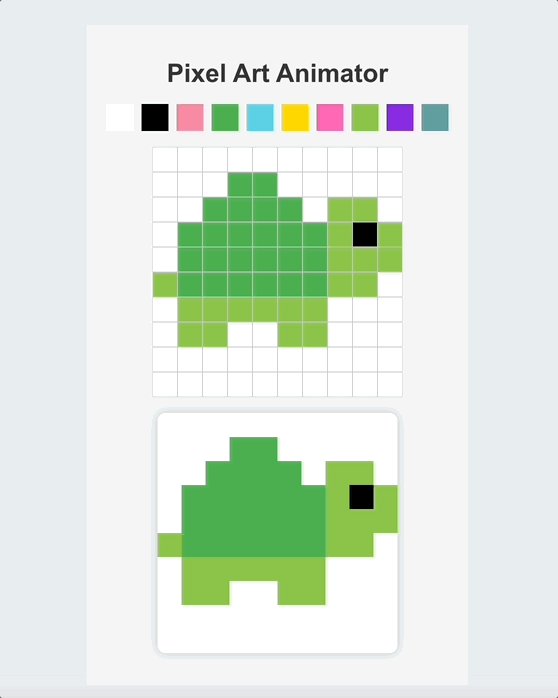
# Introduction In this project, we'll walk you through building a simple Pixel Art Animator using React. By the end of this guide, you'll have a basic pixel art editor where you can draw your pixel art and see the resulting animation. This project is beginner-friendly and provides a fun way to dive into the world of React and pixel art! ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Initialize a React project and install necessary dependencies. - Create a color palette component for users to choose colors. - Build a drawing grid to allow users to draw pixel art. - Implement an art preview component to display the pixel art in progress. - Combine all components in the main app. - Style the application for improved user experience. ## 🏆 Achievements In this project, you will learn: - How to set up a React project and install dependencies. - How to create functional components in React. - How to use React state and props to manage application data. - How to handle events in React. - How to style a React application using CSS.
Click the virtual machine below to start practicing