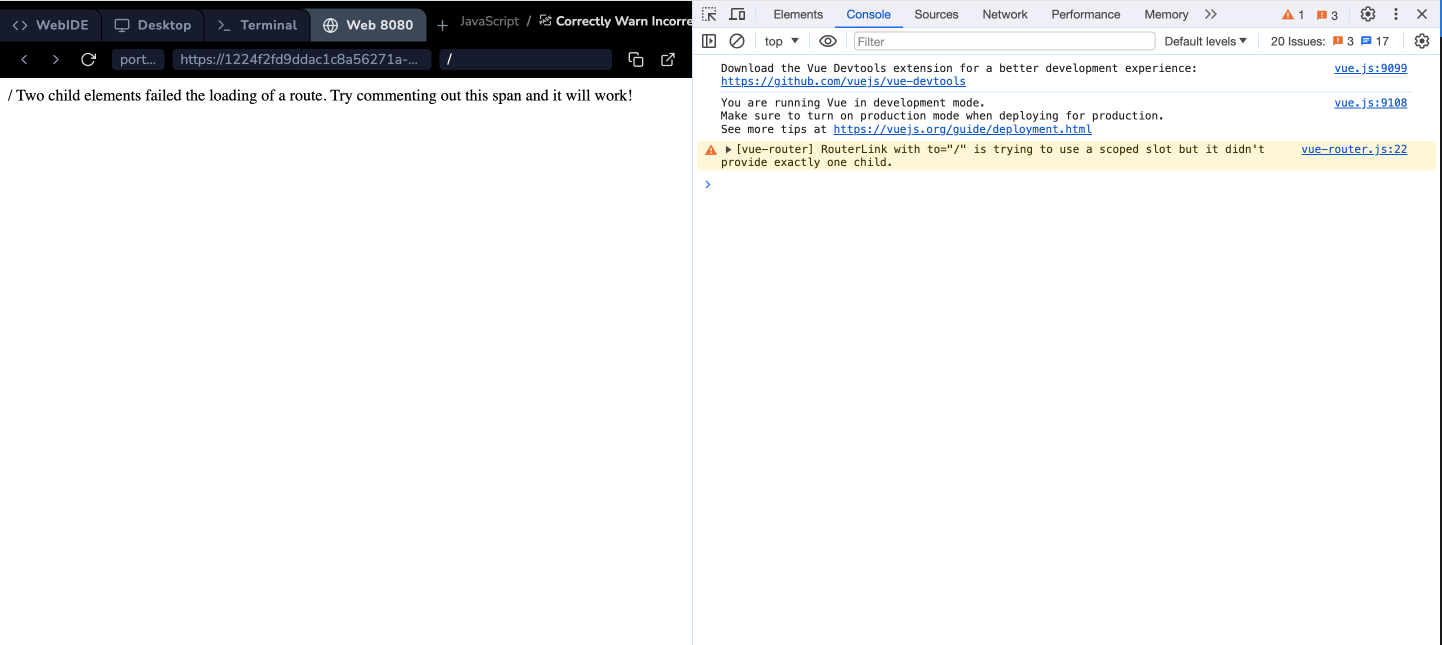
# Introduction In this project, you will learn how to fix a bug in the `vue-router 3.1.3` code where the component rendering fails when creating a router link component using the `v-slot API` and providing multiple child elements. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to locate and identify the issue in the `vue-router 3.1.3` code - How to fix the issue by modifying the code in the `link.js` file - How to rebuild and release the fixed `vue-router 3.1.3` project - How to verify the fixed effect by testing the application ## 🏆 Achievements After completing this project, you will be able to: - Troubleshoot and fix issues in a third-party library - Rebuild and release a project after making code changes - Test and verify the functionality of a fixed issue
Click the virtual machine below to start practicing