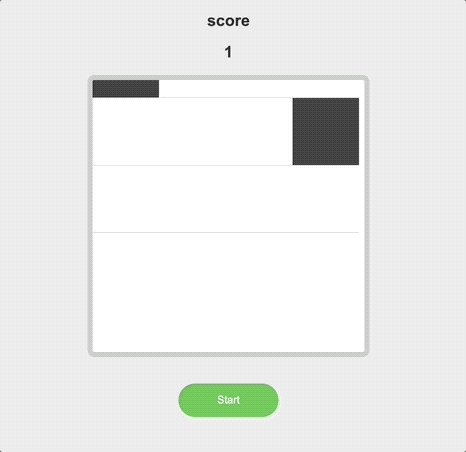
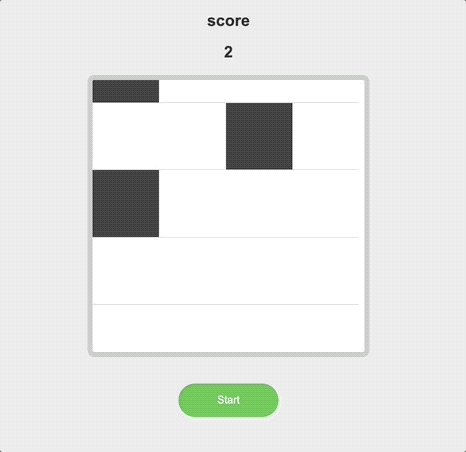
# Introduction In this project, we are going to build a fun and simple avoiding block game using HTML, CSS, and JavaScript. This game involves moving blocks where the player must click the black blocks to score points and avoid clicking the white blocks. Let's start building it step by step! ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to design the game layout using HTML - How to add styling to the game using CSS - How to implement the basic game logic using JavaScript - How to initialize the game and create the initial set of blocks - How to implement gameplay functionality, including block click detection, game-over scenarios, block creation, and movement - How to finalize game scoring and speed management ## 🏆 Achievements After completing this project, you will be able to: - Design web layouts using HTML - Apply styling techniques using CSS - Implement game logic using JavaScript - Manipulate the Document Object Model (DOM) - Handle events and user interactions - Create and manage game state variables - Modify and update the game display dynamically - Test and debug the game implementation
Click the virtual machine below to start practicing