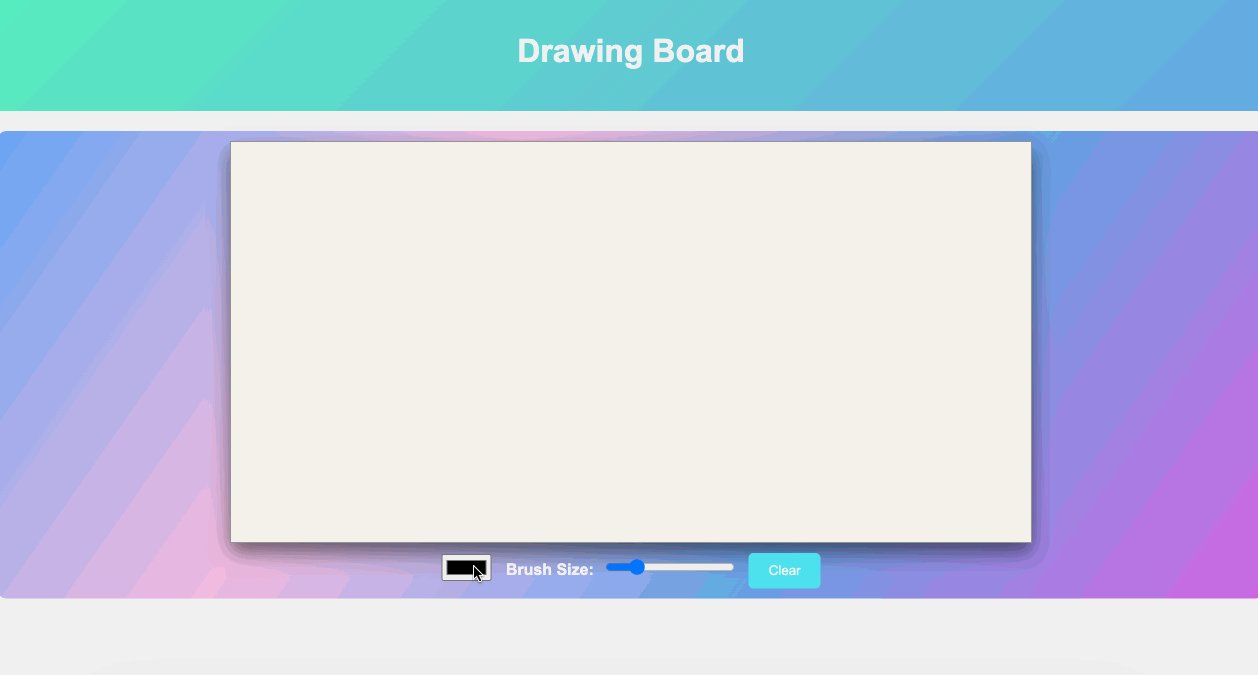
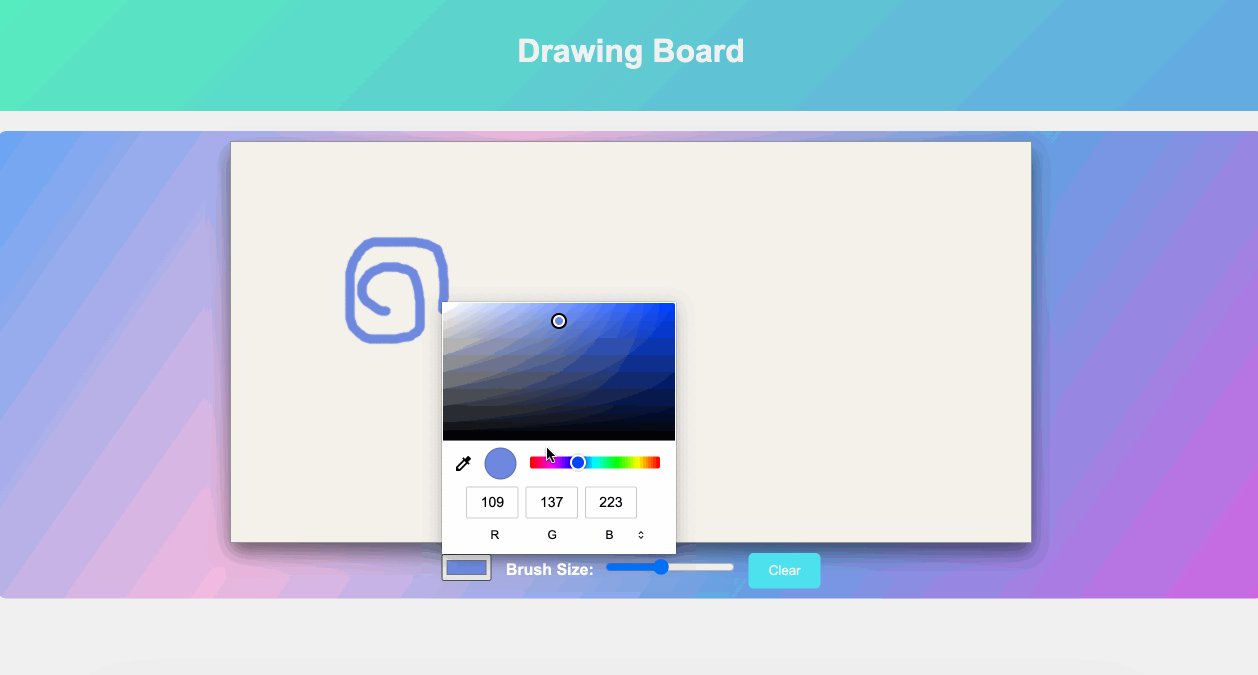
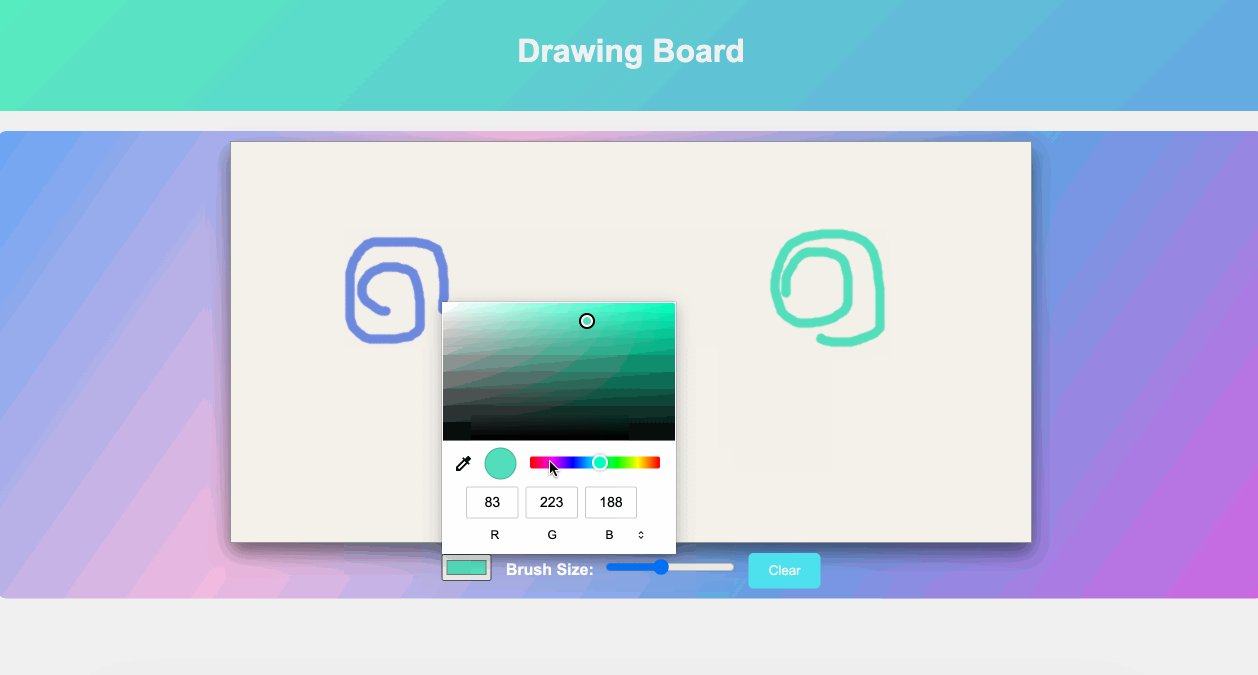
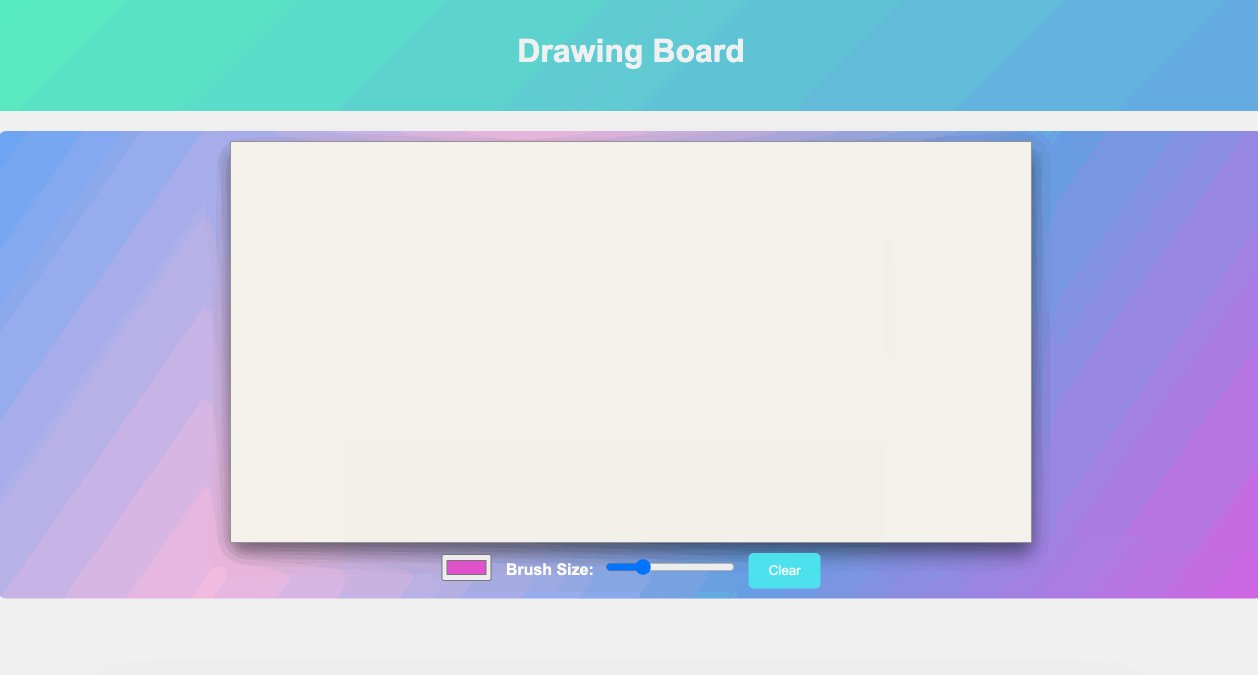
# Introduction In this project, we will create a simple web-based drawing board application step by step. Each step will build upon the previous one, allowing you to gradually add functionality to the application. By the end of this project, you will have a fully functional drawing board where users can draw, change brush color, adjust brush size, and clear the canvas. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Set up the HTML structure for a drawing board web application. - Create and obtain the 2D rendering context of an HTML `<canvas>` element. - Implement event listeners to track mouse actions for drawing. - Add a "Clear" button and implement the functionality to clear the canvas. - Create a color picker input and implement the functionality to change the brush color. - Add a range input for adjusting the brush size and implement the functionality. ## 🏆 Achievements In this project, you will learn: - How to create a basic web page structure using HTML. - How to use JavaScript event listeners to handle user interactions. - How to work with HTML `<canvas>` elements for drawing. - How to style a web application using CSS. - How to combine HTML, CSS, and JavaScript to build a functional drawing board.
Click the virtual machine below to start practicing