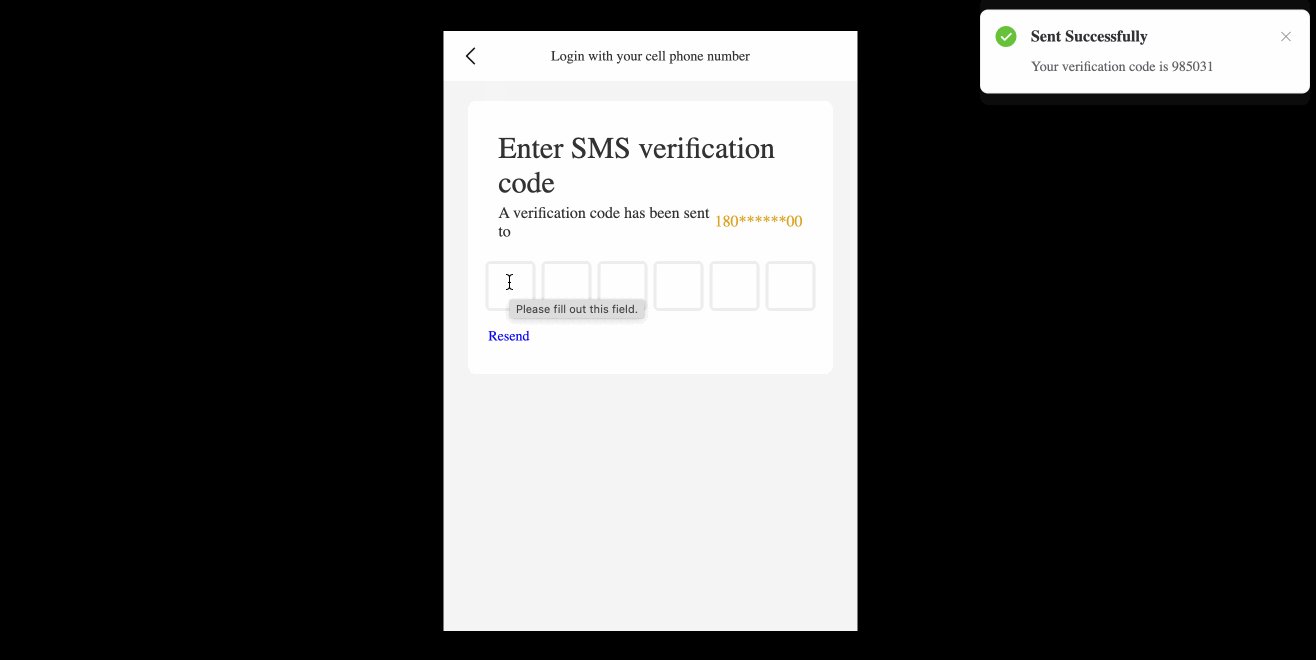
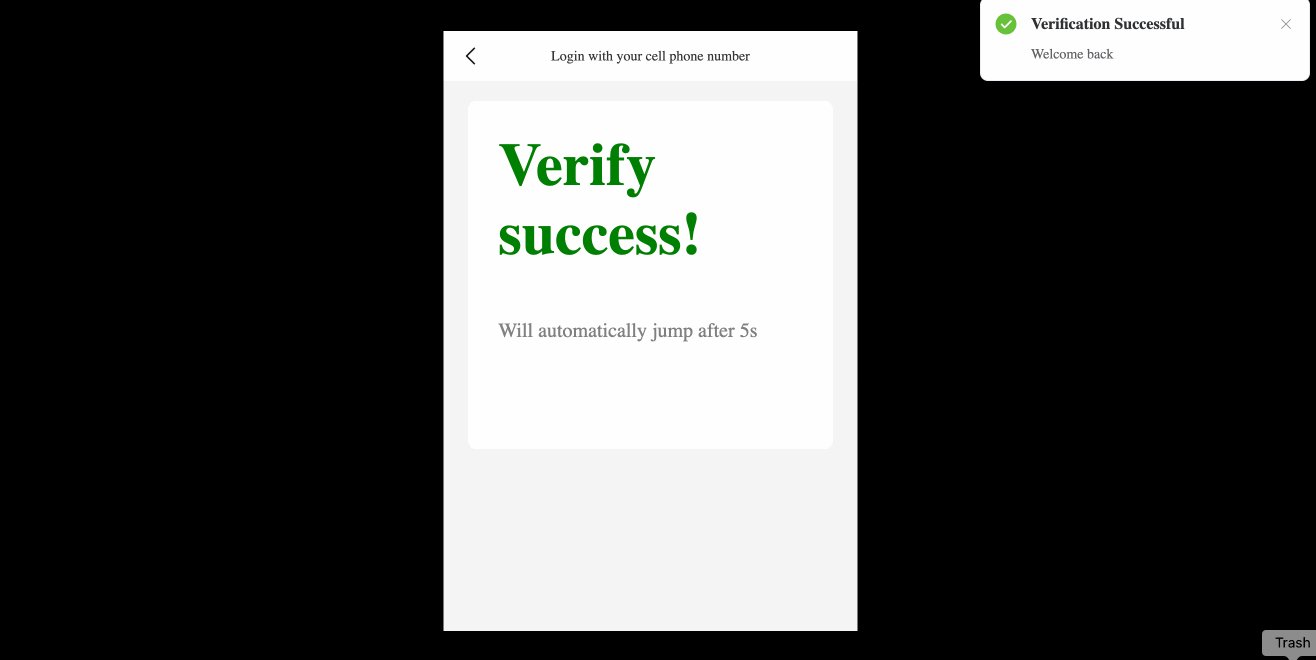
# Introduction In this project, you will learn how to implement an account verification feature using a mobile phone number verification code. This feature is commonly used in many platforms nowadays to provide users with an additional layer of security and convenience when logging in. ## 👀 Preview   ## 🎯 Tasks In this project, you will learn: - How to implement the function to send the verification code - How to implement the function to verify the input verification code - How to understand the usage of the `Notification` component in Element Plus ## 🏆 Achievements After completing this project, you will be able to: - Handle user input and validation - Generate and manage dynamic verification codes - Use the `Notification` component to display success and error messages - Implement component switching and state management using Vue.js and Pinia
Click the virtual machine below to start practicing