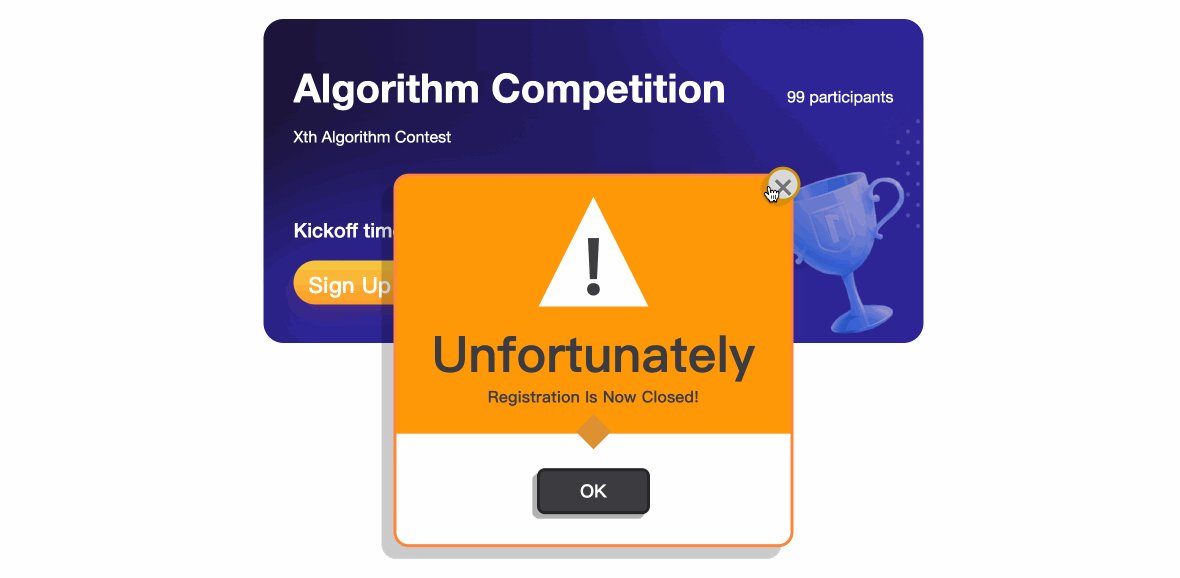
# Introduction In this project, you will learn how to create a modal box component that can be displayed and hidden on a web page. Modal boxes are commonly used in web applications to display additional content or forms without navigating away from the current page. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up the HTML structure for a modal box - How to implement the functionality to show and hide the modal box - How to handle event bubbling to prevent the modal box from being shown again after being hidden ## 🏆 Achievements After completing this project, you will be able to: - Create a modal box using HTML, CSS, and JavaScript - Use JavaScript functions to control the visibility of the modal box - Prevent event bubbling to ensure the modal box behaves as expected
Click the virtual machine below to start practicing