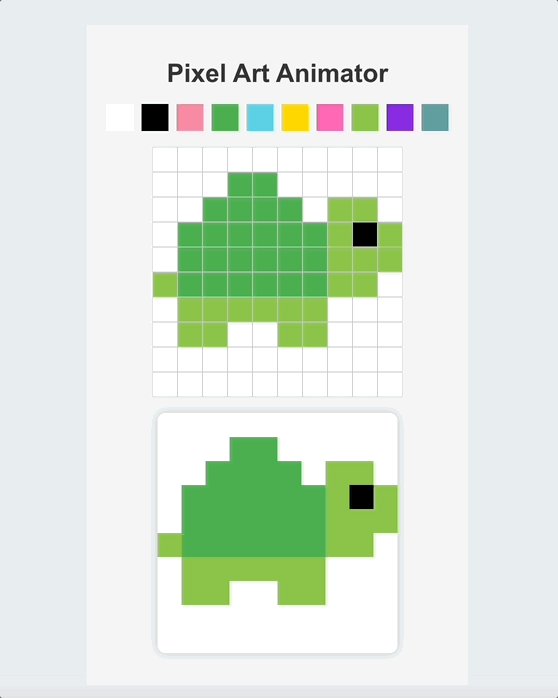
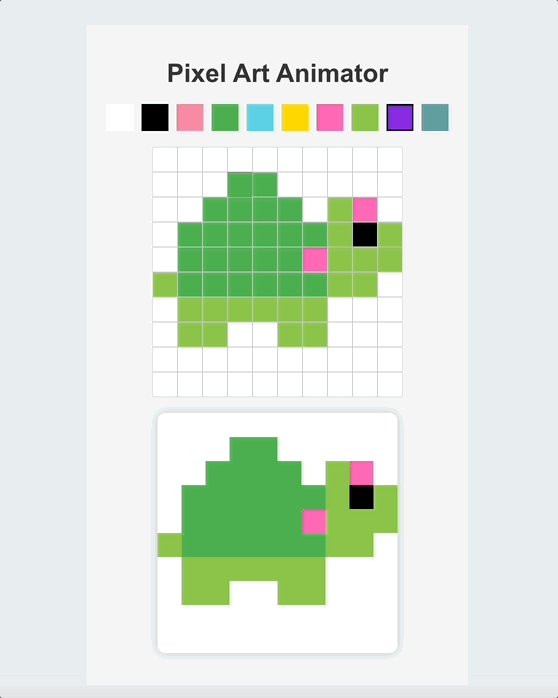
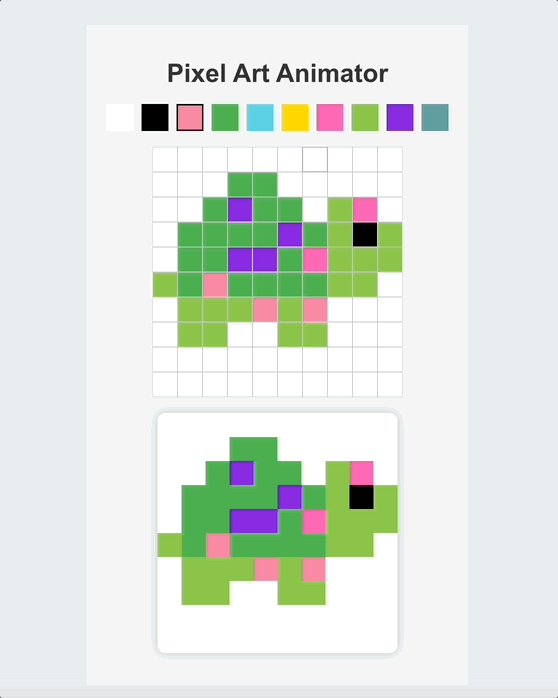
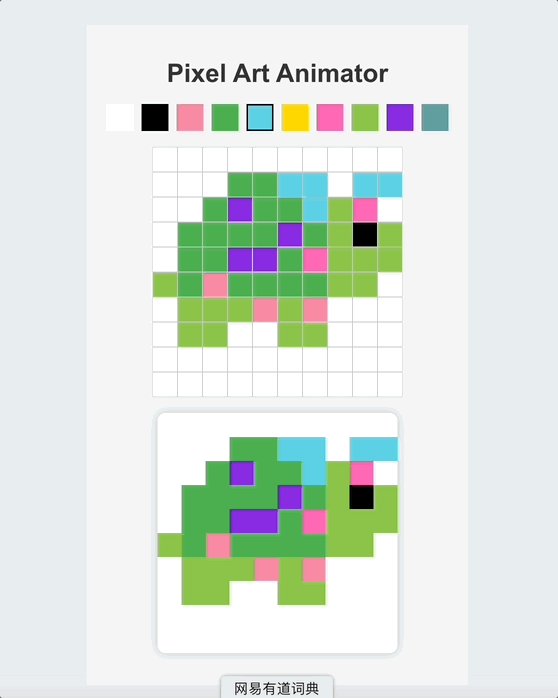
# Introduction In this project, we'll walk you through building a simple Pixel Art Animator using React. By the end of this guide, you'll have a basic pixel art editor where you can draw your pixel art and see the resulting animation. This project is beginner-friendly and provides a fun way to dive into the world of React and pixel art! ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to initialize a React project and install necessary dependencies. - How to create a color palette component for users to choose colors. - How to build a drawing grid to allow users to draw pixel art. - How to implement an art preview component to display the pixel art in progress. - How to combine all components in the main app. - How to style the application for improved user experience. ## 🏆 Achievements After completing this project, you will be able to: - Set up a React project and install dependencies. - Create functional components in React. - Use React state and props to manage application data. - Handle events in React. - Style a React application using CSS.
Click the virtual machine below to start practicing