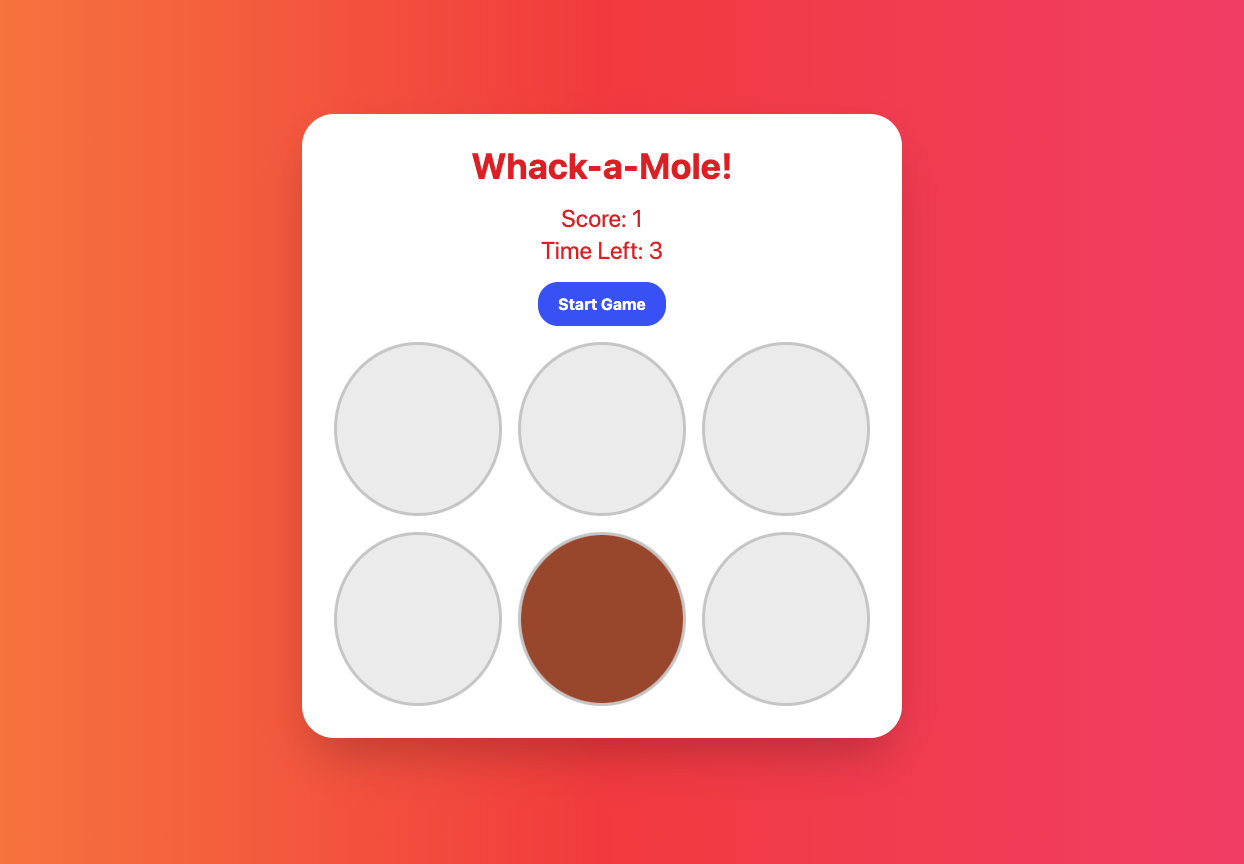
# Introduction In this project, you will learn how to create a Whack-a-Mole game using HTML, CSS, and JavaScript. The game involves whacking moles that randomly appear from holes within a specified time limit. You will create the necessary HTML, CSS, and JavaScript files and implement the game logic step by step. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Set up the project files for the Whack-a-Mole game. - Add the necessary CSS styles to create the game layout and design. - Implement the game logic for making moles appear and disappear, keeping score, and tracking time. - Create event listeners for whacking the moles and starting the game. ## 🏆 Achievements In this project, you will learn: - How to create HTML, CSS, and JavaScript files. - How to use CSS to style and layout the game elements. - How to manipulate the DOM using JavaScript to make moles appear and disappear. - How to handle user interactions and update the game state. - How to use timers in JavaScript to track time and control game flow.
Click the virtual machine below to start practicing