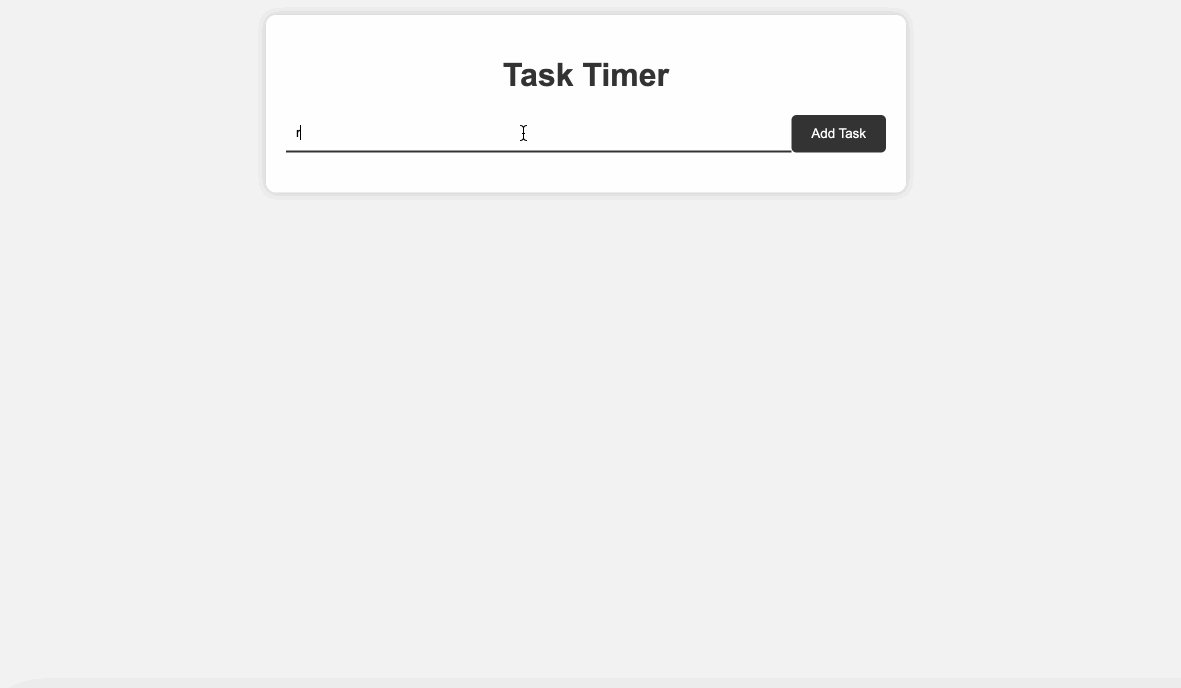
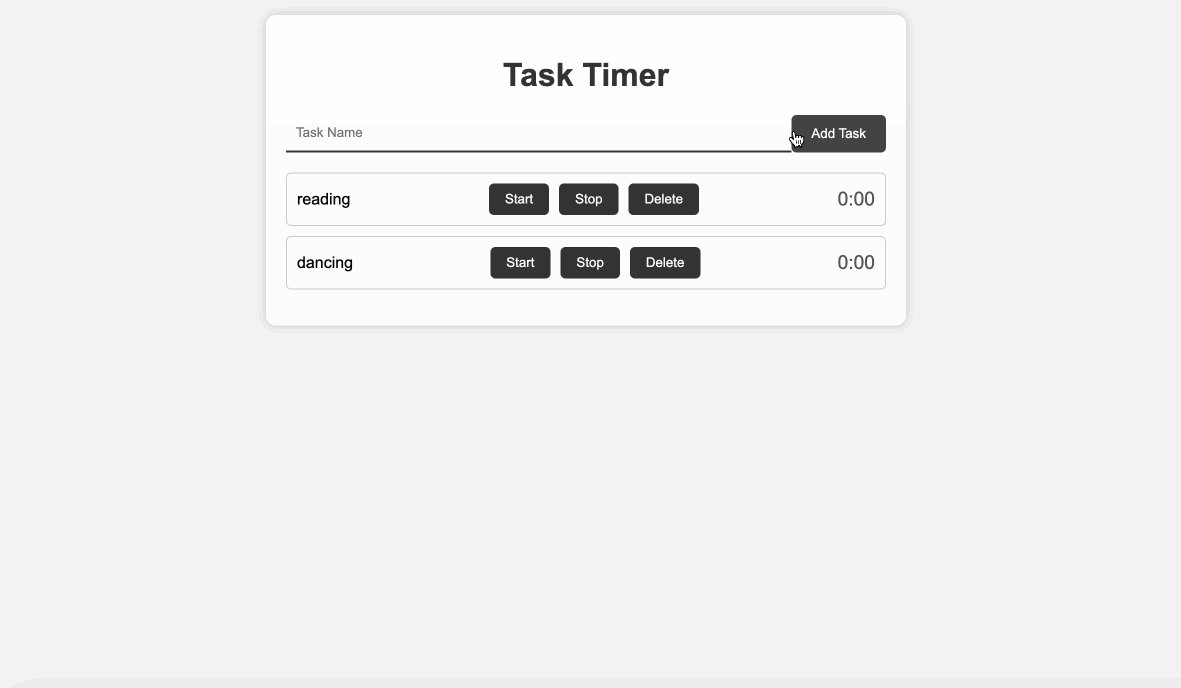
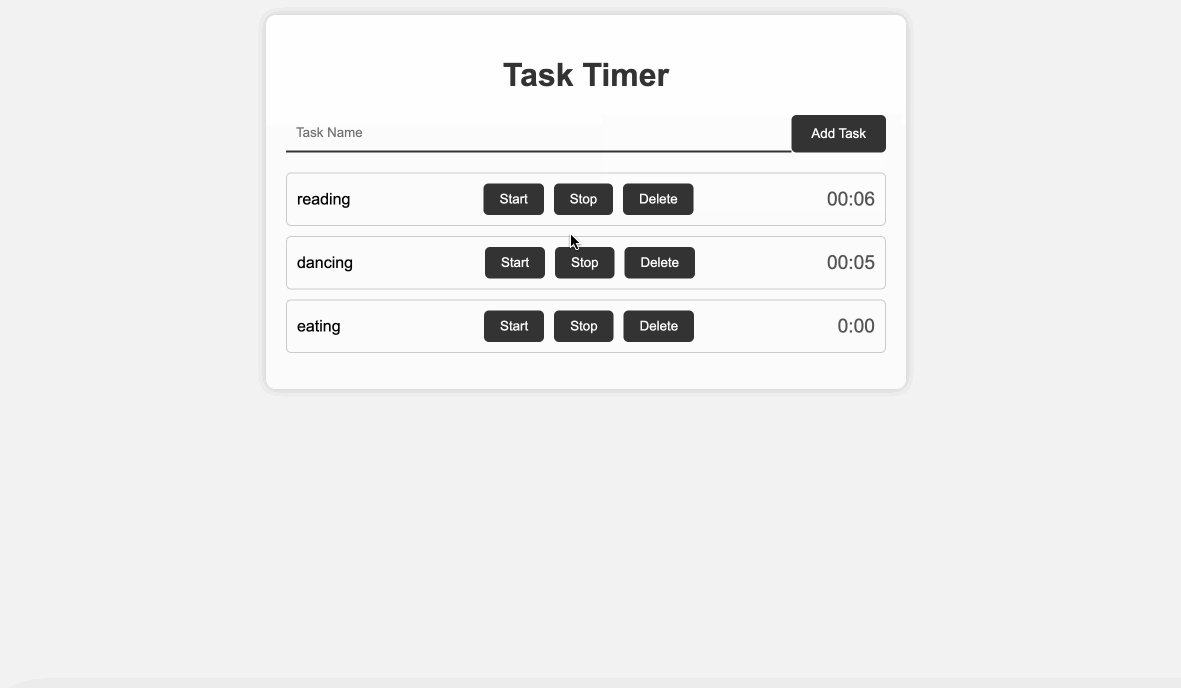
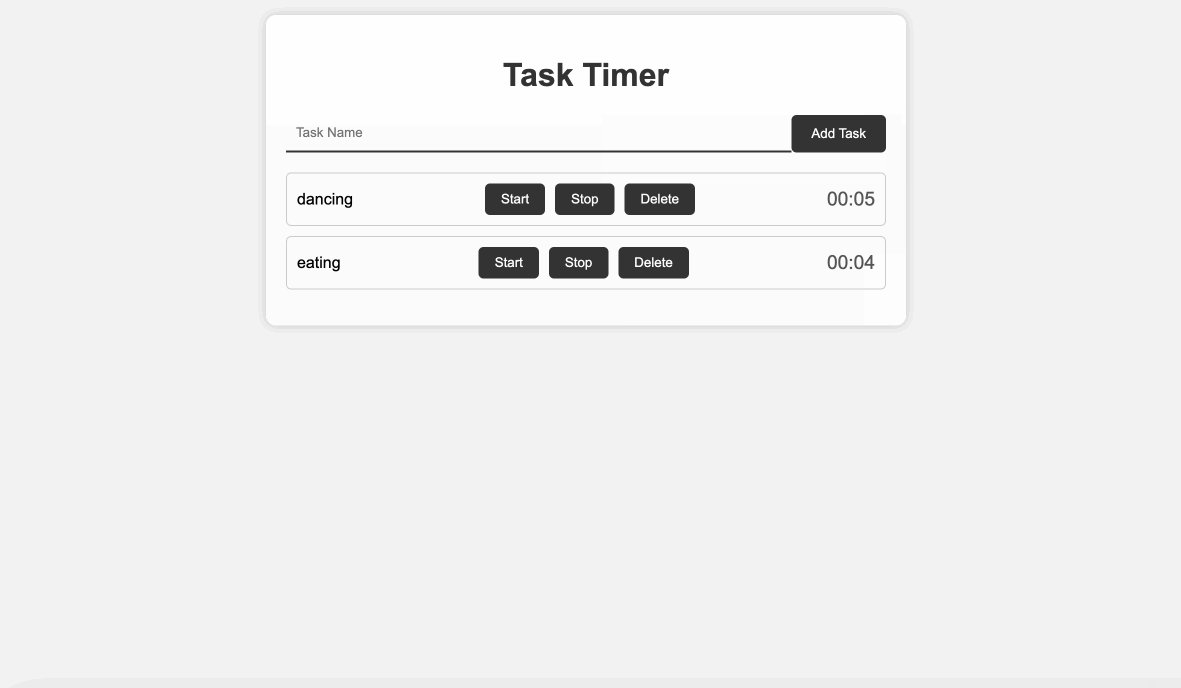
# Introduction In this step-by-step project, you'll learn how to create a Task Timer web application using HTML, CSS, and JavaScript. This web app will allow users to add tasks, start and stop timers for each task, and delete tasks. By the end of this project, you'll have a fully functional Task Timer web app with a modern and user-friendly interface. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Create the basic HTML structure for the Task Timer web app. - Style the web app using CSS to make it visually appealing. - Implement JavaScript functionality to add tasks to the app. - Add timer functionality to start and stop timers for each task. - Implement the ability to delete tasks from the app. ## 🏆 Achievements In this project, you will learn: - How to handle user input and validation in web forms. - How to start and stop timers dynamically using JavaScript. - How to update and display time in a user-friendly format. - How to delete elements from the Document Object Model (DOM) using JavaScript. - How to structure and organize a simple web application project. - How to create buttons and attach event listeners to them. - How to clear input fields after user interaction. - How to enable and disable buttons based on user actions. - How to use data attributes to store information in HTML elements.
Click the virtual machine below to start practicing