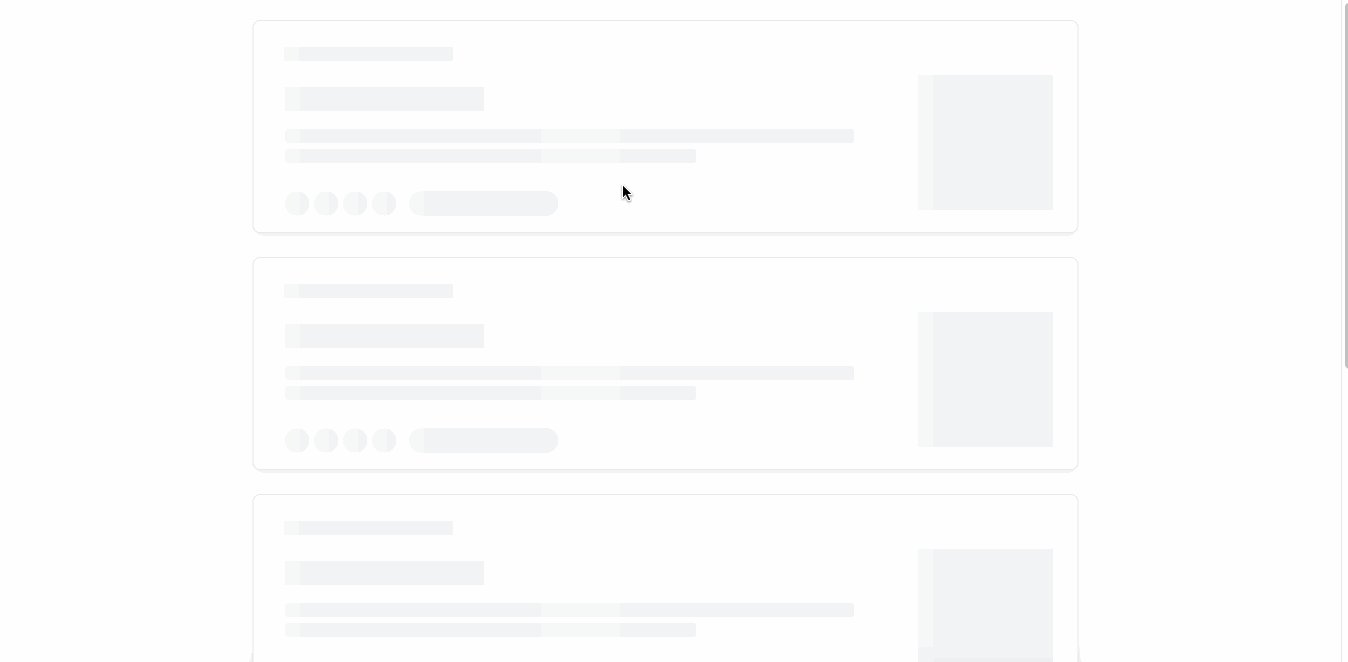
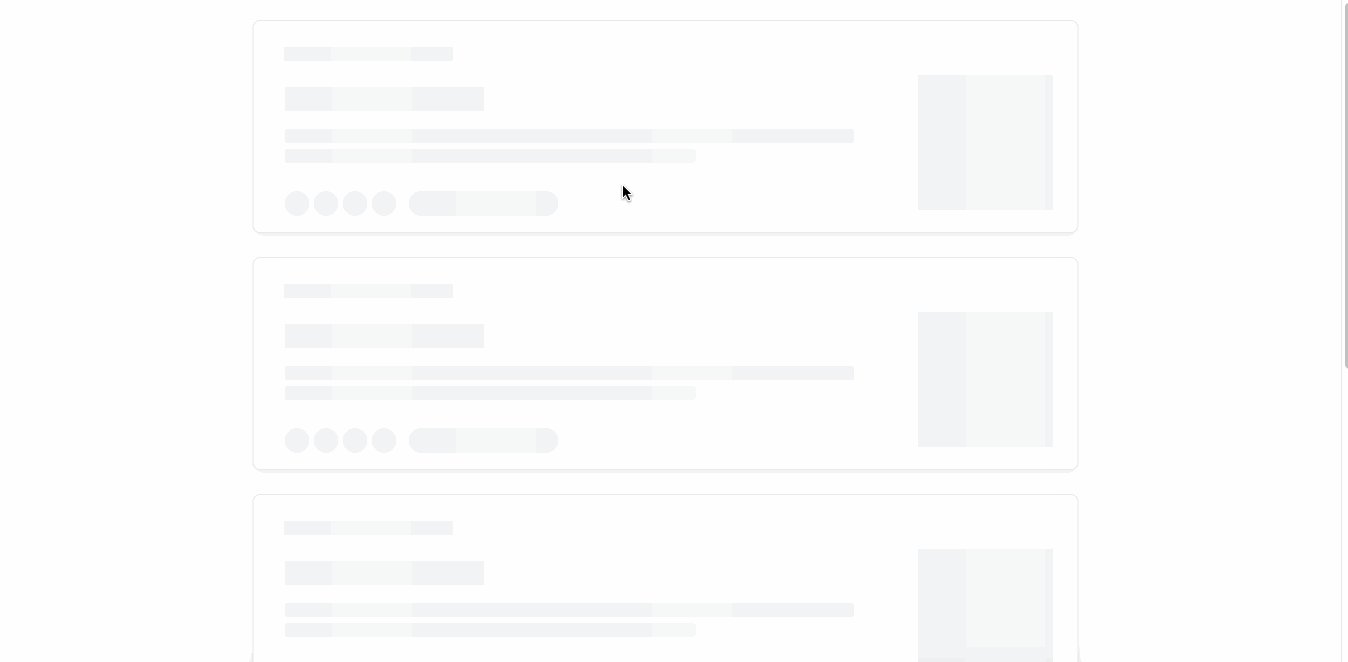
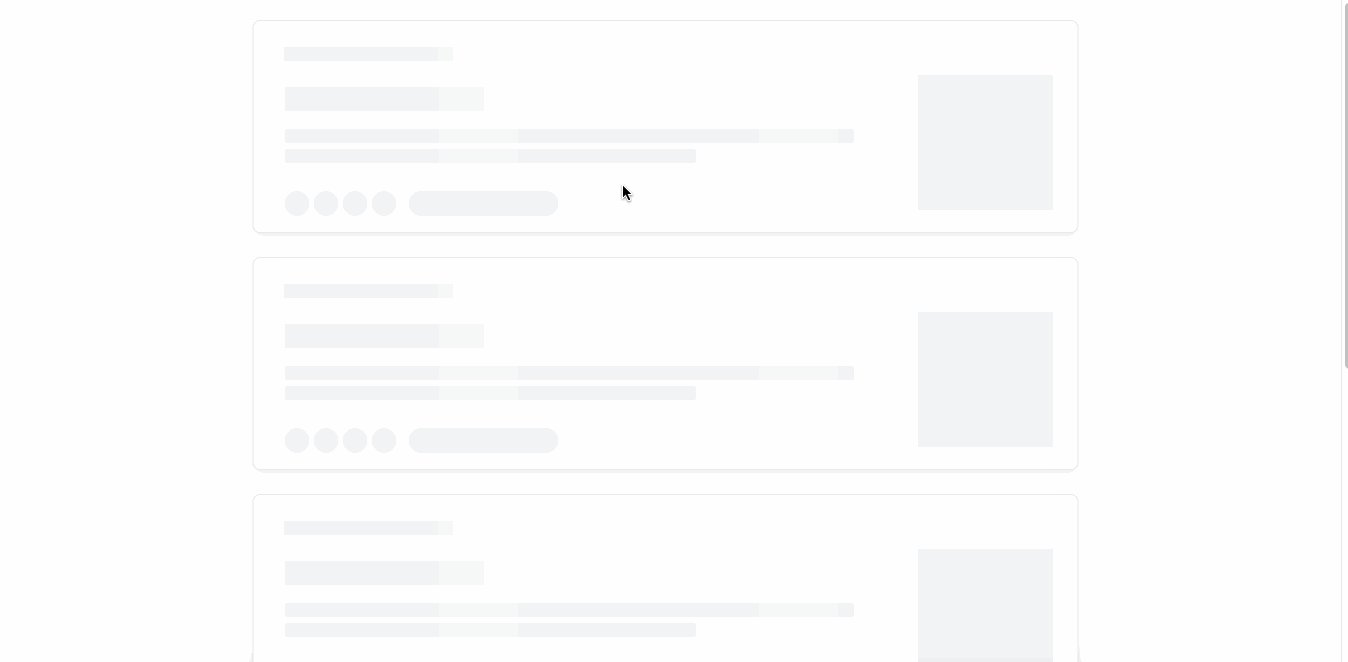
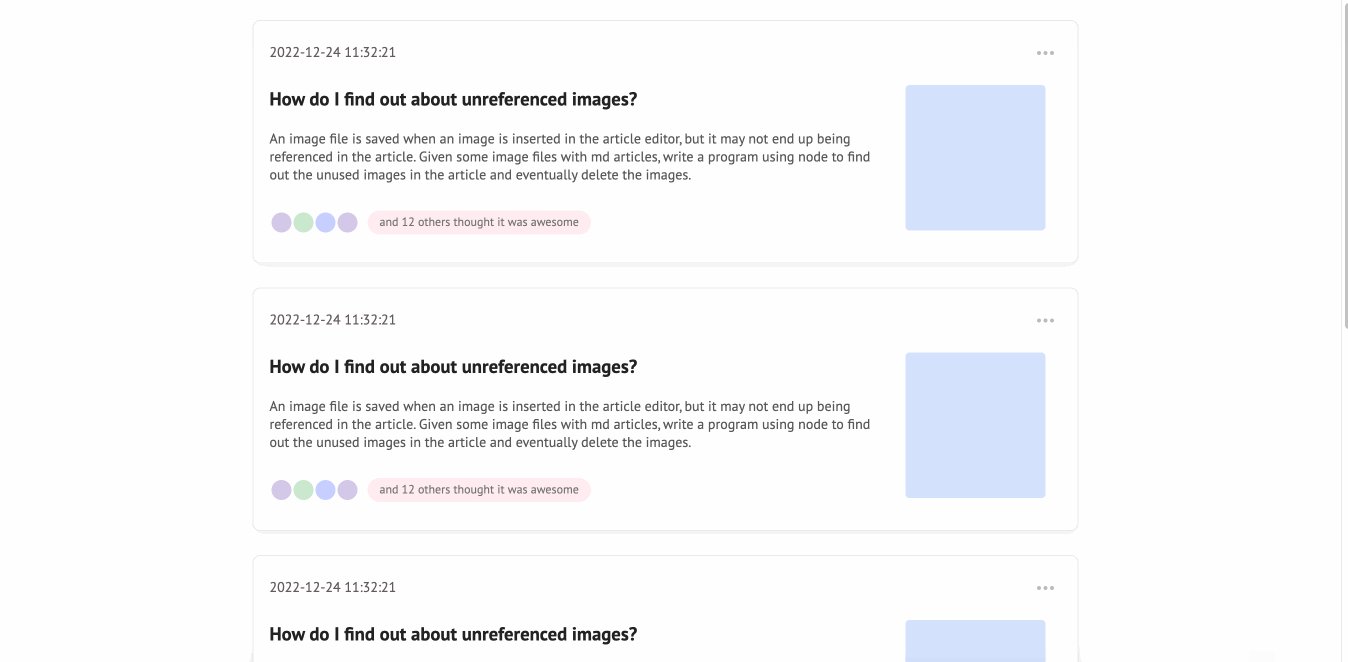
# Introduction In this project, you will learn how to create a flexible skeleton screen component using Vue.js. A skeleton screen is a UI pattern that displays a simplified version of the user interface before the actual content is loaded, providing a better user experience compared to traditional loading indicators. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to use Vue.js to create a reusable skeleton screen component - How to implement the structure of the skeleton screen based on the provided data - How to apply flashing animation to the skeleton screen elements ## 🏆 Achievements After completing this project, you will be able to: - Create a flexible skeleton screen component using Vue.js - Apply dynamic styles and classes to the skeleton screen elements - Implement a flashing animation effect for the skeleton screen
Click the virtual machine below to start practicing