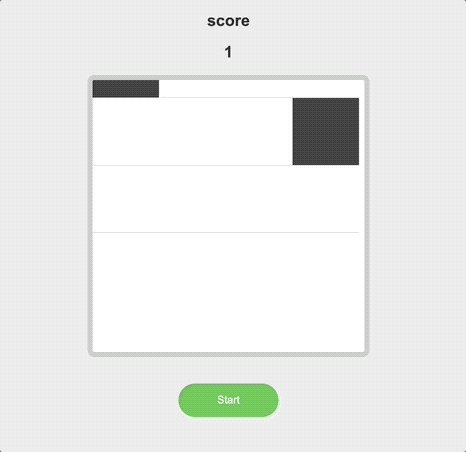
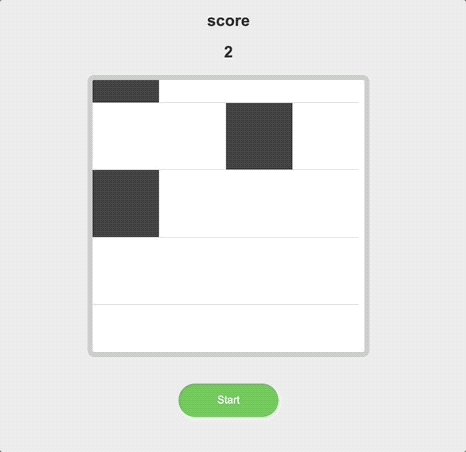
# Introduction In this project, we are going to build a fun and simple avoiding block game using HTML, CSS, and JavaScript. This game involves moving blocks where the player must click the black blocks to score points and avoid clicking the white blocks. Let's start building it step by step! ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Design the game layout using HTML - Add styling to the game using CSS - Implement the basic game logic using JavaScript - Initialize the game and create the initial set of blocks - Implement gameplay functionality, including block click detection, game-over scenarios, block creation, and movement - Finalize game scoring and speed management ## 🏆 Achievements In this project, you will learn: - How to design web layouts using HTML - Styling techniques using CSS - Implementing game logic using JavaScript - Manipulating the Document Object Model (DOM) - Handling events and user interactions - Creating and managing game state variables - Modifying and updating the game display dynamically - Testing and debugging the game implementation
Click the virtual machine below to start practicing