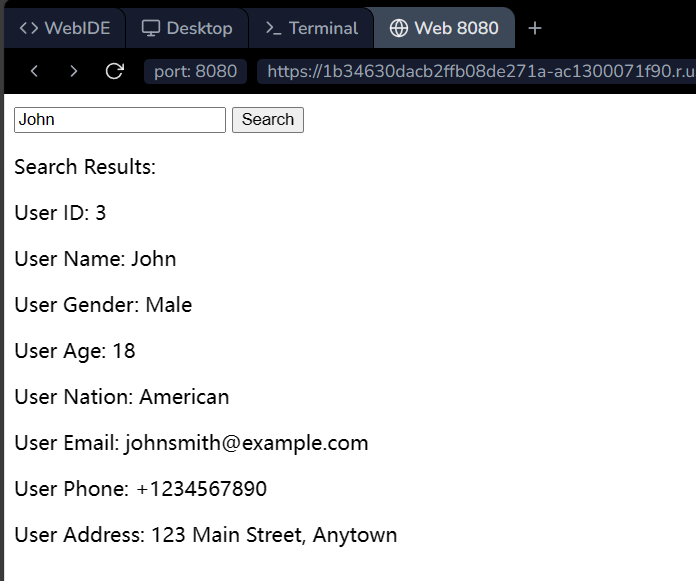
# Introduction In this project, you will learn how to implement AJAX (Asynchronous JavaScript and XML) requests using JavaScript to fetch data from a backend server and display the results on a web page. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to create a search box and search button on a web page using HTML - How to bind an event to the search button and retrieve the search text from the input field - How to use JavaScript to send an AJAX GET request to a backend server with the search text as a parameter - How to parse the JSON data returned from the server and display the search results on the web page ## 🏆 Achievements After completing this project, you will be able to: - Implement AJAX (Asynchronous JavaScript and XML) requests using JavaScript to fetch data from a backend server - Display the search results on a web page by dynamically creating and appending HTML elements - Format and display the search results in a user-friendly way
Click the virtual machine below to start practicing