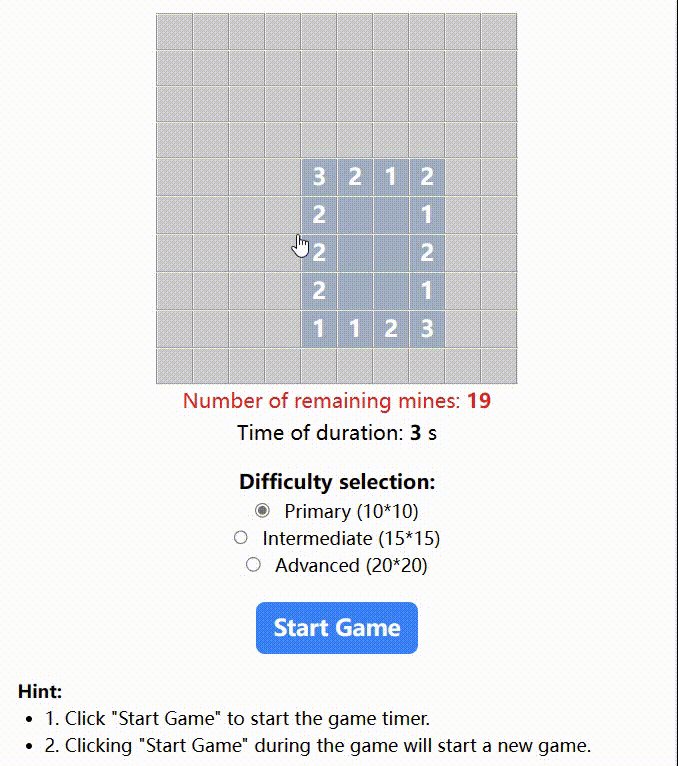
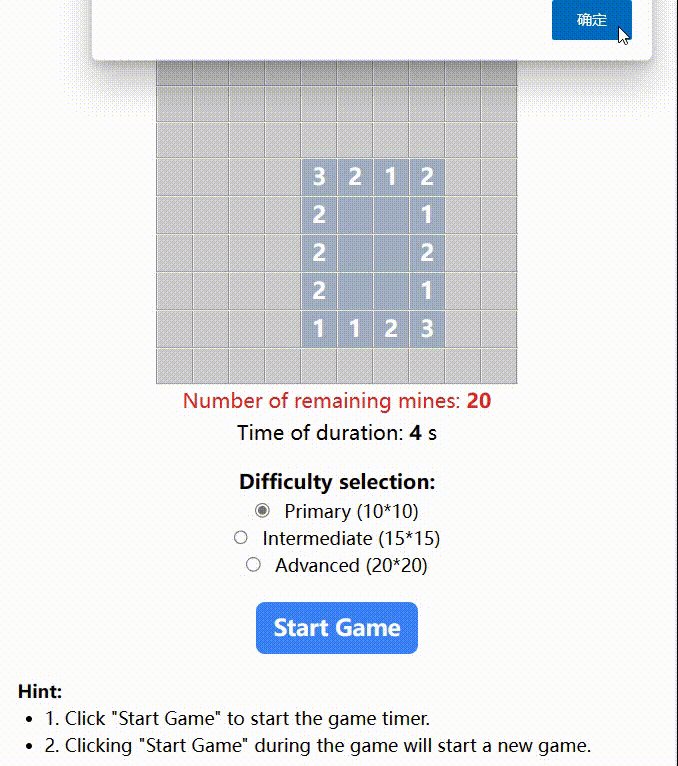
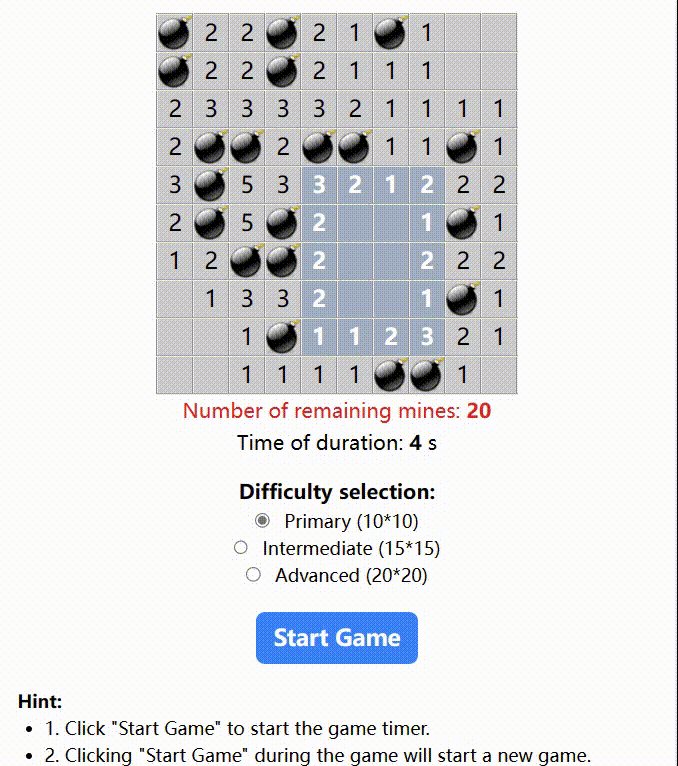
# Introduction I believe everyone has played the classic game of Minesweeper before. It has simple rules but is highly addictive. Have you ever thought about developing one yourself? Today, we will create a web-based version of Minesweeper. First, let's take a look at a screenshot of the interface. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Design the game algorithm for the Minesweeper game - Create the file structure for the project - Implement the page layout using HTML and CSS - Draw the grid using JavaScript - Add click events to the cells to handle gameplay - Implement game control functions such as game start and end ## 🏆 Achievements In this project, you will learn: - How to design and implement game algorithms - How to create file structure for a web project - How to use HTML and CSS to create page layouts - How to use JavaScript to draw grids and handle events - How to implement game control functions
Click the virtual machine below to start practicing